de.hideout-lastation.com
de.hideout-lastation.com
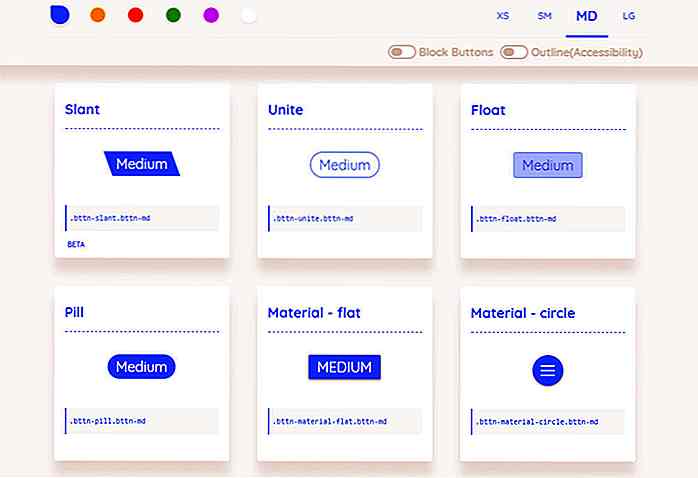
Bttn.css - Awesome CSS Buttons unter 4Kb
Mit so vielen kostenlosen CSS-Snippets und Code-Generatoren müssen Sie das Rad nicht neu erfinden. Intelligente Entwickler verlassen sich auf vorhandene Bibliotheken, um einfache Seitenelemente wie Navigationsmenüs und Schaltflächen zu erstellen.
Eine solche Bibliothek ist Bttn.css, entwickelt von Entwickler Ganapati V S. Seine Arbeit ist exquisit und diese Tastenbibliothek ist eine der besten für moderne Frontend-Entwicklung.
Auf der Startseite der Schaltflächen können Sie zwischen kleinen, mittleren und großen Formaten sowie verschiedenen Farbschemata wählen. Die Schaltflächen sind bereits fertig und fertig. Sie benötigen lediglich die eigentliche CSS-Bibliothek und die richtigen Klassen für Ihre Schaltflächen.
Sie können die Bibliothek von GitHub herunterladen oder Sie können die CDN-Version für lokale Tests verwenden. Es funktioniert sogar in Cloud-IDEs wie CodePen, wenn Sie es in Ihrem Browser ausprobieren möchten.
Bttn.css ist eigentlich eine kleinere Bibliothek, die ungefähr 13 verschiedene Stile anbietet. Einige davon sind Materialstile, Farbverläufe, Geisterbuttons und die traditionellen Pill-Buttons mit gerundeten CSS3-Rändern.
Beachten Sie, dass diese Bibliothek der Butns-Bibliothek ähnelt, indem Sie eine verkürzte Schreibweise von "Schaltflächen" und reinen CSS-Code verwenden.
Bttn.css bietet jedoch verschiedene Arten von Schaltflächen anstelle einer großen Bibliothek ähnlicher Elemente. Dies ist einer der Gründe, warum ich Bttn.css für so ziemlich jedes Web-Projekt empfehle - von allen 13 Stilen wirst du bestimmt etwas passendes finden.
 Sie können mehr in diesem Medium Beitrag lesen, geschrieben von dem Schöpfer von Bttn.css. Er erklärt, warum er die Bibliothek gemacht hat und welchem Zweck sie in einem typischen Entwicklungsprojekt dient .
Sie können mehr in diesem Medium Beitrag lesen, geschrieben von dem Schöpfer von Bttn.css. Er erklärt, warum er die Bibliothek gemacht hat und welchem Zweck sie in einem typischen Entwicklungsprojekt dient .Wenn Sie nach einer vollständigeren Dokumentation suchen, werfen Sie einen Blick auf das GitHub Repo . Es listet alle CSS-Klassen für Stile, Größen und Farben zusammen mit Installationsdetails auf, die das CDN oder einen Paketmanager wie Bower verwenden.
Sehen Sie sich auch die Demo-Seite an, um zu sehen, was diese Bibliothek tun kann. Und zögern Sie nicht, Ihre Gedanken mit dem Schöpfer auf seinem Twitter @ ganapativs zu teilen.

Schöne Typografie-Logos für Ihre Inspiration
Ein Logo ist ein wesentlicher Bestandteil der Corporate Identity. Dennoch ist es eine Herausforderung, ein einfaches, aber leicht zu merkendes Logo zu erstellen. Zurück zu den Grundlagen und verwenden Sie nichts mehr als eine Schrift, um ein Logo zu erstellen, kann die brillante Lösung sein, die Sie suchen.

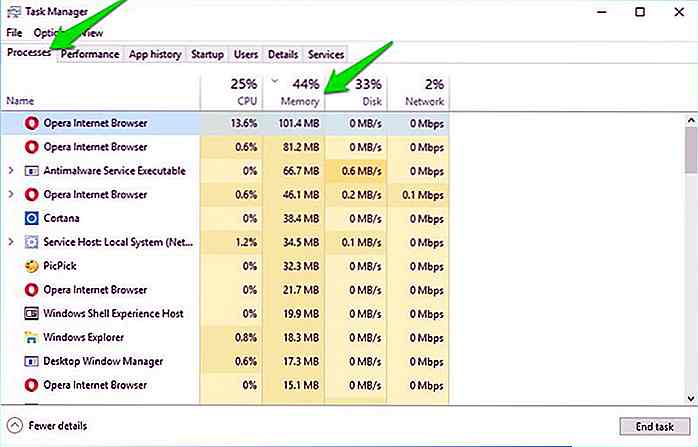
Wie behebt Windows 10 Speicherverlustprobleme
Nach dem Update auf das Windows 10 Creators Update habe ich festgestellt, dass meine RAM-Nutzung nach nur 30 Minuten Nutzung auf bis zu 80% angestiegen ist . Ich überprüfte einige Online-Foren und stellte fest, dass viele Leute in Windows 10 mit Speicherverlusten konfrontiert sind.Nachdem ich mehrere Lösungen ausprobiert hatte, gelang es mir endlich, meinen RAM-Verbrauch auf ein vernünftiges Niveau zu bringen. In