de.hideout-lastation.com
de.hideout-lastation.com
6 Praktiken, die Ihren Blog weniger professionell aussehen lassen
In der Hitze eines Blogs, der alles vom Schreiben großer Inhalte über das Arbeiten mit Werbetreibenden über das Moderieren von Kommentaren bis hin zur Werbung für die Website umfasst, kann man bestimmte Aspekte der Website übersehen - von kleinen Dingen wie kaputten Links bis hin zu großen aufdringliche Werbung und ein überfülltes Design.
Im Laufe der Zeit, wenn deine Website wächst, fügst du immer wieder etwas hinzu - ein Banner hier und da, einen Link-Bereich, einige Social-Media-Buttons, einige Grafiken usw., die deine Seite letztendlich verstopfen und es deinen Lesern schwerer machen, herauszufinden, was was ist . Da Sie Stunden am Tag verbringen, um die Website zu blenden, könnten Sie wahrscheinlich mit verbundenen Augen navigieren.
Aber das ist eine ganz andere Geschichte mit Ihren Lesern, besonders mit den Erstbesuchern, die auf Ihre Seite kommen. Was du als einfach siehst, könnten sie das Gegenteil sehen . Deshalb ist es wichtig, von Zeit zu Zeit einen Schritt zurückzutreten und deinen Blog objektiv zu betrachten, um die Löcher zu finden, die deinen Blog amateurhaft erscheinen lassen. Unten findest du 7 Praktiken, die die Professionalität deines Blogs untergraben aus!
1. Zu viele Anzeigen
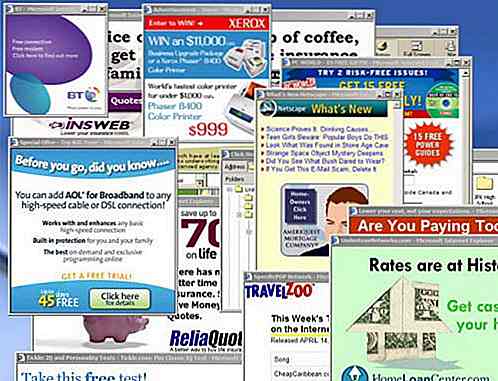
Die Monetarisierung ist einer der Eckpfeiler jeder Site, jedes Blogs und jedes Web-Business und erfolgt normalerweise in Form von Werbebannern und Links. Während Sie jedes Recht haben, von Ihrer harten Arbeit zu profitieren, gibt es eine feine Grenze zwischen dem Verdienen von Einkommen und dem Auspressen jedes Pixels auf der Seite für Werbeeinnahmen.
 (Bildquelle: CNET)
(Bildquelle: CNET)
Das Hinzufügen von zu vielen Anzeigen ist nicht nur verwirrend, ärgerlich und respektlos für den Leser, sondern wirkt sich auch nachteilig auf die Anzeigen aus, die Sie schalten. In den meisten Fällen klicken Ihre Nutzer nur auf eine Anzeige. Wenn Sie also 10 Anzeigen haben, heißt das 9 von ihnen werden ignoriert. Je mehr Anzeigen Sie haben, desto weniger Auswirkungen haben sie.
Tipp (e): Experimentieren Sie mit verschiedenen Anzeigenanbietern und Anzeigenpositionen, wählen Sie dann einige effektive Anzeigen aus und platzieren Sie sie gut . Dies führt in der Regel zu besseren Einnahmen und einem besseren Erscheinungsbild als das Stempeln von Anzeigen auf Ihrer gesamten Website. Verwenden Sie keine Textanzeigen, die Links in Ihre Inhalte einfügen . Im besten Fall haben die Nutzer bereits gelernt, diese zu vermeiden, im schlimmsten Fall ist es frustrierend, vor allem die Anzeigen, die sich ausdehnen, sobald Sie den Mauszeiger darüber halten.
2. Intrusive Werbung
Aufdringliche Werbung sind unter anderem jene Banner, die sich ausbreiten, sobald Ihre Maus über sie hinweggeht, oder solche, die wie ein Weihnachtsbaum blinken. Es sind die Anzeigen, die automatisch Musik und Videos abspielen, und das Schlimmste ist das größte No-No: Pop-Ups und Pop-Unders . Pop-Ups und Pop-Unders haben einen so schlechten Ruf bekommen, und zwar zu Recht, dass jede Site, auf der sie enthalten sind, vom Benutzer sofort übersehen wird.
 (Bildquelle: Wikipedia)
(Bildquelle: Wikipedia)
Denken Sie immer daran, dass der Inhalt der Grund dafür ist, dass der Besucher an erster Stelle war, also müssen Sie sich daran halten. Ärgere sie zu sehr, und sie werden nicht zurückkommen, egal wie groß dein Inhalt ist.
