de.hideout-lastation.com
de.hideout-lastation.com
Brillante Verwendung von HTML-Listen im Webdesign
Sie können gut gestaltete Listen rund um das Internet finden. Designer verwenden sie seit Jahrzehnten, um Seiteninformationen und Layouts zu koordinieren, und im heutigen Web können Sie die große Kreativität sehen, mit der Webdesigner Listen verwenden. Dazu gehören Navigationsmenüs, Profilverknüpfungen, Archive, Aufgaben / Checklisten und viele andere Anwendungen!
In diesem Beitrag werde ich verschiedene Arten von HTML-Listen vorstellen, mit Tipps zu deren Gestaltung, insbesondere dazu, wie Sie Ihrer Liste eine einzigartige Kante hinzufügen können . Außerdem werde ich Sie durch einige Beispiele von Websites mit fantastischen Listen-Designs führen, und schließlich werden Sie eine Liste von Websites mit schön gestalteten HTML-Listen erhalten. Es gibt keinen Zweifel mehr daran, wie man einfach aussehende Listen einzigartig aussehen lässt, und fangen wir an, heute das Beste daraus zu machen!
Die Auflistungselemente
Webdesigner springen ständig von einem Zug auf den nächsten, was dazu führt, dass sich die Websitestile im Laufe der Zeit verändern, aber Listen haben sich im Laufe der Zeit bewährt und sind möglicherweise bei zukünftigen Innovationen des World Wide Web sehr präsent.
Bevor ich die Beispiele anschaue, möchte ich einige Punkte mit HTML-Listen behandeln. Es gibt einige verschiedene Arten von Listen, die Sie in Ihrer eigenen Designarbeit verwenden können. Die meisten Webdesigner konzentrieren sich auf ungeordnete Listen, die mit einem geöffnet werden
- Tags, aber es gibt auch zwei andere weniger beliebte Varianten: Geordnete Listen und Datendefinitionen . Ich bin weiter unten näher darauf eingegangen.
Ungeordnete Listen ( )
Möglicherweise eines der am häufigsten verwendeten Elemente in HTML4 / HTML5-Standards. Ungeordnete Listen geben Daten auf die gleiche Weise aus wie eine geordnete Liste, jedoch sehen Sie keine numerischen Markierungen auf der Seite . Stattdessen erhält jeder Gegenstand einen kleinen Kreis oder eine Scheibe und eine neue Linie. Dieses Symbol kann auch mit der listenähnlichen Eigenschaft in CSS geändert werden .
Unten ist der Beispielcode der ungeordneten Liste:
- Gegenstand 1
- Punkt 2
- Punkt 3
Ungeordnete Listen sind das perfekte Mittel zum Aufbau von Navigationslinks . Da Sie ganz einfach ganze Listen innerhalb eines Listenelements verschachteln können, ist es auch einfach, Unter-Navigationslinks zu erstellen . Nach dem Entfernen des Listenstils bleibt ein leeres Element übrig. Von hier aus können Sie Anker-Links als Blockelemente auf Ihrer Seite formatieren und so ein Navigationsmenü-Design ausfüllen. Mit etwas jQuery-Code können Sie einen schönen Header für Ihre Site zusammenstellen.
Am häufigsten finden Sie ungeordnete Listen in der Mitte von Web-Artikeln oder Installationsanweisungen. Beachten Sie, dass Google und andere Such-Bots Ihre Seiteninhalte nicht auf andere Weise verarbeiten. Daher sollte Ihre SEO unabhängig davon, welche Anzeigenart Sie auswählen, nicht betroffen sein .
Geordnete Listen ( )
Wenn Sie eine Reihe von Daten bestellen müssen, ist es möglich, ein eigenes Layoutframework von Grund auf neu zu erstellen, aber auf diese Weise müssen Sie jede inkrementierende Zahl von Hand hinzufügen, was mühsam sein kann. Geordnete Listen sind ideal, um nummerierte Aufgaben ohne Fehler in Einklang zu halten. Die Reihenfolge Ihrer internen Listenelemente (
Unten ist der Beispielcode der geordneten Liste:
- Gegenstand 1
- Punkt 2
- Punkt 3
Es ist auch möglich, den Zähler von normalen Zahlen zu einer Handvoll anderer Optionen zu ändern . Dazu gehören alphabetische Buchstaben und römische Ziffern, um nur einige zu nennen. Webdesigner würden eine geordnete Liste für inhaltsspezifische Listen verwenden. Rezeptdaten, tägliche Aufgaben, Favoriten oder top / zuletzt eingeloggte Benutzer sind nur einige Beispiele. Oft sehen Sie Blogkommentare, die mit sortierten Listen erstellt wurden, um jeden Kommentar in einer nummerierten Reihenfolge zu halten.
Datendefinitionslisten ( )
Definitionslisten werden nicht mehr oft gesehen (nicht wie sie jemals beliebt waren). Sie wurden früher bei Webdesignern gesehen, die komplexe Formate von Links oder Box-Inhalten erstellten. Das Datenlisten-Tag (
- ) wird heute oft von Codern missverstanden. In HTML4.01 wurden Spezifikationsdatenlisten verwendet, um Elemente mit ihren Beschreibungen zu paaren . Diese wurden Definitionslisten genannt.
- Gegenstand 1
- Beschreibung
- Punkt 2
- Beschreibung
- Punkt 3
- Beschreibung
- ) gefolgt von einer oder mehreren Datendefinitionen (
- ) .
Ein gutes Beispiel aus dem HTML5 Doctor's Artikel ist eine Metadaten-formatierte Liste . In einem einzelnen
dlListenelement würden Sie einen Begriff wie Ihren Namen definieren, dann könnte jedes nachfolgende Definitions-Tag Daten über Sie beschreiben, möglicherweise Ihr Alter, Beruf, aktuelle Stadt usw. Letztendlich jeder Datensatz mit Schlüssel / Wert Paare passen gut in eine Beschreibungsliste . Sie können mehr als einen Datenterm in einer Liste verwenden, aber W3C gibt an, dass jeder Term in der Liste eindeutig sein sollte .Nachdem wir nun die 3 populären Listenstile durchgearbeitet haben, gehen wir zu einigen Beispielen über! Webdesigner sind in den letzten Jahren sehr kreativ mit ihren Listen geworden. Ich habe sieben meiner Lieblingswebsites katalogisiert, mit besonderem Schwerpunkt auf der kreativen Verwendung von Listen.
Einfache ungeordnete Listennavigation
Navigationsmenüs sind mit modernen CSS-Techniken viel einfacher zu erstellen. Aus diesem Grund sind ungeordnete Listen und sogar geordnete Listen eine beliebte Option geworden. Eines meiner Lieblingsbeispiele dafür erscheint auf dem Social-Media-Blog Mashable.

