 de.hideout-lastation.com
de.hideout-lastation.com
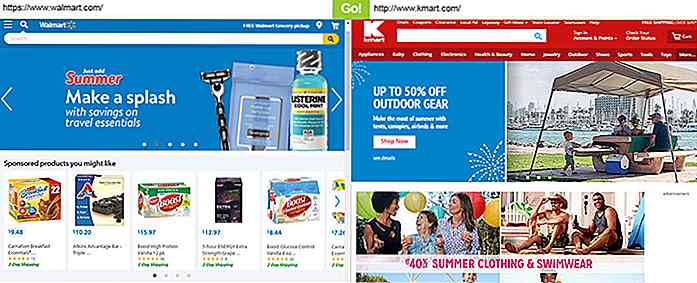
Vergleichen Sie die Ladegeschwindigkeit von Websites (Side-by-Side) mit diesem Tool
Es ist kein Geheimnis, dass die Ladezeit einer Website ein wichtiger Faktor für die Benutzerfreundlichkeit ist. Dies wirkt sich auch auf die Google-Rangliste Ihrer Website aus. Daher ist die Optimierung Ihrer Seitengeschwindigkeit auf jeden Fall empfehlenswert.
Wenn es einen Wettbewerber gibt, den Sie versuchen, einen Messwert zu übertreffen, den Sie analysieren könnten, ist die Seitengeschwindigkeit . Und mit einem Tool wie Duoload können Sie die Geschwindigkeit von zwei Seiten gleichzeitig in Ihrem Browser überprüfen.
Dies ist eines der wenigen Tools, die ich gefunden habe, um Seitenladezeiten in einem einzigen Fenster zu untersuchen. Sie können sehen, wie sie rendern und welche Seitenelemente zuerst auf beiden Seiten geladen werden.
Der Ladevorgang wird über einen einzigen Knopf gesteuert, so dass Sie ihn einmal drücken, um beide Webseiten gleichzeitig zu laden. Ziemlich ordentlich!
Ich würde gerne eine zusätzliche Funktion sehen, um einen benutzerdefinierten Proxy oder IP aus verschiedenen Ländern laden zu können. Aber bis jetzt können Sie nur funktionieren, wenn Sie Verkehr durch ein VPN laufen lassen .
Dennoch ist Duoload sehr nützlich, da Sie damit auch auf den Websites blättern können, um die unterschiedlichen Seitengeschwindigkeiten zu sehen. Auf diese Weise können Sie die allgemeine Nutzererfahrung zwischen zwei verschiedenen Websites beurteilen und Ihre Website mit anderen Mitbewerbern vergleichen.
 Dies ist eine super einfache Web-App, aber es lässt viel Platz für die Anpassung .
Dies ist eine super einfache Web-App, aber es lässt viel Platz für die Anpassung .Sie können den gesamten Quellcode auf GitHub kostenlos finden, um eine Kopie herunterzuladen und sogar selbst zu hosten. Auf diese Weise können Sie die App so bearbeiten, dass alle Änderungen am JavaScript zum Nachverfolgen von Ladezeiten, große HTTP-Assets und sogar das Hinzufügen eines dritten Websitebereichs in den Mix berücksichtigt werden.
Wenn Sie Vorschläge für zusätzliche Funktionen haben oder etwas Liebe teilen möchten, können Sie jederzeit eine Nachricht an die Erstellerin Lea Verou auf ihrem Twitter @LeaVerou richten.

Erstellen Sie funktionsreiche jQuery-Karussells mit Slick
Nicht viele Karussellbibliotheken können mit Slick konkurrieren. Es ist das jamsterreichste jQuery-Plugin zum Erstellen dynamischer Karussells im Web.Es ist komplett kostenlos und auf jQuery aufgebaut . Der Code ist sehr einfach einzurichten, obwohl es einige Abhängigkeiten erfordert . Aber mit so viel Funktionalität lohnt es sich, die zusätzlichen Bibliotheken hinzuzufügen, damit das funktioniert.Um S

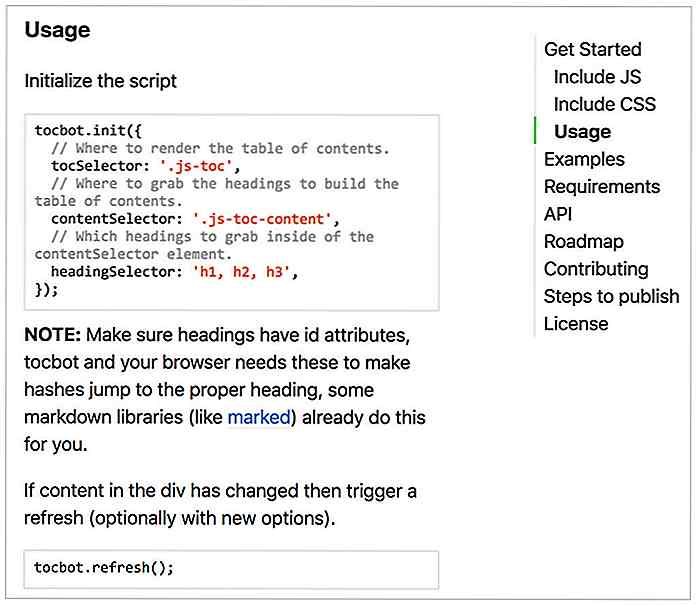
Automatisches Generieren des Inhaltsverzeichnisses mit Tocbot
Längere Inhalte werden zur Norm mit einem stärkeren Empfang von Google und den Nutzern. Aber es kann ermüdend werden, den langen Inhalt mit vielen Unterüberschriften zu lesen .Geben Sie Tocbot ein, einen kostenlosen Tabellengenerator, der auf JavaScript basiert. Dies erstellt automatisch eine feste ToC-Liste auf jeder Seite und aktualisiert Ihre Position, wenn Sie an jeder Überschrift vorbeirollen. Die



![Wertvollste Marken 2017 in einem Land [Infografik]](http://hideout-lastation.com/img/tech-design-tips/557/most-valuable-brands-2017-country.jpg)