de.hideout-lastation.com
de.hideout-lastation.com
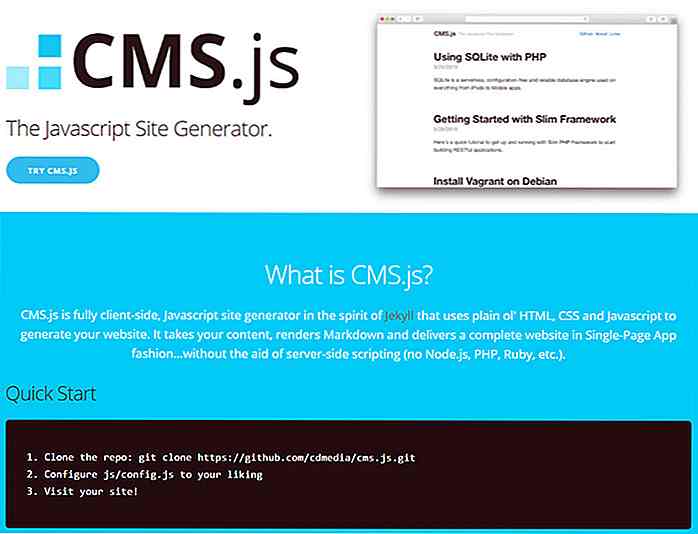
CMS.js - Der neueste kostenlose JavaScript Site Generator
Statische Site-Generatoren sind die heißesten Werkzeuge für schnelle Web-Entwicklung. Eine kleine Site benötigt nicht immer eine Datenbank oder einen CMS, und manchmal ist es einfacher, stattdessen statische Seiten zu generieren.
Mit einer Plattform wie CMS.js können Sie statische Sites auf JavaScript ohne jede Backend-Sprache erstellen. Dieser JavaScript-gestützte Site Generator kann in Ihrem Browser ohne Abhängigkeiten wie Node oder Ruby laufen.

Auf der offiziellen Projektseite finden Sie einige grundlegende Terminalbefehle, die Sie kopieren und einfügen können, um ein brandneues CMS.js-Projekt zu installieren. Nachdem Sie ein neues Projekt erstellt haben, können Sie Seiten hinzufügen und Funktionen an Ihre Anforderungen anpassen.
Alle neuen Projektdetails können aus der Datei config.js bearbeitet werden, die den Site-Namen, Navigationslinks, Post-Inhalt und andere zugehörige Einstellungen enthält. Wenn Sie JavaScript und / oder JSON noch nicht genau kennen, werden Sie keine Probleme mit CMS.js haben.
Der Name selbst ist etwas unaufrichtig, weil es kein vollständiges CMS ist. Aber es soll ein CMS nachahmen und stattdessen statische Seiten ausgeben, wie Sie es mit Jekyll bekommen. Der Unterschied ist, dass Jekyll auf Ruby angewiesen ist, aber mit CMS.js können Sie alles lokal ohne irgendwelche Abhängigkeiten ausführen .
Dies ist eines der einfachsten Tools zum Verwalten einer statischen Website. Ob Sie eine einfache persönliche Website oder ein statisches Blog möchten, Sie können alles vom System CMS.js verwalten.
Der gesamte Seiteninhalt wird über Markdown bearbeitet, so dass Sie keinen HTML- / CSS-Code mehr benötigen. Und Sie können sogar das Design anpassen oder auf das Standard-Jekyll-Poole-Thema zurückgreifen.

Um zu beginnen, schau dir das GitHub Repo an und folge den Installationsanweisungen. Von dort können Sie an Einstellungen basteln und mit Leichtigkeit Markdown-Seiten schreiben.

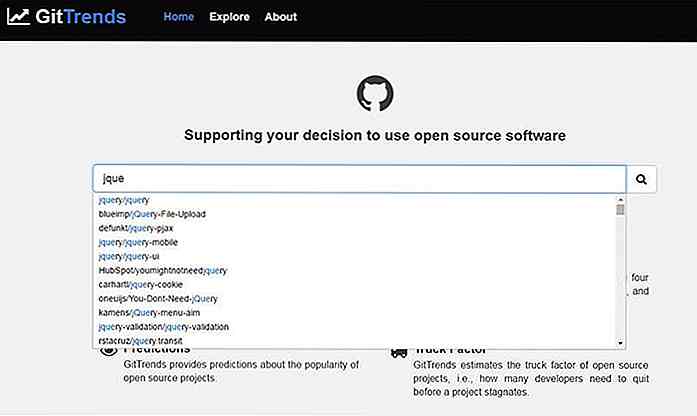
Erkunden Sie Open Source-Projekte mit GitTrends
Dutzende neue Open-Source-Projekte werden täglich bei GitHub veröffentlicht . Im Laufe der Jahre hat dies eine riesige Bibliothek von Projekten geschaffen und es kann schwierig sein , alles zu durchforsten .Aber die neue kostenlose Web-App GitTrends macht die Suche nach Projekten einfach und macht Spaß!Si

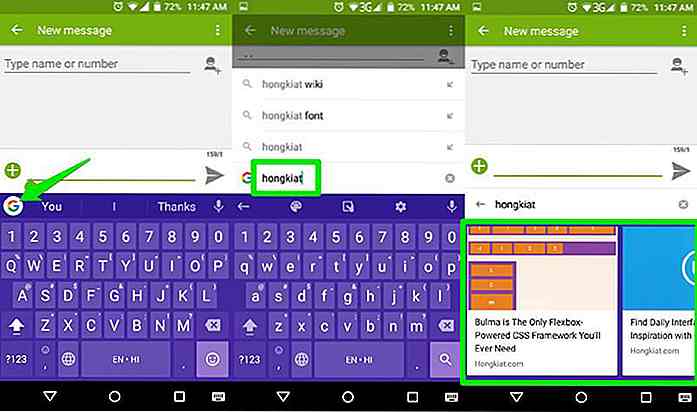
10 Cool Gboard Features und wie man sie benutzt
Gboard, Google Keyboard mit neuem Namen und interessanten Features, hat gerade erst seinen Weg nach Andriod gefunden. Ihr Android-Telefon wurde bereits mit dieser neuen Standardtastatur aktualisiert. Wenn Sie aufgrund der eingeschränkten Funktionen des alten Google Keyboard gezwungen sind, zu einer Android-Tastatur eines Drittanbieters zu wechseln, könnte Gboard Ihre Meinung ändern .Gb

![Die 101 auf den Milliardären der Welt [Infografik]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)