de.hideout-lastation.com
de.hideout-lastation.com
Hinzufügen eines Kontextmenüs auf Ihrer Website mit HTML5
Das Kontextmenü ist das Menü, das angezeigt wird, wenn Sie mit der rechten Maustaste auf Ihren Computerbildschirm klicken. Das Menü enthält in der Regel Verknüpfungen für einige unserer bevorzugten wiederholten Aktionen wie das Erstellen oder Sortieren von Ordnern / Dateien, das Öffnen eines neuen Anwendungsfensters oder den Zugriff auf die Systemeinstellungen, um eine Option zu ändern.
Seit Jahren befindet sich das "Kontextmenü" in nativen Anwendungen. Heutzutage bietet das kontextabhängige Menü viele Vorteile für Web-Anwendungen, zum Beispiel in cPanels Dateimanager und Google Mail . Diese Menüs sind mit einem starken JavaScript-Skript erstellt.
In Zukunft können wir möglicherweise kontextbezogene Menüs für die Verwendung in unserer Website über HTML5 erstellen . Komm schau es mir an.
Erstellen eines Kontextmenüs
HTML5 hat zwei neue Elemente eingeführt, menu und menuitem, mit denen Sie ein Kontextmenü erstellen können. Damit der Browser das menu als "Kontextmenü" behandelt, müssen wir den Menütyp als context festlegen und ihm eine eindeutige ID zuweisen.
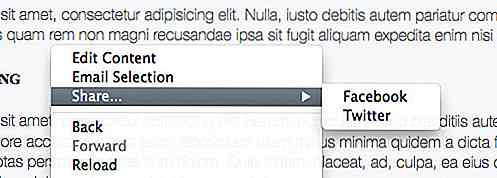
Unten sehen Sie ein Beispiel, in dem wir ein Kontextmenü mit zwei Elementen erstellt haben.
Es ist auch möglich, ein Untermenü hinzuzufügen, indem Sie das menu verschachteln:
Wenn nun das Kontextmenü bei einem Rechtsklick auf dem Bildschirm erscheint, verwenden wir ein neues HTML-Attribut namens contextmenu . Mit diesem Attribut wird das Menü mit der angegebenen ID aufgerufen. In unserem obigen Beispiel können wir unser Kontextmenü mit contextmenu=context-menu-id .
Wir können das Attribut in einem body Tag zuweisen, wenn wir das Kontextmenü auf der ganzen Seite verwenden möchten. Wir können es auch in einem HTML-Element hinzufügen, um das Menü ausschließlich innerhalb dieses Elements zu verwenden.
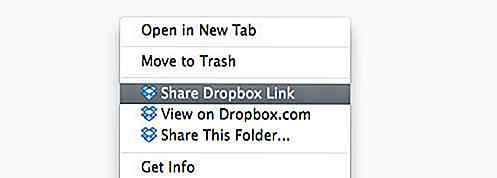
Das neue Kontextmenü wird im Menü des Betriebssystems angezeigt (siehe unten).

Hinzufügen eines Symbols
Ich bin sicher, dass viele von Ihnen ein Kontextmenü mit einem Symbol daneben sehen. In einigen Fällen könnte ein Symbol eine großartige visuelle Hilfe sein, die Benutzern helfen könnte , sich schnell mit dem Menüzweck zu identifizieren und sie zu verstehen . Darüber hinaus gibt es Benutzern einen Hinweis darauf, welche Anwendung mit den neuen Menüs verknüpft ist.

Wir können unserem HTML5-basierten Kontextmenü auch einfach ein Symbol hinzufügen, indem wir beispielsweise das Symbolattribut verwenden:
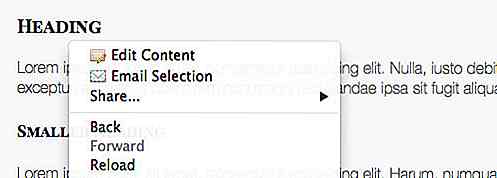
Hier sehen Sie, was wir im Browser sehen.

Mache das Menü funktionstüchtig
An dieser Stelle macht unser neues Kontextmenü noch nichts, wenn wir darauf klicken. Aber es ist sehr einfach, es mit freiem JavaScript zu funktionieren. In unserem Beispiel haben wir ein Menü namens "Email Selection". Über dieses Menü können Benutzer markierten Text mit ihrer E-Mail-Anwendung senden .
Um diese Idee zu verwirklichen, fügen wir die Funktion hinzu, um den hervorgehobenen Text des Benutzers zu erfassen.
Funktion getSelectedText () {var text = ""; if (window.getSelection) {text = fenster.getSelection (). toString (); } sonst if (document.selection && document.selection.type! = 'Kontrolle') {text = document.selection.createRange (). text; } Text zurückgeben; }; Dann erstellen wir eine weitere Funktion, sagen wir sendEmail (), die die E-Mail-Anwendung öffnet. Der Betreff der E-Mail wird mit dem Titel des Dokuments ausgefüllt, während der E-Mail-Inhalt mit dem ausgewählten Text des Benutzers ausgefüllt wird.
Funktion sendEmail () {var bodyText = getSelectedText (); window.location.href = 'mailto:? subject =' + document.title + '& body =' + bodyText + ''; }; Schließlich fügen wir es in unserem Menü mit dem onclick Attribut hinzu, damit es beim Klicken funktioniert.
In der Vergangenheit haben wir behandelt, wie HTML5 EditableContent verwendet wird, mit dem wir Webinhalte direkt vom Frontend aus bearbeiten können. Wir können diese Funktion nutzen und sie in unser Menü "Inhalt bearbeiten" einfügen.
Randnotiz
Ich bin sehr gespannt auf diese neue Funktion. Ich kann viele Möglichkeiten von Dingen sehen, die wir mit HTML5 Contextual Menu erstellen können. Leider hat zum Zeitpunkt dieses Artikels nur Firefox diese Funktion implementiert. Ich hoffe, dass die anderen Browser bald aufholen werden.
Sie können die Demo unten sehen (funktioniert nur mit Firefox) .
- Demo anzeigen
- Quelle herunterladen

Top 10 Seiten, um alle Ihre Programmierfragen zu stellen
Wenn wir lernen, Software, Websites oder Apps zu programmieren oder zu programmieren, werden wir normalerweise mit einem Problem oder einem Fehler, der nicht gelöst werden kann, stecken bleiben, egal was Sie tun. In solchen Fällen benötigen Programmierer wie Sie möglicherweise Antworten auf Fragen zu verschiedenen Programmiersprachen, Entwicklungsplattformen, Tools, APIs und Services. Wo
![So verwalten Sie Dateien über verschiedene Cloud-Speicher [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)
So verwalten Sie Dateien über verschiedene Cloud-Speicher [Android]
Wenn Sie Daten in mehreren Cloud-Speicherkonten haben, wird die Verwaltung schwierig. Sie müssen zwischen den Apps wechseln und sicherstellen, dass keine Datenduplikation stattfindet, um Speicherplatz effektiv zu nutzen und nach der richtigen Datei zu suchen . Wenn Sie gerade mit dieser Situation zu tun haben, dann habe ich eine Lösung für Sie.Si
![Tipps zum Erstellen der perfekten Checkout-Seite [Infografik]](http://hideout-lastation.com/img/tech-design-tips/389/tips-building-perfect-checkout-page.jpg)