de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie Drag & Drop einfach mit Dragula zur Website hinzu
Auf der Suche nach einer kostenlosen Bibliothek für Drag & Drop-Funktionen ? Dann ist Dragula die einzige Ressource, die Sie brauchen.
Mit diesem kostenlosen Skript können Sie Drag & Drop-Funktionen für jedes Element auf Ihrer Seite hinzufügen . Dies beinhaltet Unterstützung für die React & AngularJS-Frameworks, zusammen mit Vanilla JavaScript.
Dragula ist super einfach einzurichten und es kommt mit einer Reihe von benutzerdefinierten Auslösern für Benutzerverhalten . Dies bedeutet, dass Sie Ihre eigenen Funktionen auslösen können, nachdem der Benutzer ein Element gezogen, auf ein Element geklickt oder einen Teil der Seite neu angeordnet hat.
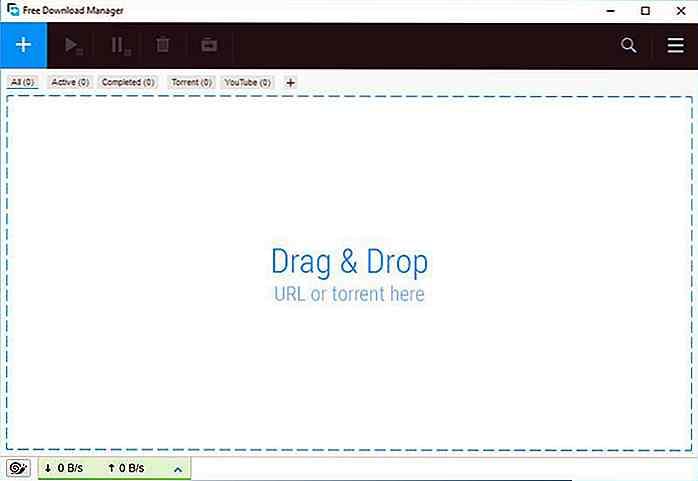
 Wenn Sie einen Blick auf die Live-Demo werfen, finden Sie ein paar Codeschnipsel, zusammen mit verwendbaren Beispielen .
Wenn Sie einen Blick auf die Live-Demo werfen, finden Sie ein paar Codeschnipsel, zusammen mit verwendbaren Beispielen .Das Dragula-Setup benötigt nur eine einzige JavaScript-Datei, damit es funktioniert. Allerdings können die zusätzlichen Optionen ein wenig verwirrend werden.
#right, Sie haben zwei Container, #left und #right, die #right Elemente unterstützen sollen. Sie müssen diese Container manuell zur Dragula-Funktion hinzufügen, um die Drag & Drop-Methoden zu unterstützen.
Wenn Sie die Grundlagen der Front-End-Entwicklung nicht beherrschen, werden Sie es schwer haben, Dragula zu benutzen. Aber das GitHub Repo hat viele großartige Beispiele, denen Sie folgen können, und sogar Code-Snippets, die Sie kopieren können .
Im Folgenden finden Sie ein Beispiel aus den GitHub-Dokumenten für die Ausrichtung der beiden (linken und rechten) Container :
dragula ([document.querySelector ('# left'), document.querySelector ('# right')]); Hinweis: Wenn Sie sich die GitHub-Seite ansehen, finden Sie eine riesige Liste von Optionen, die Sie an diese Funktion übergeben können.
Sie können auswählen, ob Objekte kopiert oder verschoben werden sollen, welche Container die gezogenen Objekte und sogar Callback-Funktionen unterstützen, die unterschiedliche Benutzerverhalten aufweisen, wie z. B .:
- Schwebt über einem Container
- Erstes Click & Drag-Ereignis
- Ereignis löschen
- Ein Element außerhalb der Grenzen löschen
- Klonen eines Elements / Containers durch Ziehen
Diese Bibliothek wird einige anfängliche Arbeit benötigen, aber wenn Sie mit JavaScript vertraut sind, sollte es ein Kinderspiel sein.
Schauen Sie über die Demo-Seite, um zu sehen, wie es funktioniert und um ein paar Codebeispiele zu erhalten . Dragula ist eine riesige Bibliothek und ist wahrscheinlich das beste Open-Source-Skript, um Drag & Drop mit der größten Auswahl an Anpassungen zu handhaben .


Die schönsten Apple Stores der Welt
Als es erstmals angekündigt wurde, wurde die Idee von Apple, ihr eigenes Einzelhandelsgeschäft zu haben, von vielen Vierteln nicht gut aufgenommen - hier ist ein Kommentar von Bloombergs Geschäft darüber, warum "Apple Stores nicht funktionieren" vom 20. Mai 2001, veröffentlicht einen Tag nach dem Die ersten beiden Apple Stores wurden von Steve Jobs selbst ins Leben gerufen.Fast
![So verstecken Sie die Menüleiste auf sekundären Displays in Mavericks [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/164/how-hide-menu-bar-secondary-displays-mavericks.jpg)
So verstecken Sie die Menüleiste auf sekundären Displays in Mavericks [Quicktip]
Mehrere Displays zu haben, ist definitiv sehr nützlich für kreative Typen und Leute, die Multitasking mögen. Mac OS X Mavericks änderten die Art und Weise, wie Mac OS X mehrere Anzeigen behandelte, aber dies kam mit der Hinzufügung einer Menüleiste auf sekundären Anzeigen . Diese zusätzliche Menüleiste dient bestimmten Zwecken, aber wie es bei neuen Softwarefunktionen oft der Fall ist, mag nicht jeder diese zusätzliche Menüleiste .Wenn Sie z