de.hideout-lastation.com
de.hideout-lastation.com
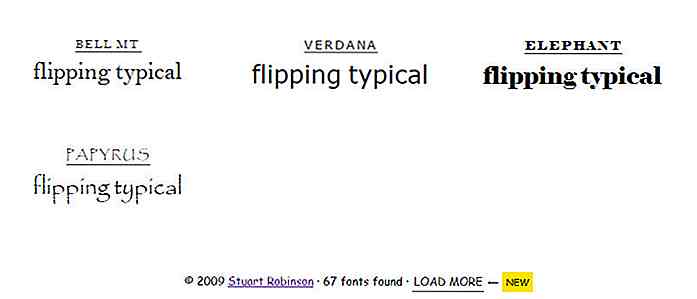
Vergleichen Sie Schriftarten direkt in Ihrem Browser mit Flipping Typisch
Jeder Designer muss etwas über Schriften wissen. Sie sind die Bausteine des Inhalts und sie können eine lesbare Webseite machen oder brechen.
Mit der Flipping-typischen Web-App können Sie alle auf Ihrem Computer installierten Schriftarten vergleichen, um zu sehen, welche am besten zusammenpassen. Sie können eine beliebige Phrase in das obere Feld eingeben und sofortige Aktualisierungen für alle verschiedenen Schriftarten anzeigen. Dies kann für die Planung von Logos, Druckarbeiten oder natürlich für die Strukturierung einer Webseite verwendet werden .
Es ist normalerweise üblich, eine andere Schriftart für Seitenkopfzeilen als die Absätze und kleinere Inhaltsblöcke zu verwenden. Die Auswahl der zu verwendenden Schriftarten kann zu Schwierigkeiten führen.
Der einzigartige Teil dieser Web-App besteht darin, wie die Schriftartbibliothek Ihres lokalen Computers überprüft wird, um alle verfügbaren Optionen abzurufen. Diese werden dann im Browser gerendert, funktionieren jedoch nur auf Ihrem Computer, da sie bereits installiert sind.
Denken Sie daran, dass nicht alle diese Schriften websicher sind . Wenn die von Ihnen bevorzugte Schriftart keine Standardeinstellung ist oder in Google Web-Schriftarten gehostet wird, müssen Sie möglicherweise eine websichere Version suchen .
Um alle Schriftarten auf Ihrem Computer anzuzeigen, navigieren Sie zum Ende der Seite und suchen Sie nach einem Link "Mehr laden". Dies sollte nur angezeigt werden, wenn Sie 60 oder mehr Schriftarten haben . Standardmäßig lädt die App eine begrenzte Menge, um Speicherplatz und Arbeitsspeicher zu sparen. Wenn Sie jedoch auf diesen Link klicken, erhalten Sie eine vollständige Liste aller auf Ihrem Computer vorhandenen Schriften .
 Wenn Sie eine bestimmte Schriftart mögen, können Sie auf den Namen klicken, um zwischen fett und schlank zu wechseln . Viele Schriftarten haben keine unterschiedlichen Stile, daher erhalten Sie die beste Browserversion .
Wenn Sie eine bestimmte Schriftart mögen, können Sie auf den Namen klicken, um zwischen fett und schlank zu wechseln . Viele Schriftarten haben keine unterschiedlichen Stile, daher erhalten Sie die beste Browserversion .Diese Seite erinnert mich an CSS Font Stack, aber es ist eher eine Preview-Web-App . Die Flipping-typische Website ist eigentlich eine großartige Ressource für alle Designer, einschließlich Print-, Branding- und Logo-Designern.
Die Seite ist völlig kostenlos und wird für immer frei sein, so dass es ein nettes kleines Werkzeug zum Vergleichen und Kontrast Schriftart Optionen ist . Wenn du irgendwelche Gedanken über die App hast oder einfach nur deinen Dank sagen möchtest, kannst du den Schöpfer Stuart Robinson auf seinem Twitter @sturob erreichen.

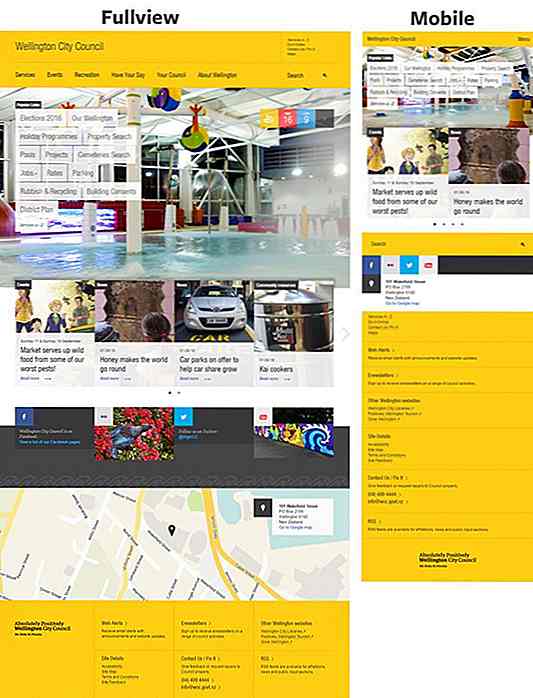
So planen Sie die Inhaltsanordnung für Responsive Design
In einem kürzlich veröffentlichten Beitrag habe ich darüber gesprochen, wie sich visuelle Inhalte auf Layout-Design beziehen. Dieses Thema ist jedoch sehr detailliert und zersplittert in viele Unterthemen, von denen eine die visuelle Organisation für responsive Layouts ist .In diesem Beitrag möchte ich detaillierter auf Responsive-Inhalte eingehen, um einige Best Practices für die Neuanordnung von Inhalten für kleinere Bildschirme zu untersuchen . Im UI

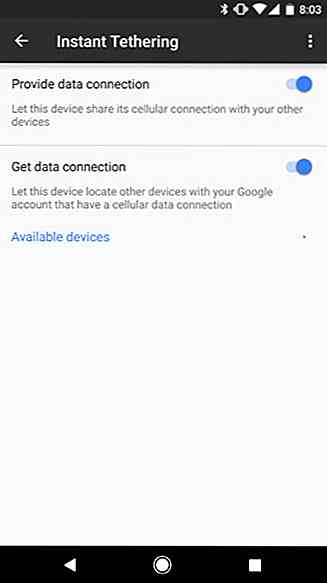
Das Tethering Ihres Android-Geräts ist in naher Zukunft kein Problem mehr, da Google eine neue Funktion namens "Instant Tethering" mit der Version 10.2 von Google Play Services veröffentlicht hat.Diese Funktion ist nur für Pixel- und Nexus-Geräte verfügbar , die unter Android Nougat 7.1.1