de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie React.js Explorer mit React Developer Tools zu Chrome hinzu
Jeder Webentwickler sollte bereits von den fantastischen Chrome-Entwicklertools wissen. Diese Funktion ist direkt in Chrome integriert und ermöglicht es Entwicklern , Seiten zu prüfen und Elemente direkt im Browser zu bearbeiten oder zu entfernen .
Es ist unglaublich leistungsfähig und bietet die beste Möglichkeit, Seitenverhalten wie Latenz, Seitenressourcen oder das Ausführen von Konsolenbefehlen zu untersuchen.
Das Facebook-Team hat die React.js- Bibliothek erstellt, die eine Ebene für Frontend-Entwickler abstrahiert, um bestimmte UI-Elemente wiederzuverwenden .
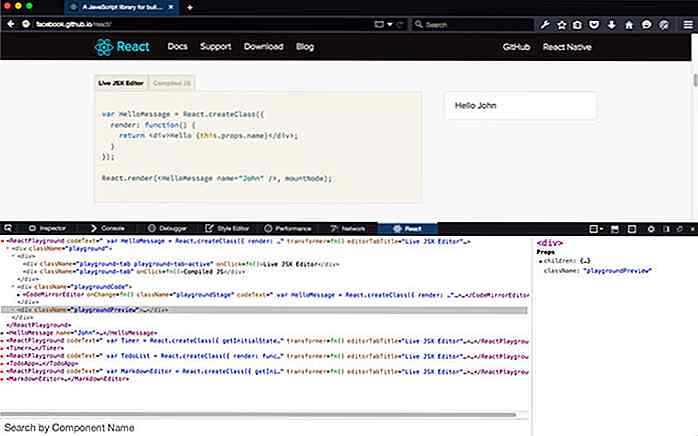
Mit den React Developer Tools können Sie nun diese Elementhierarchien überprüfen und direkt auf der Seite bearbeiten .
 Dies ist eine völlig kostenlose Erweiterung und es wurde von den Leuten bei Facebook entwickelt, so dass Sie wissen, dass es eine gute Qualität ist.
Dies ist eine völlig kostenlose Erweiterung und es wurde von den Leuten bei Facebook entwickelt, so dass Sie wissen, dass es eine gute Qualität ist.Sie können auch die verschiedenen Zustände und die Pfade von Objektbäumen untersuchen, einschließlich der Elemente, die über und unter anderen Elementen liegen.
In der Seitenleiste können Sie Requisiten und Zustände durchsuchen, mit denen Sie das Verhalten anderer Elemente in derselben Baumstruktur untersuchen können. Dies ist ein großartiges Plugin für neuere React-Benutzer, da es ihnen helfen kann, mehr über die Bibliothek zu erfahren.
Dies schließt natürlich auch Event-Listener ein, die den Zustand einer bestimmten Komponente ändern können. Und die Paniermehle unten lassen dich leicht durch die Eltern / Kind-Elemente gleiten.
Dies ist bei weitem nicht das perfekte React-Tool. Aber es wird Ihre Arbeit viel einfacher machen, wenn Sie dynamische Anwendungen von Grund auf erstellen .
Es ist komplett Open-Source mit einem offiziellen GitHub Repo von Facebook gepflegt und häufig aktualisiert.
 Sie können diese Chrome-Erweiterung für jede Chrome-Version installieren. Oder wenn Sie ein Firefox-Benutzer sind, können Sie das FF-Add-on auschecken, das FireFox v38 und höher unterstützt. Bisher habe ich keine Unterstützung für Safari / Opera-Benutzer gesehen, aber es ist eine Open-Source-Erweiterung, so dass dies in naher Zukunft kommen könnte.
Sie können diese Chrome-Erweiterung für jede Chrome-Version installieren. Oder wenn Sie ein Firefox-Benutzer sind, können Sie das FF-Add-on auschecken, das FireFox v38 und höher unterstützt. Bisher habe ich keine Unterstützung für Safari / Opera-Benutzer gesehen, aber es ist eine Open-Source-Erweiterung, so dass dies in naher Zukunft kommen könnte.

SuperTube - YouTube Video Pop Up Player für Android
Möchtest du nicht in der Youtube-App stecken bleiben, während du ein Video anschaust? Es ist natürlich das Zeitalter des Multitasking, und wenn Sie jemals daran gedacht haben, eine App zu finden, mit der Sie Ihre Videos in einem Popup-Fenster ansehen können, dann sind Sie bei dem richtigen Artikel.Ein

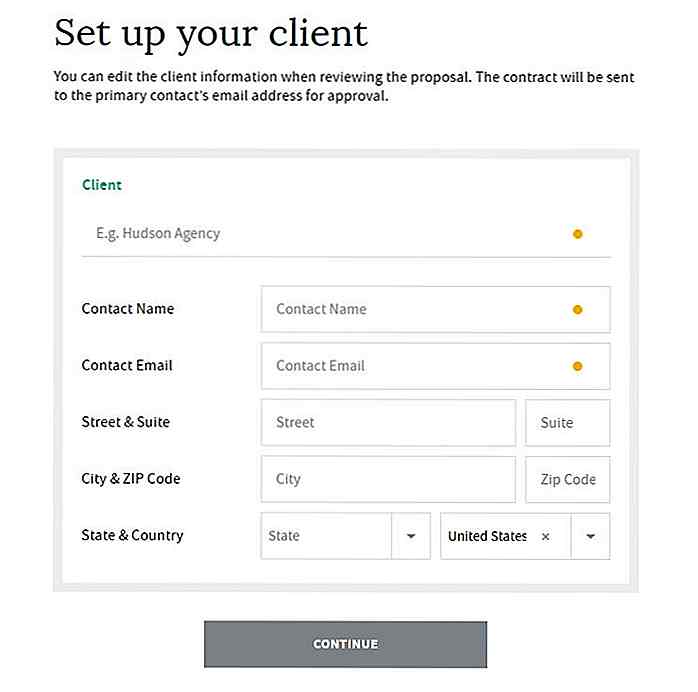
Entwerfen Sie einen einfachen freiberuflichen Vertrag mit dieser Website
Wenn Sie freiberuflich tätig sind, stehen die Chancen gut, dass Sie zu einem bestimmten Zeitpunkt einen eigenen freiberuflichen Vertrag abgeschlossen haben. Während das Verfassen eines Vertrags manchmal mühsam sein kann, ist es entscheidend, falls zwischen Ihnen und Ihrem Kunden etwas schief geht .We