de.hideout-lastation.com
de.hideout-lastation.com
8 JavaScript-Bibliotheken zum Animieren von SVG
SVG ist eine auflösungsunabhängige Grafik. Das bedeutet, dass es auf jedem Bildschirm gut aussehen wird , ohne dass es zu Qualitätseinbußen kommt . Darüber hinaus können Sie SVG mit einigen Animationseffekten beleben.
In einem Beitrag unserer SVG - Serie haben wir Ihnen bereits gezeigt, wie SVG - Animation mit der
Mehr auf Hongkiat.com:
- Animate.css - CSS3 Bibliothek zum einfachen Erstellen von Animationen
- Leicht animieren Text mit Textillate.js
- Wie man Photoshop-Text in SVG konvertiert
- Animiere, um Inhalte mit jQuery auszublenden und zu verschieben
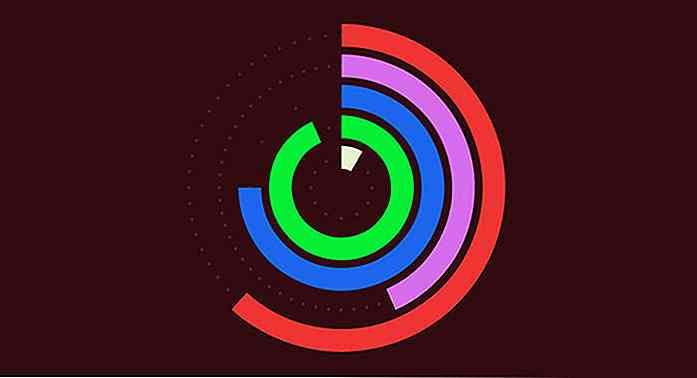
1. Vivus
Vivus ist eine JavaScript-Bibliothek, die Ihrem SVG den Eindruck vermittelt, gezeichnet zu sein . Vivus arbeitet direkt ohne Abhängigkeiten (zB jQuery). .js Sie einfach die .js Datei in Ihren HTML- .js und .js Sie das SVG-Element, das Sie animieren möchten, zusammen mit einigen voreingestellten Optionen, um die Animation sofort zu starten.
Beispielsweise:
neuer Vivus ('svg-element', {Typ: 'oneByOne', Dauer: 200}); Das obige animiert mein SVG-Element mit der svg-element ID in 200 Millisekunden. Jedes Element dieses SVG wird innerhalb dieses Zeitrahmens nacheinander gezeichnet.
 2. Bonsai
2. Bonsai Bonsai ist eine leistungsstarke JavaScript-Bibliothek, mit der Sie grafische Elemente auf Webseiten zeichnen, verändern und animieren können. Es unterstützt sowohl den HTML5-Grafiktyp Canvas als auch SVG. Mit Bonsai können Sie ein einfaches Rechteck oder einen Kreis erstellen oder, wenn Sie möchten, ein vollwertiges Multiplayer- animiertes Spiel wie dieses. Sie können Orbit benutzen, um zu fühlen, wie Bonsai in Live-Action funktioniert, oder einige der beeindruckenden Beispiele ausprobieren, um sich inspirieren zu lassen.
 3. Geschwindigkeit
3. Geschwindigkeit Velocity ist eine JavaScript-Bibliothek für schnelle Animationen. Velocitys Geschwindigkeit beim Rendern von Animationen ist unglaublich schnell. Es übertrifft jQuery und sogar CSS im Vergleich. Die Velocity-API funktioniert ähnlich wie die Animation in jQuery, außer dass sie den Schlüsselwortalias $.velocity() anstelle von $.animate() . Abgesehen davon können Sie genau die gleichen Animationsschlüsselwörter wie fadeIn und fadeOut .
 4. Raphael
4. Raphael RaphaelJS ist eine Bibliothek, mit der Sie Vektorgrafik SVG auf Webseiten zeichnen und animieren können. Es unterstützt eine breite Palette von Browsern bis hin zu IE6, was Raphael zur zuverlässigsten JavaScript-Bibliothek in der Nische macht. Mit RaphaelJS können Sie interaktive Analysediagramme, Weltkarten und Spielinteraktionen erstellen, die denen von Counter Strike ähneln.
