de.hideout-lastation.com
de.hideout-lastation.com
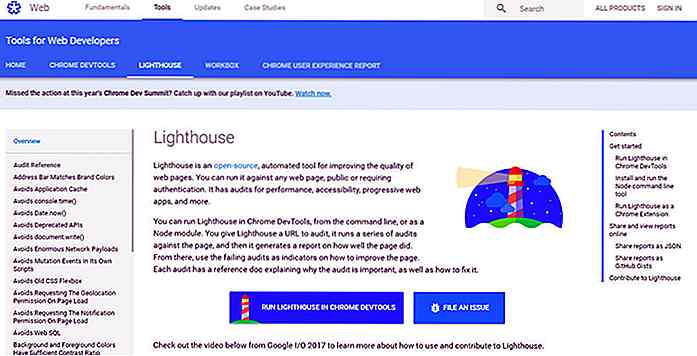
Überprüfen Sie die Leistung und Qualität jeder Website mit Lighthouse
Google steht an der Spitze des modernen Webdesigns. Es bietet so viele Tools von Analytics bis zu DevTools, um Menschen dabei zu helfen, ein besseres Web zu erstellen.
Vor kurzem hat es ein weiteres handliches Tool namens Lighthouse veröffentlicht. Dies ist ein kostenloses automatisiertes Test-Tool, das im Hintergrund von Chrome ausgeführt wird . Es funktioniert wie ein Mini-Website-Audit, bei dem die Leistung, Geschwindigkeit, Zugänglichkeit und Einhaltung der semantischen Best Practices überprüft wird.
 Die Lighthouse-Erweiterung wurde in erster Linie für progressive Webapps entwickelt . Dies sind allgemeine Webapps, die im Browser ausgeführt werden und sich wie native Apps verhalten, jedoch wie typische Websites funktionieren.
Die Lighthouse-Erweiterung wurde in erster Linie für progressive Webapps entwickelt . Dies sind allgemeine Webapps, die im Browser ausgeführt werden und sich wie native Apps verhalten, jedoch wie typische Websites funktionieren.PWAs sind ein großer Teil des Lighthouse-Projekts. Aber das Ziel von Lighthouse ist es, allen Webentwicklern zu helfen, die Qualität ihrer Seiten zu überprüfen.
Dies kann die Überprüfung von HTML / CSS-Fehlern oder die Suche nach doppelten Codezeilen umfassen. Lighthouse untersucht außerdem die Webleistung mit Optimierungstipps für Bilder, Dateigrößen, HTTP-Anfragen und vielem mehr.
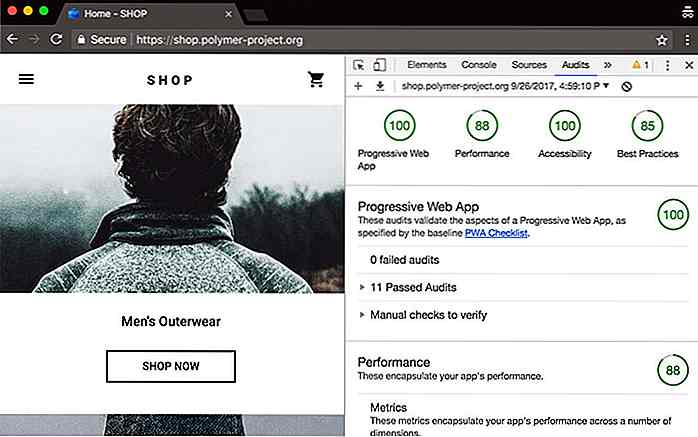
Alle wichtigen Auditergebnisse erscheinen direkt in den DevTools von Chrome, sodass Sie nicht einmal ein neues Fenster zum Überprüfen der Statistiken öffnen müssen. Alles was Sie brauchen, ist eine laufende Version von Chrome und etwas Zeit, um die Lighthouse Audit-Ergebnisse zu überprüfen.
In der Regel gliedert sich das in vier Kategorien:
- Performance.
- Zugänglichkeit.
- Best Practices
- Progressive Webapp-Eigenschaften
Jede Kategorie unterteilt sich in kleinere Eigenschaften mit Empfehlungen für UX-Verbesserungen.
 Auf Knopfdruck können Sie Auditergebnisse abrufen, die Ihnen helfen, die Website-Leistung, Geschwindigkeit, Benutzerfreundlichkeit und so ziemlich jede Messgröße, die Google interessiert, radikal zu verbessern.
Auf Knopfdruck können Sie Auditergebnisse abrufen, die Ihnen helfen, die Website-Leistung, Geschwindigkeit, Benutzerfreundlichkeit und so ziemlich jede Messgröße, die Google interessiert, radikal zu verbessern.Wenn Sie mehr über die Hauptseite erfahren möchten, lesen Sie mehr über die vielen Funktionen von Lighthouse.
Sie können sich auch diese Präsentation von Google I / O 2017 ansehen, die Lighthouse erstmals der Entwickler-Community vorgestellt hat.

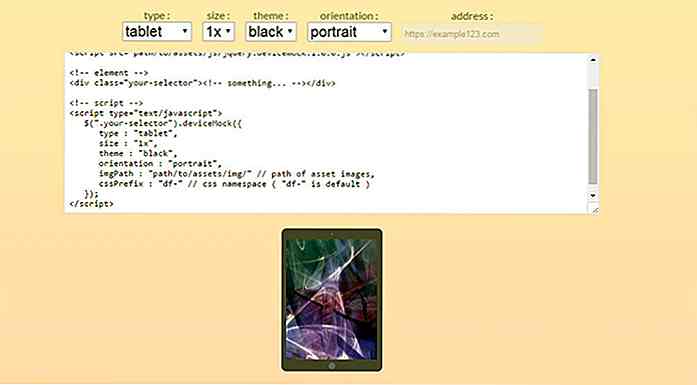
Erstellen Sie Device Mockups im Browser mit DeviceMock
Sie können tonnenweise kostenlose Gerätemodelle online finden, von PSDs bis hin zu Sketch-Dateien. Aber was, wenn Sie schnell Geräte-Modelle in Ihrem Browser erstellen könnten?Nun, dank der Leute von rm-labo können Sie! Mit ihrem kostenlosen jQuery-Plugin, DeviceMock.js, können Sie ein Vektorgerät um jedes Seitenelement wickeln, indem Sie einfaches JavaScript und SVGs verwenden.Also,
![Wiederherstellen gelöschter Standardbibliotheken Verknüpfungen in Windows 7 und 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/917/how-restore-deleted-default-libraries-shortcuts-windows-7.jpg)
Wiederherstellen gelöschter Standardbibliotheken Verknüpfungen in Windows 7 und 8 [Quicktip]
Wenn Sie unter Windows arbeiten, kennen Sie den Ordner Bibliotheken. In Bibliotheken werden alle Dateien auf Ihrem Computer oder externen Festplatten automatisch in Dokumente, Musik, Bilder und Videos unterteilt. Diese Bibliotheken sind sehr praktisch, besonders wenn Sie viele Dateien auf Ihren Festplatten haben


![Was 20 Designer in ihren Taschen tragen [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)