de.hideout-lastation.com
de.hideout-lastation.com
Chrome für iOS ist jetzt Open Source
Für iOS- und Chrome-Entwickler ist gesorgt, da Google angekündigt hat, dass die iOS-Version des Google-Browsers nun Open Source ist .
Chrome für iOS war schon immer eine Besonderheit unter anderen Browserversionen, da es zu Beginn nie Open Source war . Der Grund dafür liegt in der Art der iOS-Plattform, die verlangt, dass alle Browser auf der WebKit-Engine basieren .
Die Komplexität der Unterstützung von WebKit und der Chrome-eigenen Blink-Engine hat dazu geführt, dass das Team Chrome für iOS getrennt vom Rest des Chromium-Projekts hält.
In den letzten Jahren hat das Chromium-Team an verschiedenen Änderungen gearbeitet, die erforderlich sind , um den Code für Chrome für iOS in Chrom zu integrieren . Nachdem die Änderungen nun abgeschlossen sind, können Entwickler jetzt die iOS-Version von Chromium wie jede andere Version kompilieren . In diesem Open-Source-Repository finden Sie alle notwendigen Ressourcen, die ein Entwickler für seine Arbeit benötigt.

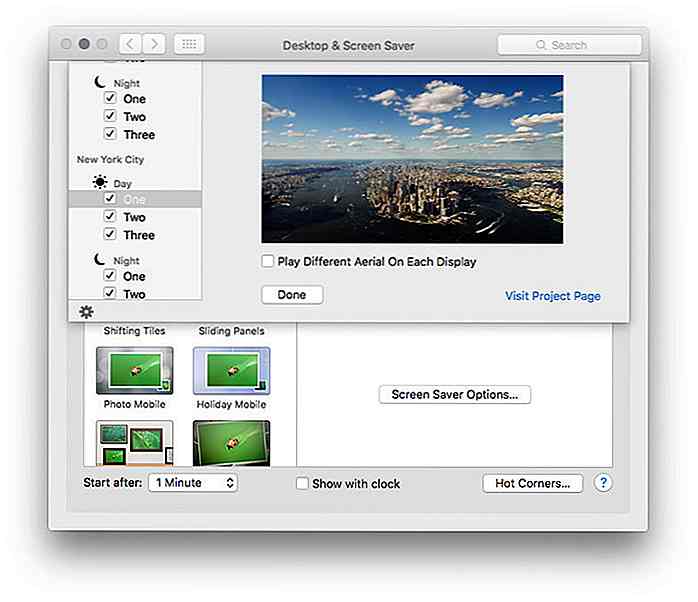
So erhalten Sie den Bildschirmschoner von Apple TV auf Ihrem Mac oder PC
Besitzer von Apple TV der 4. Generation kennen sich mit Aerial aus, einem Bildschirmschoner, der von einer erhöhten Position aus verschiedene Städte auf der ganzen Welt zeigt. Für diejenigen von uns, die kein Apple TV besitzen, haben zwei Github-Benutzer den Bildschirmschoner auf Mac und PC portiert, um uns Zugang zu einem der coolsten Bildschirmschoner zu verschaffen.Di

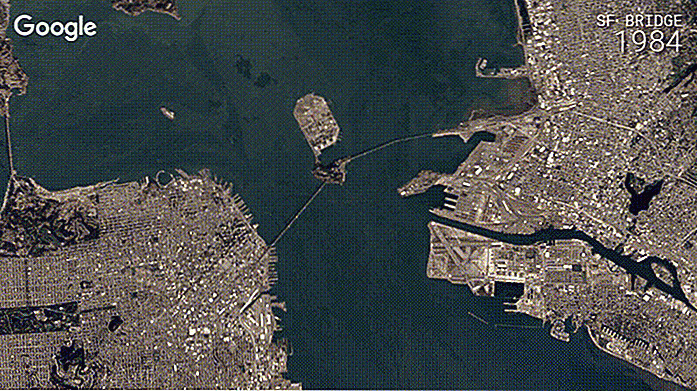
Beobachten Sie, wie sich die Erde im Laufe der Jahre mit Google Earth Timelapse verändert
Im Jahr 2013 schloss sich Google mit dem US Geological Survey (USGS), der NASA und TIME zusammen, um eine Satellitenbildgeschichte von 1984 bis 2012 zu erstellen. Diese Bilder bildeten die Grundlage für das Timelapse- Feature von Google Earth . Nach einer langen Phase der Inaktivität hat der Suchmaschinen-Riese beschlossen , ein großes Update für Google Earth und seine Timelapse-Funktion bereitzustellen, um allen eine schärfere Sicht auf die Erde zu ermöglichen.Googl