de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Ihre eigene Mobile App mit Cordova
Die Verwendung von Cordova kann für viele Webentwickler der schnellste Weg sein, mit dem Erstellen einer mobilen Anwendung zu beginnen. Mit Cordova müssen Sie keine neuen Programmiersprachen lernen, Sie können einfach HTML, CSS und JavaScript verwenden.
Mit dem Phonegap-Build-Tool können Sie Ihre Codes in zahlreichen mobilen Plattformen wie iOS, Android, Windows Phone und BlackBerry zusammenstellen. Die Frage ist jetzt "wo soll ich anfangen?"
Zunächst müssen wir ein "Cordova-Projekt" schaffen . Wenn Sie ein Webentwickler sind, der daran interessiert ist, eine eigene mobile Anwendung zu erstellen, folgen Sie diesem Beitrag. Wir zeigen Ihnen den schnellsten Weg, ein Projekt zum Erstellen einer mobilen Anwendung mit Cordova zu starten. Lass uns einfach anfangen.
Cordova CLI
Cordova verfügt über eine Befehlszeilenschnittstelle (CLI), die den Befehl zum Erstellen eines Projekts, zum Emulieren und zum Erstellen der App enthält. Die Cordova CLI ist als Node.js-Paket verfügbar. Sie müssen also Node.js installieren, um es installieren zu können.
Angenommen, Sie haben es auf Ihrem Computer installiert, können Sie diese Befehlszeile in Terminal oder Eingabeaufforderung eingeben, um Cordova CLI zu installieren.
npm install -g cordova
Dadurch wird der cordova Befehl global installiert. Sie können den Befehl überall in Ihren Computerverzeichnissen erreichen. cordova -v, um die installierte Version zu erhalten.

Ein Projekt erstellen
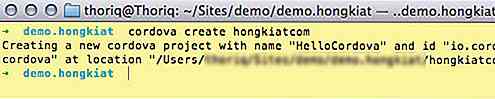
Sobald Sie das Cordova CLI installiert haben, ist der Start eines Cordova-Projekts ein Kinderspiel. Auch wenn Sie mit Befehlszeilen nicht vertraut sind, sollte dies leicht zu folgen sein. Wir können ein Projekt mit dem Befehl create gefolgt vom Namen des Projektordners. Beispiel:
Cordova erstellen hongkiatcom
Dieser Befehl lädt alle notwendigen Dateien sowie einige Beispieldateien herunter, um uns bei der Entwicklung zu unterstützen.

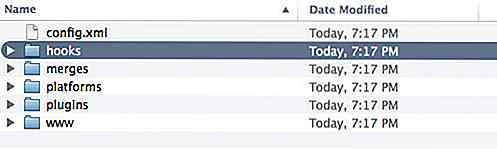
Nachdem das Projekt erstellt wurde, geben Sie das Projektverzeichnis mit cd

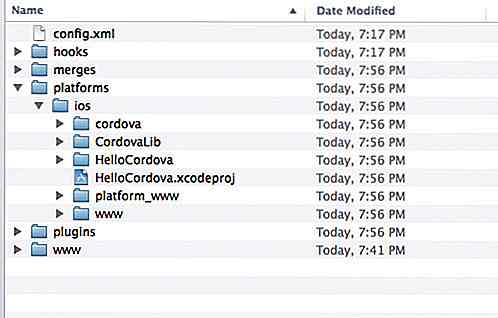
- Der Hooks- Ordner kann Skripts enthalten, die die nativen Cordova-Befehle anpassen.
- Der Merges- Ordner kann HTML-, CSS- und JavaScript-Dateien für bestimmte Plattformen enthalten und wird bei der Anwendungsimplementierung mit denen im www-Ordner überschrieben.
- Der Plattformordner enthält native App-Dateien, wenn wir eine bestimmte Plattform erstellen möchten.
- Der Plugins- Ordner enthält Plug-Ins, die Cordova erweitern.
- Der www- Ordner enthält allgemeine Webdateien, die plattformübergreifend verwendet werden.
Plattform IDE
Bevor wir fortfahren, benötigen wir eine IDE wie Xcode für die Entwicklung einer iOS-App, Android Studio für die Entwicklung von Android und Visual Studio für Windows Phone. Da ich OS X verwende und Xcode bereits installiert habe, werde ich sie verwenden, um die iOS-Plattform in meinem Projekt hinzuzufügen.
Geben Sie den folgenden Befehl ein:
Cordova-Plattform hinzufügen ios
Wie bereits erwähnt, fügt dieser Befehl native Dateien zum Erstellen von Apps für die angegebene Plattform in der Befehlszeile hinzu. Nachdem Sie den obigen Befehl ausgeführt haben, sollten Sie wie folgt einen Ordner namens ios finden, der .xcodeproj Dateien und eine Reihe anderer Dateien enthält.