 5. Snap
5. Snap SnapSVG ist eine weitere beliebte JavaScript-Bibliothek für SVG-Animationen, die von Raphael-Entwickler Dmitry Baranovskiy zusammen mit dem Adobe Web Platform Team von Grund auf entwickelt wurde. Im Gegensatz zu Raphael ist SnapSVG jedoch nur für die neuesten Browser gedacht. Dadurch kann die Bibliothek wesentlich kleiner als Raphael sein und SVG-Funktionen wie Clipping und Maskierung unterstützen.
 6. Lazy Line Maler
6. Lazy Line Maler Lazy Line Painter ist ein jQuery-Plugin zum Animieren von SVG-Pfaden, um die Zeichnungssequenz ähnlich wie Vivus zu animieren. Die schlechte Nachricht ist, dass dieses Plugin nur diese ganz spezielle Sache macht. Wenn Sie SVG aus Anwendungen wie Illustrator oder Inkscape importieren, stellen Sie daher sicher, dass auf Ihrem SVG keine Füllfarbe mehr vorhanden ist, sondern nur die Pfade.
 7. SVG.js
7. SVG.js SVG.js ist eine leichtgewichtige Bibliothek zum Bearbeiten und Animieren von SVG. Mit dieser Bibliothek können Sie die Größe, Position oder Farbe in Ihrem SVG-Element animieren. Es animiert nicht nur; Sie können auch zusätzliche Plugins hinzufügen, um zusätzliche Funktionen hinzuzufügen. In diesem Beispiel werden mit dem Plugin svg.filter.js Filter wie Gaußsche Unschärfe, Sättigung, Kontrast, Sepia usw. auf das Bild angewendet.
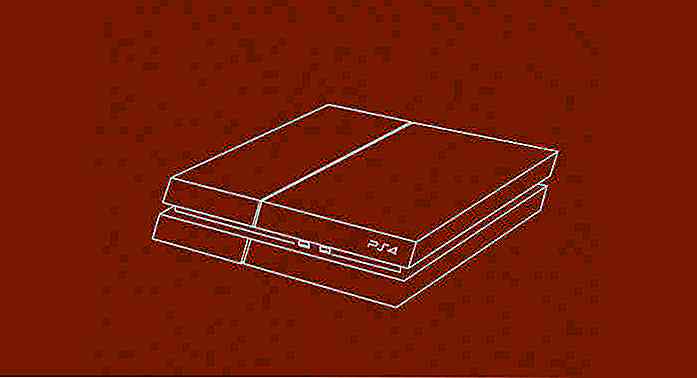
 8. Gehweg
8. Gehweg Gehweg unterstützt drei Arten von Elementen: path, line und polyline zum Zeichnen von SVG-Linien. Hier ist ein Beispiel aus Polygon, das die Konsolenlinienanimation für PlayStation 4 zeigt.


So blättern Sie ausgewählte Teile Ihres YouTube-Videos
Der YouTube-Editor bietet seit kurzem eine praktische Funktion, mit der Sie jeden Teil eines Videoframes für eine benutzerdefinierte Zeitspanne weichzeichnen können . Obwohl der YouTube-Editor früher eine einfache Möglichkeit bot, Gesichter automatisch zu verwischen, ist die Funktion zum Verschwimmen eines bestimmten Teils Ihrer Wahl in einem Video erst seit kurzem möglich.Lass

15 beste Font Pairing Tools für Designer
Die Paarung von Schriften ist ein wesentlicher Bestandteil jedes Webdesigns . Wenn Sie ein gutes Website-Design erstellen möchten, müssen Sie in der Lage sein, Entscheidungen zu treffen, wie zum Beispiel die richtige Schriftart, das richtige Farbschema und sogar das richtige WordPress-Design. Für diejenigen, die Schriftarten suchen, sind Web-Typografie-Tools ihre Quelle. A