Tipp (e): Sei nicht nervig . Prüfen Sie, welche Art von Unternehmen auf Ihrer Website werben, wie ihre Banner erscheinen und wählen Sie die Anzeigemethode, die für die Leser weniger störend ist. Und in Bezug auf Pop-ups / Pop-unders: Tu es nicht . Egal, wie viel Sie pro Pop-up-Fenster bezahlt bekommen, es ist ärgerlich und die meisten Leute schließen es, bevor die Anzeige geladen wird, es ist nur langfristig schädlich.
3. Zu viele Social-Media-Buttons
Teilen Sie Ihre Inhalte und lassen Sie andere davon wissen, sollte Teil Ihrer Routine sein. Aber es gibt eine Grenze für die Anzahl der Twitter-Schaltflächen, die Sie auf Ihrer Website platzieren können, bevor sie für die Leser störend und ablenkend wirkt. Denken Sie immer daran, dass alles richtig ist, bis es das Lesen von Inhalten nervig macht .
 (Bildquelle: NavigationArts)
(Bildquelle: NavigationArts)
Tipp (e): Sammeln Sie Ihre Social-Media- / Freigabe-Buttons an einer Stelle auf Ihrer Website . Auf der Seitenleiste oder über / unter den Pfosten. Es ist viel besser als einen Retweet-Button an einem Ort, einen Facebook-Share-Button auf der anderen Seite der Seite usw.
Halte es einfach . Ignoriere die schicken, glänzenden, grungy, großen Knöpfe. Sie werden nicht mehr Twitter-Follower als ein normaler, einfacher Twitter-Button bekommen. Stellen Sie sie auch richtig auf . Leser geben Ihre Artikel viel wahrscheinlicher zurück, wenn der Retweet-Button oben auf der Seite erscheint und nicht unten.
4. Schlechter Entwurf / überfüllter Entwurf
Bei der Gestaltung Ihrer Website müssen Sie eine Menge beachten, und das Wichtigste ist ein ausgewogenes Verhältnis zwischen Website-Grafiken, Inhalten, Anzeigen usw. Und das Schlimmste, was Sie tun können, ist, Ihre Website mit zu vielen Elementen zu überladen .

Sobald die Nutzer auf Ihrer Website erscheinen, suchen sie zunächst nach den Inhalten. Es liegt in Ihrer Verantwortung, sicherzustellen, dass der Inhalt leicht gefunden wird und die Augen der Nutzer nicht durch ausgefallene Grafiken scannen müssen, Social-Media-Buttons, Bannerwerbung etc., bevor sie am Ziel ankommen. Kurz gesagt, machen Sie es nicht hässlich für Design und Benutzerfreundlichkeit.
Tipp (e): Verstehen Sie, dass Sie nicht in der Lage sein werden, alles auf Ihrer Site anzupassen, besonders wenn Sie es "über dem Falz" (im oberen Teil der Seite, bevor das Scrollen durchgeführt wird) wollen. Stellen Sie sicher, dass Ihr Hauptziel darin besteht, Ihren Inhalt lesbar darzustellen, und bauen Sie dann den Entwurf um diesen Begriff herum auf .
Es ist kontraproduktiv, einen ausgefallenen, bunten Header zu haben, der die Nutzer ablenkt und / oder den Inhalt weit nach unten schiebt. Niemand hat jemals eine Website mit einem Lesezeichen versehen, weil er einen ausgefallenen Header hatte. Konzentriere dich auf Inhalte und baue alles darum herum auf .
5. Splash-Seiten
Wenn jemand zu Ihrer Website kommt, kam er normalerweise, weil er nach etwas gesucht hat, oder jemand hat einen Link gepostet, von dem er dachte, dass er es wert wäre, geklickt zu werden. Dies ist der wertvollste Teil, um sie dazu zu bringen, auf Ihre Website zu kommen, und wenn sie schließlich dort sind, ist das Schlimmste, was Sie tun können, sie vom Inhalt abzuhalten, sobald sie ankommen.
 (Bildquelle: Umarmungen für Monster)
(Bildquelle: Umarmungen für Monster)
Eine Splash-Seite, die Leser dazu auffordert, RSS zu abonnieren oder dir auf Twitter zu folgen oder ihre E-Mail-Adresse anzugeben, ist nicht nur eine große Abzweigung, sondern hat auch ein "Betrüger" -Gefühl . Eine Splash-Seite, die Leser daran hindert, aufgrund ihres Browsers auf Ihre Inhalte zuzugreifen, ist noch schlimmer, die meisten von ihnen sind unschuldig, da sie nicht einmal von dem Browser wussten, und selbst sie wissen, dass das Blockieren des Zugriffs ein sehr schlechter Zug ist .
