de.hideout-lastation.com
de.hideout-lastation.com
Build Accessible Sliding Hamburger Menüs mit Offcanvas
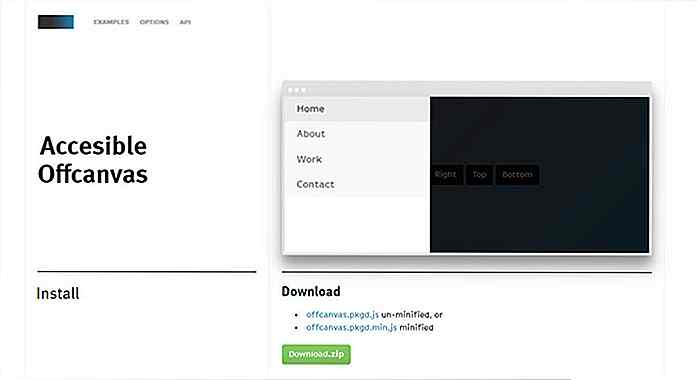
Das kostenlose Offcanvas-Plugin ist eine von vielen Ressourcen für gleitende Navigationen. Sie können eine Reihe ähnlicher Plugins online finden, aber Offcanvas sticht aus ein paar Gründen heraus.
Es ist eine ziemlich leichte Bibliothek und während es auf jQuery läuft, ist es auch nicht sehr schwierig einzurichten . Dies gilt sowohl für den JavaScripts-Code als auch für den HTML-Code. Daher müssen Sie Ihre Standardnavigation nicht viel ändern.
 Mit dem Offcanvas-Plugin können Sie bestimmte Bereiche festlegen , in denen das Menü angezeigt werden soll . Standardmäßig ist dies normalerweise die linke oder rechte Seite des Bildschirms, aber Sie können auch den oberen oder unteren Bildschirmrand auswählen.
Mit dem Offcanvas-Plugin können Sie bestimmte Bereiche festlegen , in denen das Menü angezeigt werden soll . Standardmäßig ist dies normalerweise die linke oder rechte Seite des Bildschirms, aber Sie können auch den oberen oder unteren Bildschirmrand auswählen.Dies macht Offcanvas großartig für mehr als nur Hamburger-Menüs. Es kann zum Verschieben von Benachrichtigungsleisten oder sogar zum Aktivieren von E-Mails verwendet werden .
Jedes Fenster funktioniert auf dieselbe Weise, wenn der Benutzer auf eine beliebige Stelle auf der Seite klicken kann, um das verschiebbare Menü auszublenden . Außerdem können Sie Tastaturbefehle einrichten, die konform mit den ARIA-Richtlinien für eine ordnungsgemäße Webzugänglichkeit ausgeführt werden.
Um Offcanvas zu installieren, benötigen Sie nur eine Kopie von jQuery zusammen mit den Offcanvas CSS / JS-Dateien . Sie können diese durch NPM, Bower oder direkt von GitHub ziehen.
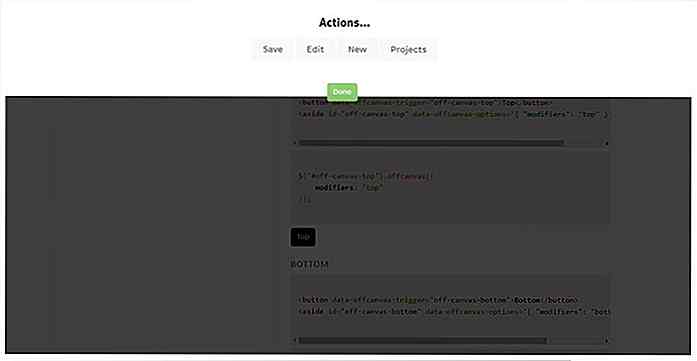
Auch auf der GitHub-Seite sehen Sie ein wenig Beispielcode, den Sie für Ihre Website anpassen können. Alles, was Sie für das gleitende Navi brauchen, ist ein
Dies wird durch einen Ankerlink ausgelöst, der auf die ID Ihres gleitenden Menüs zeigt. Hier ist ein Auszug aus dem Offcanvas GitHub, der ein kurzes Beispiel darstellt:
... ...
Wenn Sie den HTML-Code in Ihrer Seite leicht überarbeiten können, sollten Sie keine Probleme damit haben, alles einzurichten.
Die Funktion offcanvas() unterstützt sogar Optionen zum Ändern der Animationsgeschwindigkeit, der Standardklasse und der Rückruffunktionen, die ausgeführt werden können, nachdem das Menü geöffnet oder geschlossen wurde.
Um mehr zu erfahren und eine Live-Demo zu sehen, schau dir die Haupt-Plugin-Seite an. Offcanvas ist eine gute Wahl für jQuery- basierte Navigation, wenn Sie Hamburger Menüs mögen.


Digitalisieren Sie alte Fotos mit Google PhotoScan auf Ihrem Smartphone
Wir können in diesen Tagen Tausende von Fotos machen, aber wir alle wissen, dass ein altes Foto mehr Köpfe drehen kann als das, was Sie heute Morgen zum Frühstück gegessen haben. Mit Google können Sie Ihre alten Fotos jetzt mit einer speziellen App namens PhotoScan digitalisieren, die derzeit nur für Android und iOS verfügbar ist .Halten

20 Websites mit Creative MouseOver-Effekt
Im Webdesign kann selbst ein kleinster Effekt die Benutzererfahrung insgesamt verändern . Dies kann entweder ein Glitch-Effekt, ein Bounce-Effekt oder sogar ein einfacher Soundeffekt sein. Einer dieser Effekte, der heutzutage häufig im Webdesign verwendet wird, ist der Hover- oder Mouseover-Effekt.