An der Spitze ihres Headers werden Sie zwei Hauptgruppen von Links bemerken. Direkt an der Spitze des Logos befindet sich eine kleine ungeordnete Liste mit Community-Links wie Top Stories, Trending Topics und People. Der Designer hat einen eleganten Hover-Stil mit einem soliden Hintergrund und Farbschema erstellt.
Direkt darunter sehen Sie ihre Unter-Navigationslinks. Dieses Navigationsmenü führt zu Blog-Kategorien wie Social Media oder Tech. Beide ungeordneten Listen sind in einem HTML5 enthalten
Auflisten von Softwarefunktionen
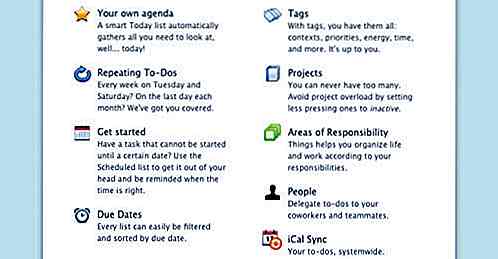
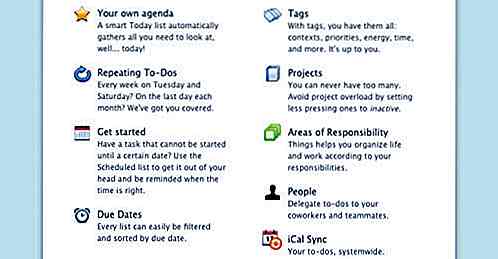
Dies ist möglicherweise eines meiner Lieblingsbeispiele für gestylte Listen. Webentwickler und Softwareunternehmen verwenden diese in ihren eigenen Webdesigns. Mein Beispiel konzentriert sich auf die Seite der Dinge des Kulturcodes, eine To-Do-Liste App. Sie haben einen formatierten Satz von Elementen und Funktionen erstellt, die Sie in Dingen finden können.

