 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie coole CSS-Animationen mit Animista
Es gibt Tonnen von CSS-Animation Web-Apps online . Aber nur wenige vergleichen mit dem Detaillierungsgrad und der Benutzerfreundlichkeit von Animista .
Mit dieser kostenlosen Web-App können Sie benutzerdefinierte CSS-Animationen auf Knopfdruck generieren . Sie können zwischen vordefinierten Bewegungen wie Folien, Transformationen, Schwüngen und sogar Schattenwurf-Animationen wählen.
Nachdem Sie Ihre Animation erstellt haben, können Sie den Code wie bei anderen CSS-Generatoren exportieren . Außer, dieser Code ist viel einfacher zu bedienen und kommt sogar mit einem integrierten Minifier-Tool .
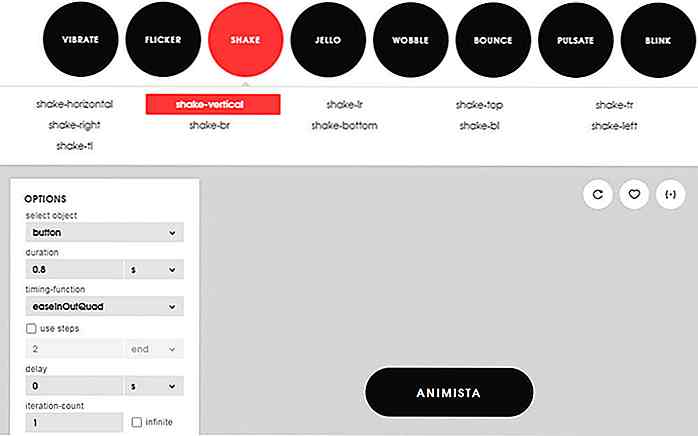
 Die Oberfläche kann sich anfangs verwirrend anfühlen, aber das liegt nur daran, wie viele Optionen Sie haben!
Die Oberfläche kann sich anfangs verwirrend anfühlen, aber das liegt nur daran, wie viele Optionen Sie haben!Sie erstellen benutzerdefinierte Animationen in drei Hauptschritten und verwenden die Benutzeroberfläche von oben nach unten :
- Wählen Sie einen Bewegungsstil (schwingen, schieben, spiegeln) aus den Kreisen oben
- Passen Sie es mit verschiedenen Bewegungstypen darunter an
- Bearbeiten Sie Ihre Animationsoptionen in der linken Optionsleiste
Durch diesen Prozess können Sie die Gesamtdauer der Animation, den Beschleunigungsstil, die Verzögerung, so ziemlich alles ändern. Und alles funktioniert durch reines CSS3, was es noch eindrucksvoller macht.
Beachten Sie auch, dass Sie in der obersten Navigationsleiste sogar zwischen verschiedenen Arten von Animationszielstilen wählen können.
Der Standard ist "basic", der an so gut wie alles funktionieren kann (Hover, Click oder Sofort-Animation). Zu den weiteren Zielen gehören Seitentext, Hintergrundanimationen und sogar benutzerdefinierte Eingangsanimationen, um ein verborgenes Seitenelement in den Blick zu bekommen.
Ich mag besonders den "Aufmerksamkeit" -Link oben, der einige coole Shake & Jitter-Effekte für Button-Styles hat. Diese funktionieren hervorragend mit CTA-Tasten, um Aufmerksamkeit zu erregen und Benutzerinteraktionen zu fördern.
 Wenn Sie mit den Anpassungen fertig sind, klicken Sie einfach auf das kleine Klammersymbol in der oberen rechten Ecke des Vorschaufensters.
Wenn Sie mit den Anpassungen fertig sind, klicken Sie einfach auf das kleine Klammersymbol in der oberen rechten Ecke des Vorschaufensters.Dadurch wird eine neue Seite mit Ihrer vollständigen CSS-Animationsklasse zusammen mit den Keyframes angezeigt . Optionale Funktionen ermöglichen es Ihnen, den Code zu minimieren und die Auto-Prefixer einzuschließen, die ältere Webbrowser unterstützt.
Ich habe Tonnen von benutzerdefinierten CSS-Animations-Tools verwendet und ohne Zweifel ist Animista das funktionsreichste Tool da draußen. Es ist völlig kostenlos und ein bisschen komplex auf den ersten, aber sobald Sie die Schnittstelle verstehen, ist es bei weitem der beste Generator, den Sie verwenden können.
Um es zu versuchen, besuchen Sie einfach die Homepage und klicken Sie auf "Try me". Sie können Ihre Gedanken und Komplimente auch mit dem Creator @ ana108 der Web-App teilen.

Anhalten und Schleifen von CSS-Animationen mit WAIT! Animieren
Es gibt eine Menge, die Sie mit reiner CSS-Animation machen können, aber das Anhalten und Schleifen einer Animation ist mit der aktuellen W3-Spezifikation nicht möglich .Aber mit einem kostenlosen Tool wie WAIT! Animieren Sie können Schleifenanimationen von Grund auf mit benutzerdefinierten Verzögerungen zwischen den einzelnen Schleifen erstellen . Di

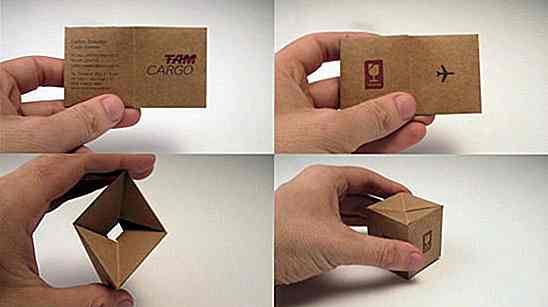
20 (mehr) Visitenkarten-Designs, die einen Eindruck hinterlassen
Eine Visitenkarte ist das Quintessenz-Tool für die Geschäftsvernetzung und hilft Ihren potenziellen Kunden, den Weg zurück zu Ihnen zu finden, nachdem Sie bei einem lokalen Treffen ein Gespräch mit ihnen geführt haben.Traditionell sind Visitenkarten eher langweilig und langweilig und werden eher als Voraussetzung genutzt, um zu beeindrucken - aber nicht diese kreativen und innovativen Visitenkarten. Wen

![Wie ein Künstler das Agenturleben mit kreativen Minifiguren dargestellt hat [Fotos]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)

![Wie man Gen X, Y und Z am Arbeitsplatz verwaltet [Infografik]](http://hideout-lastation.com/img/tech-design-tips/417/how-manage-gen-x-y.jpg)