Tipp (e): Verwenden Sie keine Splash-Seiten, unabhängig davon, wie kreativ sie sind. So einfach ist das. Nicht einmal eine "Willkommensseite" für neue Leser. Und wage es nicht, nach ihrer E-Mail-Adresse zu fragen, egal wie sehr du denkst, dass sie dein kostenloses eBook oder was auch immer du anbieten würdest.
6. Aggregieren von Inhalten von anderen
Wir waren alle schuldig, es zu irgendeinem Zeitpunkt zu tun: Wenn wir keine Ideen oder Beiträge haben, "schummeln" wir Inhalte und verdichten sie von anderen, eine "tägliche Nachrichtenzusammenfassung" oder etwas Ähnliches, es sei denn, Sie Site ist vollständig ein Content Aggregator wie Reddit.

Es ist nichts falsch daran, dies ein- oder zweimal die Woche zu tun, Inhalte zu teilen, die Sie schätzen, aber diese Art von Beiträgen darf niemals Ihre eigenen Inhalte überschatten . Denken Sie daran, dass der Inhalt König ist, und dass er inhaltlich einzigartigen Inhalt bedeutet.
Ihre Leser sind diejenigen, die wegen Ihrer einzigartigen Inhalte kommen, nicht die Inhalte, die Sie von anderen Seiten verlinken. Wenn die Leser wegen der Links, die Sie teilen, auf Ihre Seite kommen, sind Sie in Schwierigkeiten, weil diese Leser leicht vom nächsten Typ verloren gehen, der eine bessere "tägliche Zusammenfassung" machen kann.
Tipp (e): Begrenzen Sie "Roundup" -Posts, wie zweimal pro Woche oder einmal pro Woche, und stellen Sie sicher, dass die Artikel und Links, die Sie enthalten, die besten sind, die Sie finden können.
Mehr
Suchen Sie weiter, um Ihre Website für beste Lesbarkeit aufzuräumen? Hier sind die Führer, die wahrscheinlich Ihre Bedürfnisse erfüllen:
- Webdesign: 11 häufige Fehler
- Webdesign: 10 zu vermeidende Funktionen
- Web Design: 5 Tipps, um Ihr Design zu vereinfachen
- Content Intensive Layout: Design Tipps und Beispiele

J Desenhos 'wahnsinnige 3D-Grafik ist etwas, was Sie sehen müssen
João A. Carvalho alias J Desenhos besitzt eine Community-Facebook-Seite namens Nas linhas do caderno, die übersetzt "The Lines Notebook" (Danke Google Übersetzer!). Darin teilt er erstaunliche Kunstwerke von vielen talentierten Künstlern, einschließlich seiner eigenen Arbeiten.João zeichnet und kritzelt auf Notizbüchern, so wie es jeder gelangweilte Teenager in der Schule tun würde, aber im Gegensatz zu einem normalen Teenager schmilzt sein Werk mit seinem Kunstwerk. Er war

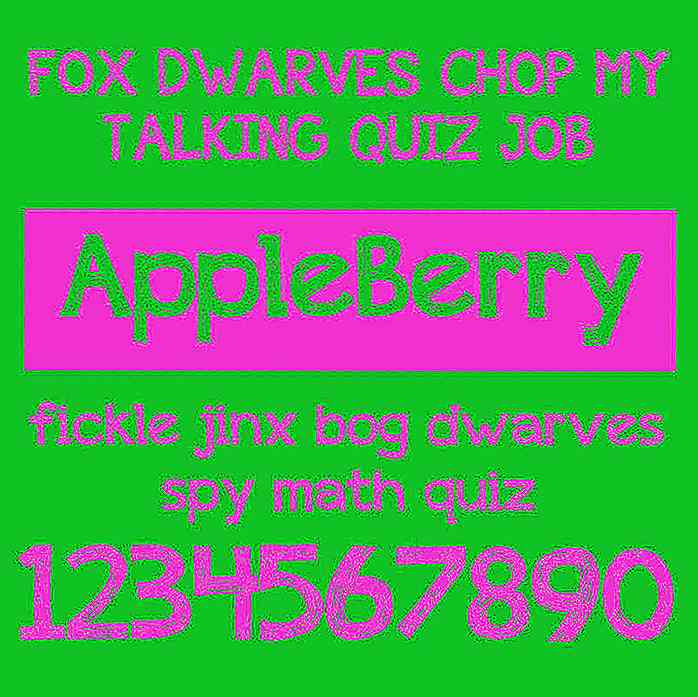
Spectral ist eine Schriftart, die interaktiv und anpassbar ist
Während Schriftarten in vielen Formen kommen, sind die meisten, wenn nicht alle, in der Regel statisch. Fonts könnten jedoch bald flexibler werden, da Google eine neue Schriftart eingeführt hat , die sowohl anpassbar als auch interaktiv ist - genannt Spectral .Spectral wurde in Zusammenarbeit mit Production Type und Prototypo entwickelt und ist Googles erste parametrische Schriftart . E