de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie mit Butns.css vordefinierte Schaltflächen zu Ihrer Site hinzu
Front-End-Frameworks wie Bootstrap haben ihre eigenen Button-Stile, aber sie haben normalerweise nicht viel Abwechslung .
Die kostenlose Butns-Bibliothek bietet eine Vielzahl von benutzerdefinierten Schaltflächenstilen, ohne dass das gesamte Framework angehängt wird. Dies ist perfekt für Entwickler, die bereits ein benutzerdefiniertes Seitendesign haben, sich aber nicht mit dem Erstellen eigener Schaltflächenstile befassen möchten.
Sie haben praktisch unbegrenzte Auswahlmöglichkeiten und Kombinationen zur Auswahl. Butns hat mehr als 30 verschiedene Hintergrund- / Rahmenfarben, die Sie für traditionelle flache Knöpfe oder Pillenknöpfe oder sogar Geistknöpfe kombinieren können.
Sie können auch zwischen verschiedenen Verlaufstilen wählen, die zwei verschiedene Farben miteinander verbinden. Diese Farbverlaufsknöpfe sehen toll aus mit einem Schlagschatten für einen erhöhten Prägeeffekt.
Neben Farben und Schatten können Sie auch die Form, Größe und Transparenz einer Schaltfläche ändern .
Alles wird über CSS-Klassen gesteuert, sodass Sie wirklich vollen Zugriff auf alles in der Bibliothek haben.
Was ich am meisten an Butns mag, ist, dass man einfach zwischen verschiedenen Stilen wechseln kann, indem man nur einen Klassennamen aktualisiert . Es gibt kein allzu komplexes System zum Hinzufügen von Stilen oder Bearbeiten eines Stylesheets. Du wechselst einfach den Unterricht, und du bist gut zu gehen.
Obwohl es nicht schaden kann, einige dieser Klassen mit eigenen Vorlieben zu überschreiben . Das ist die Schönheit des Cascading-Effekts in CSS.
 Laden Sie einfach die
Laden Sie einfach die .css Datei von der Butns-Homepage oder vom GitHub-Repo herunter . Beide verlinken auf die aktuellste Version, also ist jeder Weg in Ordnung.Sobald das auf Ihrer Webseite hinzugefügt wurde, fügen Sie einfach die Klasse .button an alles an, was Sie wie eine Schaltfläche gestalten möchten. Von da an müssen Sie zusätzliche Klassen basierend auf den Farben, der Größe und dem Stil der gewünschten Schaltfläche hinzufügen .
Sehen Sie sich die GitHub-Seite in der Nähe der Klassenliste an. Sie finden eine vollständige Liste aller Klassen zum Anpassen der Farbe, des Knopftyps und der Anzeigeoptionen wie klein / groß oder halbtransparent.
Butns.css ist eines der umfangreichsten Button-Stylesheets im Internet. Sie können es mehreren Webprojekten hinzufügen, und alle können mit dieser einen Bibliothek ein anderes Aussehen haben .
Es spielt auch gut mit anderen Frameworks wie Bootstrap, da sich die Klassen nicht überschneiden . So können Sie Butts mit fast jedem anderen Frontend-Framework auf dem Markt problemlos zusammenführen.

25 Beispiele für Brand Identity Design Richtig gemacht
Identity Branding ist ein integraler Bestandteil des Geschäfts . Immerhin müssen Sie sicherstellen, dass Sie sich richtig vermarkten können. Es ist nicht immer einfach, ein Design zu finden, das Ihren Bedürfnissen entspricht. Etwas, das nicht nur das widerspiegelt, wofür Sie stehen, sondern auch die Persönlichkeit Ihrer Marke, sei es Ihre persönliche Marke oder ein Geschäft, das Sie haben.Um Ihne

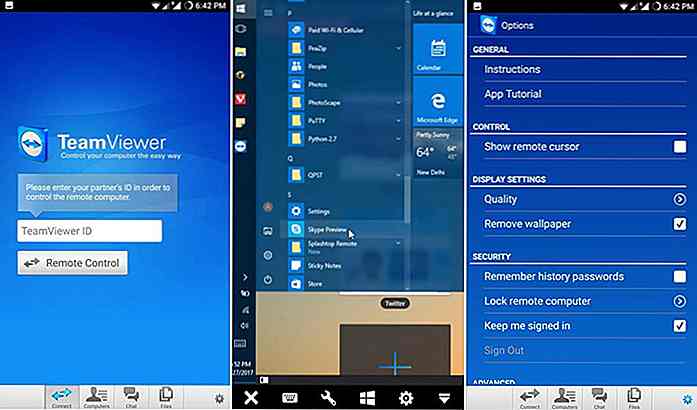
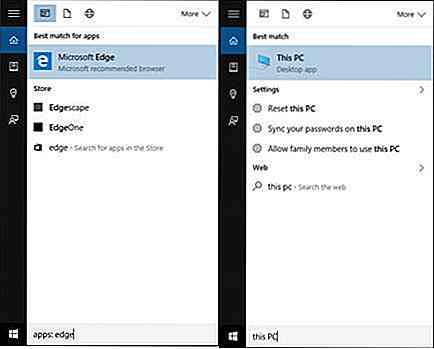
18 Tipps & Tricks, um Cortana optimal zu nutzen
Microsofts eigener virtueller Assistent, Cortana, ist eine der besten in Windows 10 vorgestellten Funktionen. Das künstliche intelligente Werkzeug bietet viele Funktionen, mit denen Sie Ihren Computer genießen, Informationen über Ihre Fingerspitzen erhalten und Ihre Produktivität bei der Arbeit verbessern können.Die