Die gesamte Sammlung ist in einem enthalten
Tag, der sowohl die linke als auch die rechte Spalte enthält. Im Inneren sind die schwimmenden- Elemente mit der linken bzw. rechten Klasse. Der Inhalt des Listenelements ist tatsächlich in Segmente unterteilt und CSS wird verwendet, um alles auszurichten .
- . Die
strongTags werden für jeden der Kopfzeilenpunkte verwendet, die in dunklerem Text erscheinen, und direkt danach wird die Beschreibung hinzugefügt.Die Elemente wurden wunderbar zusammengefügt und ich bewundere die Arbeitsethik von Culture Code sehr. Sie haben bewiesen, fantastische Designs über Jahre zu bieten, besonders für Dinge. Wenn Sie ein Icon-Verzeichnis wie Icon Finder auschecken, ist es ziemlich einfach, ein Freebie-Set auszuwählen, und von hier aus können Sie ein Design modellieren und einen ähnlichen Stil der Liste in CSS programmieren.
Wenn Sie sich weiter für ihr Design interessieren, verwendet die Things for iPhone-Seite tatsächlich eine Beschreibungsliste. Jedes Symbol wird als Definitionsdefinition festgelegt, und die Beschreibungen werden nach rechts verschoben. Dies ist nicht der empfohlene Weg, um diese Tags zu verwenden, aber es funktioniert unter bestimmten Umständen gut!
Blog Kategorien und Tags
WordPress-Benutzer sind mit dem Kategorien / Tags-System vertraut. Es hat bisher in den meisten sozialen Medien funktioniert, aber es stammt ursprünglich aus der Blogosphäre. Tags eignen sich hervorragend, um einige Nischenartikel zu diesem Thema anzuzeigen. Kategorien sind viel breiter und werden verwendet, um den größeren Teil Ihrer Artikel zu umfassen.

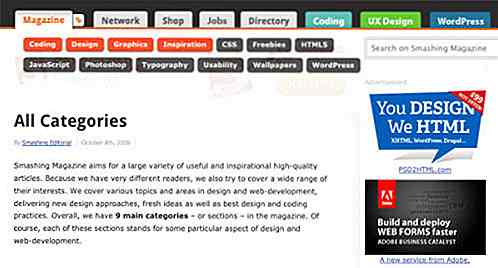
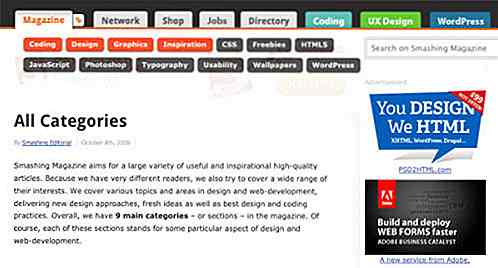
Das beste Beispiel, das mir einfällt, ist das Smashing Magazine und die Neugestaltung der Homepage. Oben sehen Sie einen Tab mit der Aufschrift "Magazine", an dessen Seite ein kleines Tag-Icon hängt. Bewegen Sie den Mauszeiger darüber, um eine verborgene Liste von Kategorien wie Kodierung, Design, Grafik usw. anzuzeigen. Jedes Objekt ist außerdem mit einem ausgefallenen CSS3-Hover-Effekt versehen, um als glänzende Schaltflächen angezeigt zu werden.
Wenn Sie den Code betrachten, werden Sie bemerken, dass er diese Box in den linken Spaltenbereich platziert hat. Es hat eine
display: none;Stil wird ausgeblendet bis er ausgelöst wird . Die ungeordnete Liste wird mit jedem Listenelement festgelegt, das eine Ankerverknüpfung enthält, aber als Alternative werden diese Verknüpfungen inline angezeigt und in zwei Zeilen für den erforderlichen Platz aufgeteilt.Fußzeilenspalten mit Definitionslisten
Ich war immer ein großer Fan des klassischen Digg-Designs. Es enthielt alles, was Sie von einer Nachrichtenwebsite mit großartigen sozialen Fähigkeiten erwarten würden. Ein wirklich interessantes Stück zu ihrem alten Design ist die Fußzeilenspalten-Einrichtung unter Verwendung von Definitionslisten .

