de.hideout-lastation.com
de.hideout-lastation.com
Steuern der CSS3-Animation mit der Funktion steps ()
Animation ist eine der großartigsten Funktionen, die in CSS eingeführt wurden. In der Vergangenheit war Webanimation nur im JavaScript- oder Flash-Bereich verfügbar. Aber heute entscheiden sich viele Websites für CSS, um subtile Animationen hinzuzufügen . In früheren Artikeln haben wir einige Dinge mit CSS-Animationen durchgespielt, wie das Hinzufügen eines Marquee-Effekts und das Hinzufügen eines Bounce-Effekts zu etwas.
In diesem Artikel werden wir wieder in die CSS-Animation eintauchen. Dieses Mal diskutieren wir eine CSS-Animationsfunktion, steps(), mit der wir die Bewegung der Animation steuern können - nicht ausflippen, es ist nicht so rätselhaft wie es klingt. Lass uns einen Blick darauf werfen.
Also, was ist es?
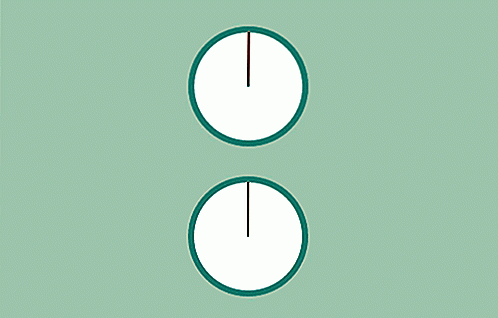
Normalerweise wird die Animation in CSS direkt von Anfang bis Ende in der angegebenen Dauer ausgeführt. steps() ist Teil der Timing-Funktion der Animation. Es erlaubt uns, die Animation so zu steuern, dass sie sich schrittweise bewegt. Das beste Beispiel dafür, wie die steps() funktioniert, wäre der Sekundenzeiger einer analogen Uhr; Der Sekundenzeiger der Uhr bewegt sich nicht kontinuierlich, sondern seine Bewegungen sind in Stufen unterteilt. Also replizieren wir es mit CSS-Animation und steps() .
Replizieren der zweiten Hand einer Uhr
Fügen wir zunächst die Keyframes hinzu, die den Sekundenzeiger um 360 Grad drehen. Die Rotation beginnt bei 90 Grad (oder bei 12 Uhr). Beachten Sie, dass der folgende Code möglicherweise ein Präfix ( -moz-, -o- und -ms- ) benötigt, um in verschiedenen Browsern zu funktionieren.
@ -Webkit-Keyframes Drehung {von {umwandeln: drehen (90 Grad); } zu {umwandeln: rotieren (450 deg); }} Der Sekundenzeiger bewegt sich jede Sekunde gleichmäßig und vollendet eine 360-Grad-Drehung in 60 Sekunden. Also, hier werden wir die Animationsdauer für 60s einstellen und dies weist den Browser an, es in 60 Schritten mit steps(60) zu vervollständigen.
.second {Animation: Drehung 60s Schritte (60) unendlich; Transformationsursprung: 100% 50%; // Stile Dekoration Hintergrundfarbe: # e45341; Höhe: 2px; Rand oben: -1px; Position: absolut; oben: 50%; Breite: 50%; } Wir haben dafür zwei Demos erstellt; eins mit steps() und eins mit linear . Sie können die verschiedenen Bewegungen von diesem Screenshot unten sehen.

An diesem Punkt können Sie hoffentlich herausfinden und sich vorstellen, wie steps() funktioniert. Um die Demo in Aktion zu sehen, folgen Sie diesem Link unten.
- Demo anzeigen
- Quelle herunterladen
Mehr Inspiration ...
Außerdem haben wir hier ein paar tolle Experimente und Demonstrationen gesammelt, die steps() von vielen Webentwicklern auswerten. Schaut sie euch an und ich hoffe, dass ihr euch davon inspirieren könnt.
- Pure CSS3 Eingabeanimation mit Schritten () von Lea Verou
- Cat Walk von Rachel Nabors
- Ken's Street Fighter II von David Walsh

8 Technologien, die zukünftige Klassenzimmer prägen werden
Was hält die Zukunft des Lernens ? Wie werden Klassenzimmer der Zukunft aussehen? Neue Technologien wie Cloud Computing, Augmented Reality (AR) und 3D-Druck ebnen den Weg für die Zukunft der Bildung in einer Weise, die wir vielleicht noch sehen werden. Zumindest können wir aus diesen vielversprechenden Technologien extrapolieren und vorhersagen, wie Schulen sie in Zukunft annehmen werden.So

So erhalten Sie Ihren Facebook Messenger Chat-Verlauf
Haben Sie jemals das Bedürfnis verspürt, die Konversationshistorie Ihres Facebook-Messenger zu durchsuchen, um sich an etwas zu erinnern, das Sie oder Ihre Freundin gesagt haben?Nun, Sie werden froh sein zu wissen, dass Sie in der Webversion von Messenger Ihren Konversationsverlauf durchsuchen können, solange der Konversationsverlauf nicht gelöscht wurde.Das