Wenn Sie die Android-Plattform hinzugefügt haben, suchen Sie stattdessen einen Ordner namens Android .
Fügen Sie das Projekt in IDE hinzu (Xcode)
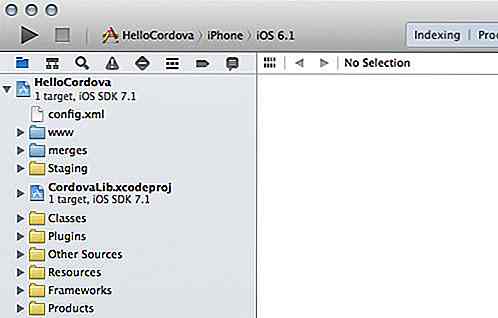
Jetzt fügen wir das Projektverzeichnis zur IDE hinzu, in diesem Fall Xcode. Starten Sie Xcode. Gehe zu Datei> Menü öffnen und navigiere zum Plattformverzeichnis - zum Beispiel / plattformen / ios . Klicken Sie auf Öffnen, um den Ordner in Xcode zu öffnen.

Sie können alles ändern - HTML, CSS, Bild und JS - im www- Ordner. Wenn Sie fertig sind, klicken Sie auf die Play-Schaltfläche oben links in Xcode, um die App zu kompilieren und im iPhone Simulator zu präsentieren.

Letzter Gedanke
Cordova hat es leicht gemacht, eine mobile App zu erstellen. Wir können eine mobile App erstellen, wie wir eine Website erstellen. In diesem Beitrag haben wir Ihnen gezeigt, wie Sie ein Cordova-Projekt erstellen und die App im iOS-Simulator präsentieren. Es gibt tatsächlich so viel mehr in Cordova zu entdecken. Leider hoffe ich, dass dieser Beitrag Ihnen helfen kann, Phonegap für die Entwicklung einer mobilen App zu nutzen.

10 kostenlose Mobile Apps helfen Ihnen, Englisch schneller zu lernen
Eine Sprache zu lernen ist eine der lohnendsten Dinge, die Sie tun können. Es gibt viele Möglichkeiten, wie Sie Ihre Fähigkeiten in einer bestimmten Sprache lernen oder verbessern können, vom Unterricht bis zum Selbstlernen . Aber haben Sie erkannt, dass Sie Ihr Smartphone auch gut zum Sprachenlernen einsetzen können?Egal

7 zuverlässige Möglichkeiten, WordPress Ladegeschwindigkeit zu steigern
Das erste, was ein Benutzer über Ihre Website erfährt, ist bereits vor dem Design oder dem Inhalt die Ladegeschwindigkeit. Ein typischer Webbenutzer erwartet, dass eine Seite zwischen 500 ms (schnell) und 2 Sekunden (langsam, aber akzeptabel) geladen wird . Wenn Sie die Ladezeit Ihrer Website überprüfen und sich herausstellt, dass sie länger als 2 Sekunden dauert, sollten Sie Ihre Website dem Risiko aussetzen, vom Benutzer übersprungen oder geschlossen zu werden .Da di