Leider hat die Digg-Crew bereits v4-Design live gestartet, aber das Internet ist ein nostalgischer Ort und mit den Wayback Internet Archives können wir ein älteres Design von Digg ab August 2007 abrufen. Diese Vorlage enthält viele fantastische Benutzeroberflächenelemente, aber Genauer gesagt konzentrieren wir uns auf den Footer-Bereich. Sie werden feststellen, dass jede Spalte tatsächlich in ein Datenlistenelement unterteilt ist . Diese Spalten sind so eingestellt, dass sie als Blöcke angezeigt werden und nebeneinander mit vordefinierten Breiten schweben .
Die Datenbegriffe verhalten sich als Kopfzeilen innerhalb der Liste und werden nur einmal pro Spalte angezeigt. Meiner Meinung nach ist dies ein viel schöner und sauberer Weg, um Ihre Beschreibungslisten zu erstellen. Es ist möglich, mehr als einen Begriff pro Liste zu verwenden, aber dies führt oft zu Fehlern in Ihrem HTML-Code und Sie können sehr schnell den Überblick über den Code verlieren. Die ersten beiden Spalten enthalten 6-7 Links, die untereinander als Datenbegriffe für die Beschreibung des Header-Texts aufgeführt sind, aber danach werden Sie bemerken, dass Spalten von der Standardformatierung abweichen.
Zum Beispiel gibt es unter Digg Tools & API nur zwei Datendefinitionen . Dies sind eigentlich die 2 Absätze, die einen internen Link und einen Satz enthalten. Mit diesem Markup ist sicherlich nichts falsch, und es ist tatsächlich ein sehr kreatives und nachhaltiges System zum Erstellen von Fußzeilen. Ich bin mir sicher, wenn Sie in den Archiven von Diggs Seiten surfen, finden Sie noch mehr fantastische Beispiele für Listen.
Aufgaben und Aufgaben
Listen sind nicht immer nur für Designstile enthalten. Es gibt tatsächlich Zeiten, in denen Inhalt Listenelemente benötigt, um eine tatsächliche Liste von Daten zu bilden . To-Do-Listen sind das perfekte Beispiel für diese Phänomene. Allerdings gibt es nicht viele Task-Manager im Web, so dass es schwierig ist, großartige Beispiele zu finden.

Flow App ist ein solcher Service mit einem schönen Benutzer-Panel. Wenn du Zeit hast, schlage ich vor, dich für ein kostenloses Konto anzumelden, um der App eine Demo zu geben. Selbst wenn Sie nicht planen, zu bezahlen, ist es immer noch eine sehr lustige Web-App, mit der Sie sich herumschlagen können und Sie können sogar einige Design-Inspiration herausholen.
Wenn Sie eingeloggt sind, sortiert das Menü links unten Ihre Sammlung von Listen. Dies sind Aufgaben, die Sie neu anordnen, bearbeiten, markieren und überprüfen können. Wenn Sie auf die erste Standardliste "Die Grundlagen" klicken, öffnet sich der Inhalt im rechten Fensterbereich, hier wird die gesamte Listenstruktur mit einer ungeordneten Liste aufgebaut.
Jedes Element enthält eine ziemlich große Menge an innerem Kontext. Jeder Balken, den Sie sehen, zeigt ein Listenelement, das dem gesamten hinzugefügt wird
- Element. Es gibt viele interne Objekte wie ein Bearbeitungssymbol, ein Abschlusskästchen, eine Flagge und ein Papierkorbsymbol. Auch in den Seitenmenü-Links unter "Focus" werden Sie feststellen, dass konstruierte Objekte in einer ungeordneten Liste stehen . Es sieht fantastisch aus für seine Einfachheit.
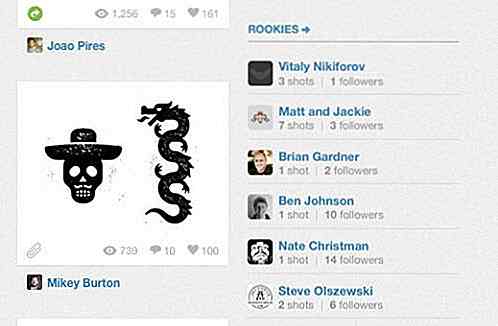
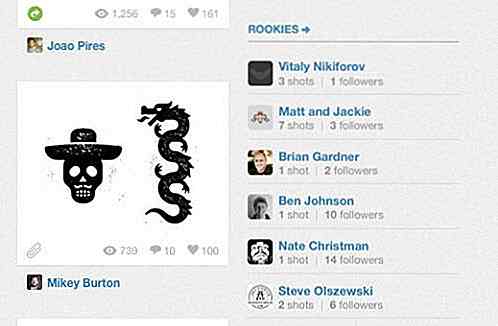
Dribble Spielerliste
Zusammen mit vielen anderen Designern bin ich ein großer Dribbble Süchtiger. Die Website ist wunderschön aufgebaut und bietet einige der besten Grafikdesigner aus der ganzen Welt. Wenn Sie mit dem Netzwerk nicht vertraut sind, ist Dribbble eine Social Community, in der nur Web-Designer eingeladen werden, die ihre neuesten Arbeiten teilen.

