de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie funktionsreiche jQuery-Karussells mit Slick
Nicht viele Karussellbibliotheken können mit Slick konkurrieren. Es ist das jamsterreichste jQuery-Plugin zum Erstellen dynamischer Karussells im Web.
Es ist komplett kostenlos und auf jQuery aufgebaut . Der Code ist sehr einfach einzurichten, obwohl es einige Abhängigkeiten erfordert . Aber mit so viel Funktionalität lohnt es sich, die zusätzlichen Bibliotheken hinzuzufügen, damit das funktioniert.
Um Slick zu installieren, können Sie das GitHub Repo besuchen und eine Kopie herunterladen. Es kommt mit zwei CSS-Dateien : eine für das grundlegende Setup und eine andere für das Standard-Slick-Thema . Sie können diese Dateien leicht zu Ihrem primären CSS-Stylesheet kombinieren, wenn Sie Speicherplatz sparen möchten.
Dann benötigen Sie zwei jQuery-Abhängigkeiten : die primäre jQuery-Bibliothek zusammen mit jQuery Migrate . Slick benötigt mindestens jQuery 1.7+, was für eine moderne Entwicklungsumgebung kein Problem sein sollte.
Von hier fügen Sie einfach die Datei Slick.js und lassen Sie sie los. Diashows können mit sehr wenig Code erstellt werden und hier ist eine direkte Probe von der Slick-Website:
Dein InhaltDein InhaltDein Inhalt
Mit einem einfachen
Slick kommt mit Dutzenden von großartigen Funktionen, einschließlich Swipe-Funktionalität für mobile und Dot-Navigation . Sie können auch automatische Wiedergabe, benutzerdefinierte Animation, benutzerdefinierte Rückrufe und vieles mehr einrichten.
Diese Bibliothek ist eine komplette Bestie zum Erstellen von rotierenden Karussells . Und Sie können alles mit ein paar einfachen Zeilen von jQuery machen, was dies noch unglaublicher macht.
 Um alle Demos zu sehen und loszulegen, schau dir die Slick-Homepage an. Sie finden den Quellcode und die vollständige Dokumentation für Einstellungen / Optionen im GitHub Repo.
Um alle Demos zu sehen und loszulegen, schau dir die Slick-Homepage an. Sie finden den Quellcode und die vollständige Dokumentation für Einstellungen / Optionen im GitHub Repo.

Dieser Cheatsheet listet alle Tags auf, die du einsetzen kannst Element
Jede Webseite hat eine Kopfzeile und es gibt eine Menge, die dort hineingeht. WordPress-Benutzer verlassen sich oft auf SEO-Plugins, um die komplexen Meta-Tags zu handhaben .Wenn Sie jedoch ein Thema von Grund auf neu programmieren, möchten Sie vielleicht Ihren Dokumentheader ein wenig erweitern . Es gibt buchstäblich Hunderte von Tags, die Sie verwenden können, jede mit ihren eigenen subtilen Zweck und Get Head Info ist der einzige Cheatsheet, den Sie zu diesem Thema benötigen.Es

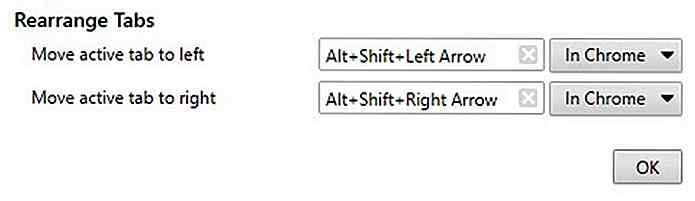
Mobile Emulation in Google Chrome
Einfach gesagt, wir lieben Google Chrome. Es läuft reibungslos, sieht einfach aus und hat viele nützliche Apps. Aus Sicht des Entwicklers ist Google Chrome immer einen Schritt voraus, wenn es darum geht , den neuesten Web-Standard zu unterstützen, was großartig ist.Es enthält auch eine Reihe von Tools für die Web-Entwicklung, von denen einige noch in anderen Browser -integrierten Entwickler-Tools implementiert werden müssen. Dazu