de.hideout-lastation.com
de.hideout-lastation.com
Hinzufügen von Fortschrittsschritten zu Formularen mit diesem jQuery-Plugin
Die meisten von uns wissen über Fortschrittsbalken und wie diese im UI-Design funktionieren. Sie helfen beim Definieren von Seitenladezeiten, beim Hochladen von Formularen und ähnlichen Verzögerungen zwischen Seiten.
Aber die Fortschritte sind ein wenig anders. Diese funktionieren wie Brotkrumen oben auf der Seite, um Benutzer durch einen Schritt-für-Schritt-Prozess zu leiten (normalerweise Formulare für Anmeldung und Auschecken).
Mit jQuery Steps können Sie schnell benutzerdefinierte Fortschrittsschritte auf jeder Seite Ihrer Site hinzufügen .
 Das gesamte Plugin läuft auf jQuery und es ist kostenlos auf GitHub veröffentlicht.
Das gesamte Plugin läuft auf jQuery und es ist kostenlos auf GitHub veröffentlicht.Sie können diese Fortschrittsschritte als mehrseitige Funktionen ausführen, die den Besucher durch verschiedene Seiten Ihrer Website führen. Oder Sie können dies wie einen Ajax-Schritt ausführen, der den Benutzer über die gleiche Seite mit dynamischen Formularfeldern bewegt.
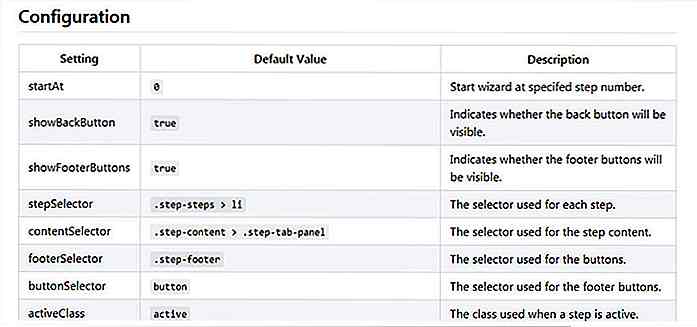
In den Plugin-Optionen finden Sie Einstellungen zum Ändern der "Start" -Position, Fußtasten, Vorwärts / Zurück-Tasten und vieles mehr.
Es gibt auch einige Ereignisse, auf die Sie mit Ihren eigenen benutzerdefinierten Rückruffunktionen abzielen können, wenn der Benutzer den Fortschrittsschritt fortsetzt oder wenn der Benutzer das Ende erreicht.
Alles in allem ist dies ein ziemlich neues Plugin, so dass es nicht viele Optionen zur Auswahl gibt . Aber es ist definitiv eines der besten Plugins, die Sie zum Erstellen dieser benutzerdefinierten Fortschrittsschrittfunktionen finden.
Hinweis: Browser-Unterstützung ist meist auf moderne Browser beschränkt und für Microsoft-Browser wurde dies nur in IE 11 getestet. Wenn Sie ältere Browser unterstützen möchten, müssen Sie selbst testen oder versuchen, benutzerdefinierte zu erstellen Fallback-Methoden, um ältere Benutzer zu behandeln.
 Sicherlich eines der einfachsten progress step plugins, die ich je gesehen habe und es sollte auch mit anderen jQuery-Plugins funktionieren.
Sicherlich eines der einfachsten progress step plugins, die ich je gesehen habe und es sollte auch mit anderen jQuery-Plugins funktionieren.Werfen Sie einen Blick auf die Homepage für eine Live-Demo zusammen mit den benutzerdefinierten JS-Optionen und einem Download-Button, um eine Kopie des Codes für sich selbst zu ziehen.

Frameworks und Tools zur Entwicklung von plattformübergreifenden Desktop-Apps - Best of
Cross-Plattform-Software-Entwicklung ist das Bedürfnis der Stunde wegen der steigenden Nachfrage nach kostengünstigen und kurzzeitigen Software-Projekten. Ein solcher Entwicklungsprozess spart viel Aufwand und ermöglicht das Schreiben einer einzigen Codebasis, um Apps für mehrere Plattformen zu erstellen.In

Bildschirme - Vereinfachen Sie Ihr Split-Screen-Erlebnis auf Android Nougat
Split-Screen ist eine der vielen Funktionen, die in Android Nougat eingeführt wurde, sodass Sie zwei Apps gleichzeitig auf Ihrem Bildschirm haben können. In einem Versuch, das Feature für Menschen zugänglicher zu machen, hat ein Entwicklerteam namens Keep Away From Fire eine App mit dem Namen Screens veröffentlicht, die das Splitscreen-Erlebnis vereinfachen soll .Andr