Die Dinge werden interessant, wenn Sie Ihre Aufmerksamkeit auf die untere rechte Ecke der Seitenleiste lenken. Hier haben wir eine geordnete Liste mit der Klasse " Spieler-Liste ". Es bietet Rookies, die die neuesten Designer sind, die Einladungen erhalten haben und sich zuletzt bei der Website angemeldet haben. Aus irgendeinem Grund hat der Webentwickler von Dribbble entschieden, eine geordnete Liste mit jedem Listenelement zu verwenden, das Details über den Benutzer enthält .
Innerer Inhalt ist tatsächlich in zwei Segmente aufgeteilt. EIN
Wenn Sie gerade angemeldet sind, wird der Link follow / unfollow nach rechts verschoben. Das alternative Element zeigt a anHeader mit der Klasse " vcard " mit dem Namen und Avatar des Benutzers. Diese sind sowohl mit ihrem persönlichen Dribbble-Profil als auch mit einigen Kontostatistiken verknüpft.
Horizontale Brotkrumen
Es gibt einige fantastische Beispiele und schriftliche Best Practices für den Aufbau von Breadcrumb-Navigation. Diese Menüs zeigen sichtbar die Sammlung von Unterlinks an, die Sie durchlaufen haben, um die aktuelle Seite zu erreichen . Wir haben ein fantastisches Breadcrumbs-Tutorial auf Hongkiat, das vollständig mit CSS3-Techniken und ungeordneten Listen erstellt wurde.

Das Design verwendet Ankerlinks als Blockelemente, um das Listenmenü anzuzeigen. Die Ankerverknüpfung erhält ein Hintergrundbild und eine abnehmende
z-indexEigenschaft, sodass die Pfeile oben auf jedem gleichzeitigen Element angezeigt werden.
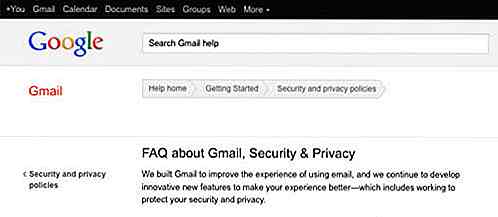
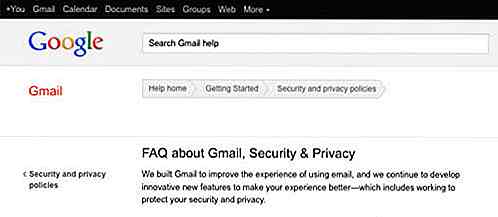
Sehen Sie sich auch das Google-Beispiel auf einer der Supportseiten an. Dies ist das perfekte Seitenelement, das Sie in Ihre eigene Website integrieren können, wenn Sie mehrere verschachtelte Inhaltsseiten haben . Besucher werden wahrscheinlich versuchen, zu früheren Seiten zurückzukehren, ohne ihren Verlauf zu überprüfen.
Es gibt nicht viele Alternativen zum Erstellen einer Liste von Breadcrumb-Links. Sie könnten eine geordnete Liste verwenden, damit Suchmaschinen-Crawler verstehen, dass es eine Reihenfolge zu den Menüverknüpfungen gibt, aber wie bereits erwähnt, wird dies wahrscheinlich keinen großen Unterschied machen, wenn es um das Ranking in SERPS geht. Wenn Sie komplexere Anforderungen für Breadcrumbs wie einen Titel / eine Beschreibung für jeden Link haben, können Sie das Definitionslistenelement besser verwenden.
Schönere listenbasierte Benutzeroberfläche
Ohne zu sehr ins Detail zu gehen, ist es mein Ziel, ein fantastisches Setup von listenbasierten Interface-Elementen zu sammeln. Das ist viel einfacher gesagt als getan - aber das Internet hat so viele Möglichkeiten zur Auswahl! Es gibt viel Raum für Wachstum im Bereich der HTML-Listen. Wenn Sie mehr Inspiration suchen, schauen Sie sich die Mini-Galerie mit einigen fantastischen Beispielen an.
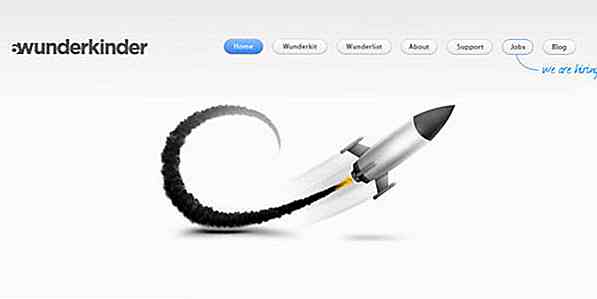
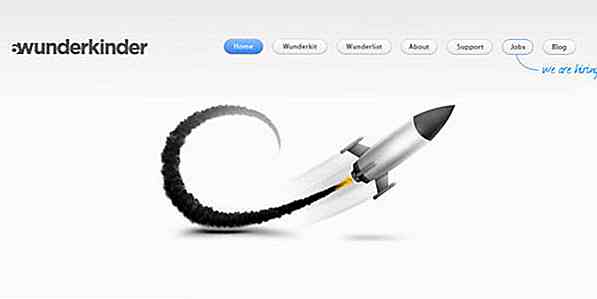
6wunderkinder
Ein fantastisches Navigationsmenü, das als Schaltflächenelemente gestaltet wurde.

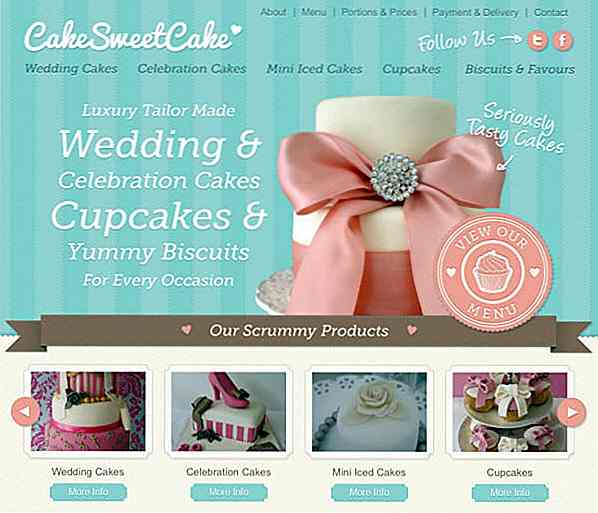
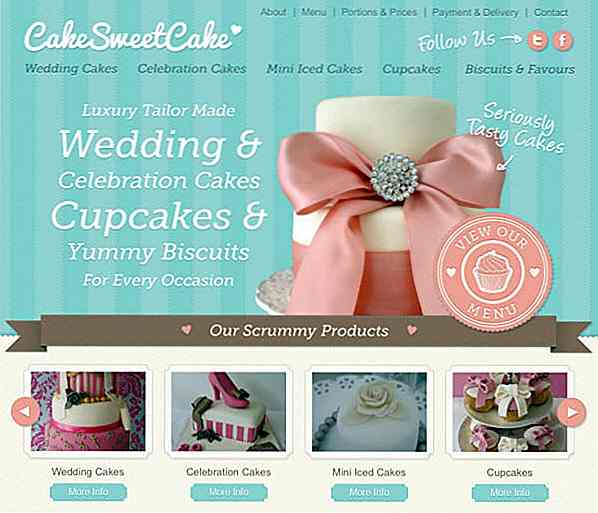
Kuchen Süßer Kuchen
Cake Sweet Cake enthält eine schöne Liste von Thumbnails, die einige köstliche Beispiele ihrer Backarbeiten enthalten.

Cheesemonger Invitational
Die Cheesemonger Invitational Website verfügt über 2 separate
- Elemente schweben, um 1 Navigationsmenü zu erstellen. Es sieht wirklich ordentlich aus in der Mitte ihrer Logo-Grafik.

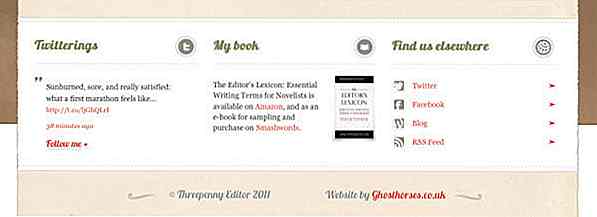
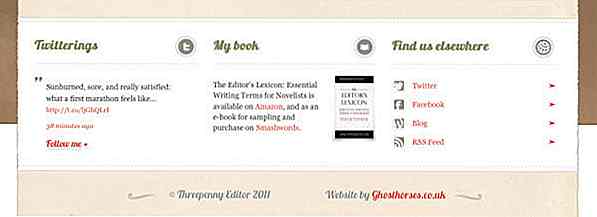
Der Dreipenny-Editor
Die Social-Media-Links im unteren Teil der Website des Threepenny-Editors sind alle unter einer Liste erstellt. Es passt perfekt in eine Spalte ihres Layouts für Hände und Papier.

Le Tipi
Ein weiteres schönes Beispiel eines Navigationsmenüs mit Bildern und CSS.

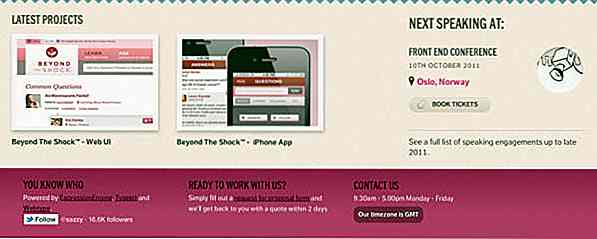
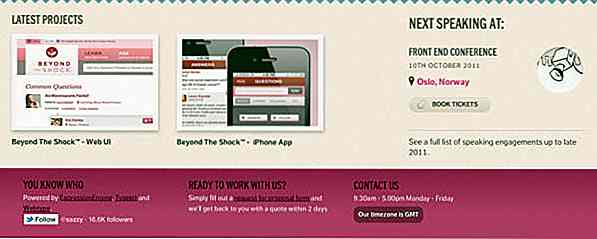
Sie wissen, wer
Sie wissen Wer hat einen ausgefallenen Retro-Design-Effekt auf ihrer Website. Der untere Teil der Homepage hat eine kleine geordnete Liste, die Thumbnails ihrer neuesten Projektarbeit enthält.

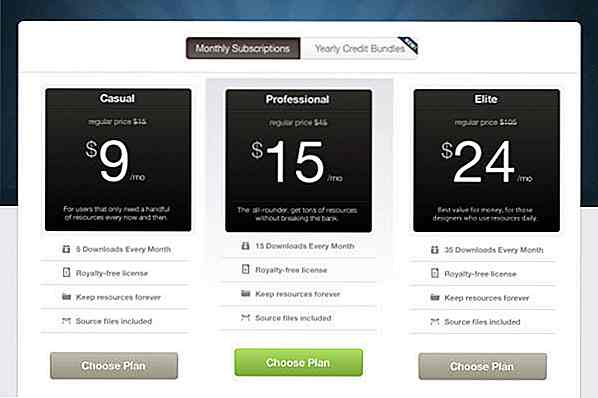
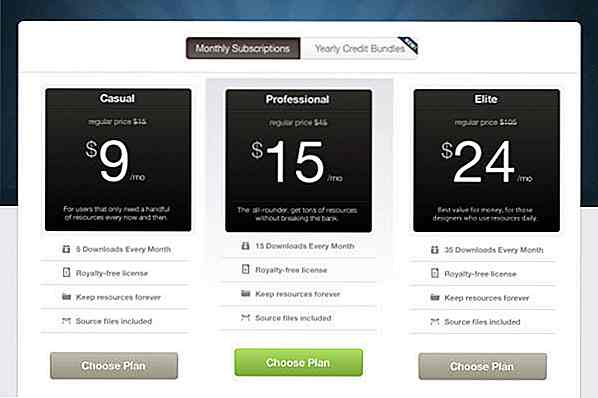
MediaLoot
Eine ungeordnete Liste für die Anmeldungspläne von MediaLoot sieht vielversprechend aus.

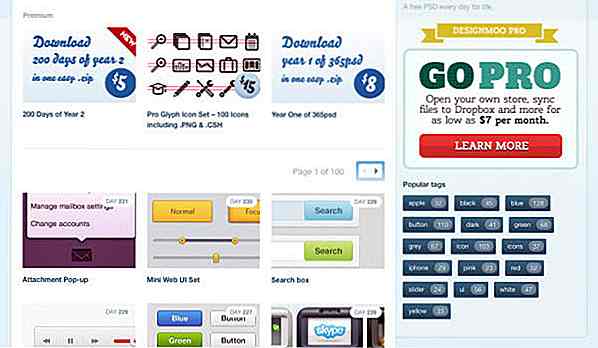
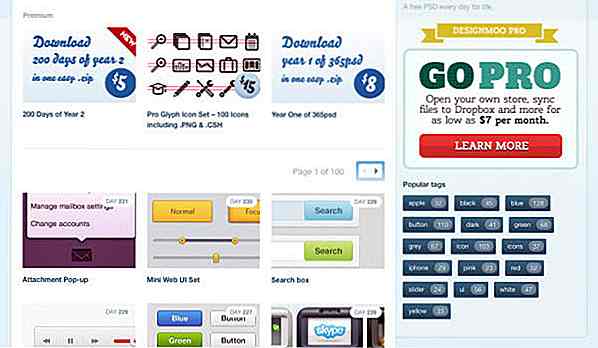
365psd
365psd bietet täglich ein brandneues Photoshop-Template zum Download an. In ihrer Seitenleiste finden Sie eine Liste von Tags, die in eine ungeordnete Liste eingebaut sind. Das sieht in Blogs und Archivseiten, auf denen sich eine kleine Tag-Liste anpasst, perfekt aus.

Fazit
Hoffentlich hat diese Galerie kreativer Listen im HTML-Stil Ihnen einige Anregungen für die Gestaltung von Layout-Inhalten gegeben. Es kann schwierig sein, eine konkrete Idee für Ihre Listen auf Webseiten zu finden, aber Artikellisten sind ein großer Teil des Designprozesses und bieten konstruktive Beziehungen zwischen Markup-Tags und Inhalten .
Es gibt wahrscheinlich Dutzende von anderen fantastischen Listen im Web gefunden, und mit der wachsenden Anzahl von Webdesignern werden wir sicherlich sehen, dass diese Zahl schneller wächst als je zuvor. Wenn Sie eine großartige Website mit großartigen HTML-Listen kennen, können Sie die Links in unserem Kommentarbereich unten anbieten. Auch wenn Sie einen der oben genannten Stile an Ihre eigene Website anhängen, würden wir uns das gerne ansehen!

Philter.js - Kostenlose Bildänderungsbibliothek mit CSS-Filtern
Instagram ist weithin bekannt als das beliebteste Fotonetzwerk. Es verarbeitet über 52 Millionen Fotos pro Tag und viele von ihnen enthalten Filter, die Bilder im laufenden Betrieb verändern.Dies ist auch mit CSS-Filtern möglich, die direkt im Browser gelten . Diese benutzerdefinierten Filtereigenschaften haben breite Unterstützung für viele Browser und sie sehen gut aus.Mit

20 coole und kreative Türstopper, die du kaufen kannst
Wenn es um Wohnkultur geht, ist es nicht so einfach, Dinge zu wählen, die sowohl schön als auch funktional für Ihr Haus oder Ihre Wohnung sind. Türstopper ist eine sehr nette und nützliche Sache, um zu verhindern, dass benachbarte Wände durch die Tür beschädigt werden oder die Tür offen bleibt. Sie kön
Bilder werden als hinzugefügt
- . Die
Im Folgenden finden Sie den Beispielcode der Datendefinitionsliste:
Mit den neuen HTML5-Spezifikationen haben Datenlisten jedoch eine Transkription erhalten. Es gibt keine Unterschiede in der Syntax, wie Sie die Elemente verwenden. Ihr Zweck wurde jedoch als eine Beschreibungsliste aktualisiert, die aus einem oder mehreren Datenbegriffen besteht (