de.hideout-lastation.com
de.hideout-lastation.com
50 besten Website-Schnittstelle Photoshop Tutorials
Photoshop ist ein großartiges Werkzeug zum Entwerfen einer Website, aber es ist auch sehr kompliziert. Es entstehen immer neue Designtrends und Techniken. Dank der großzügigen Designer, die ihre Techniken online teilen, können Sie jedoch Ihre Photoshop-Kenntnisse mit einigen hilfreichen Tutorials auffrischen .
Egal, ob Sie eine Portfolio-Website, ein Unternehmensthema, Webseitenvorlagen oder eine einfache persönliche Website erstellen möchten, es gibt immer ein Photoshop-Tutorial mit einer Schritt-für-Schritt-Anleitung, wie Sie eine leere Leinwand in ein komplettes Layout umwandeln können.
Hier finden Sie eine Zusammenfassung einiger der besten Photoshop-Tutorials zum Design von Website-Interfaces .
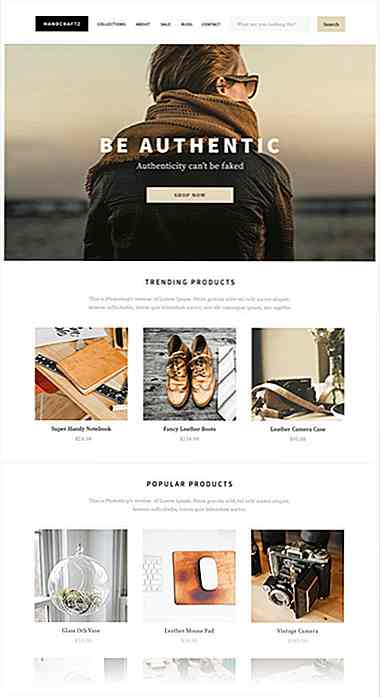
Shopify Theme für handgefertigte Waren in Photoshop - In diesem Tutorial werden Sie ein Shopify-Website-Theme für handgefertigte Waren erstellen. Es konzentriert sich auf Schriftarten und Farbauswahl .
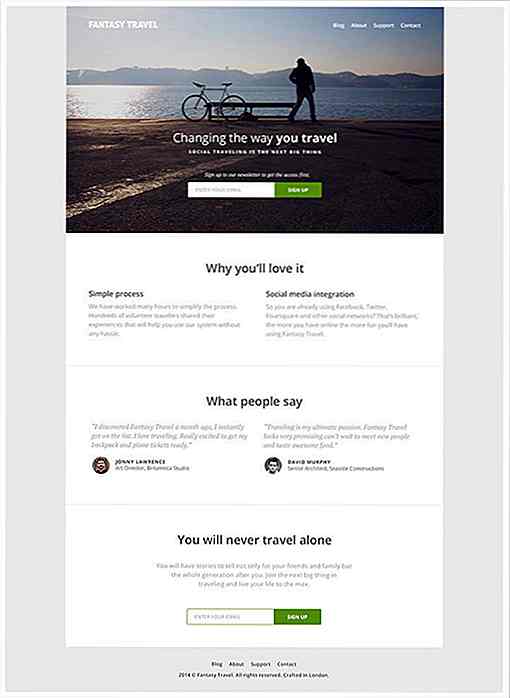
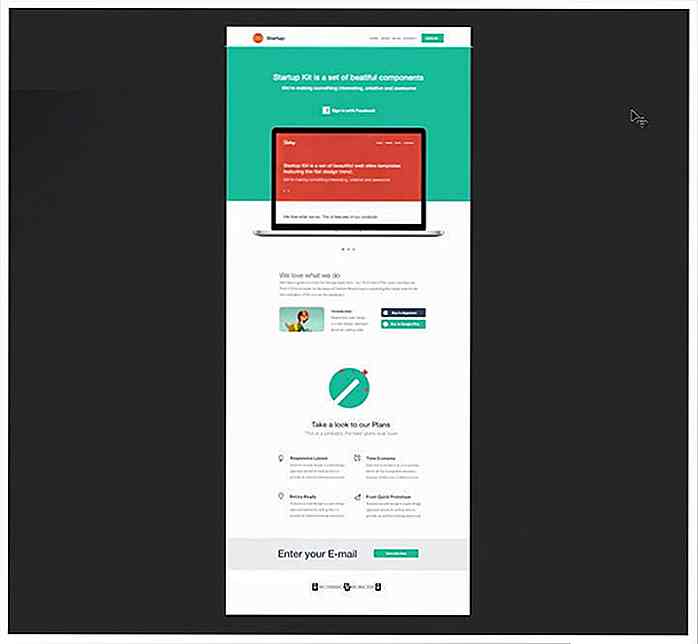
 Entwerfen einer Travel Startup-Landing Page mit Photoshop - Dieser Artikel führt Sie durch den Prozess der Erstellung eines schnellen Startup-Prozesses. Es hat sauberes professionelles Design und viel negativen Platz .
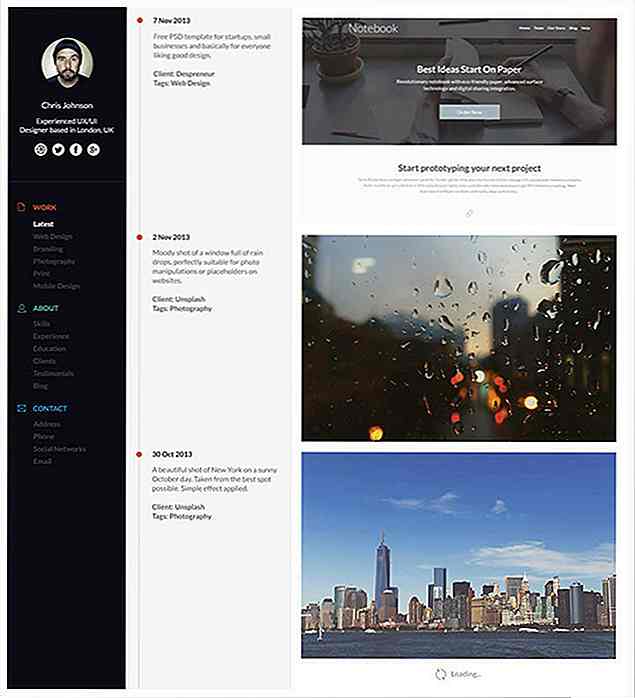
Entwerfen einer Travel Startup-Landing Page mit Photoshop - Dieser Artikel führt Sie durch den Prozess der Erstellung eines schnellen Startup-Prozesses. Es hat sauberes professionelles Design und viel negativen Platz . Stilvolle Timeline-Portfolio-Seite mit Photoshop - In diesem Tutorial erfahren Sie, wie Sie ein schönes Timeline-Portfolio für Designer, Fotografen, Illustratoren und andere Kreative erstellen.
Stilvolle Timeline-Portfolio-Seite mit Photoshop - In diesem Tutorial erfahren Sie, wie Sie ein schönes Timeline-Portfolio für Designer, Fotografen, Illustratoren und andere Kreative erstellen. Erstellen eines sauberen Stils Portfolio-Layout - In diesem Tutorial erfahren Sie, wie Sie eine schöne Portfolio-Seite mit Bild-Schieberegler in Kopfzeile, Textblöcke, Seitenleiste und Menü erstellen.
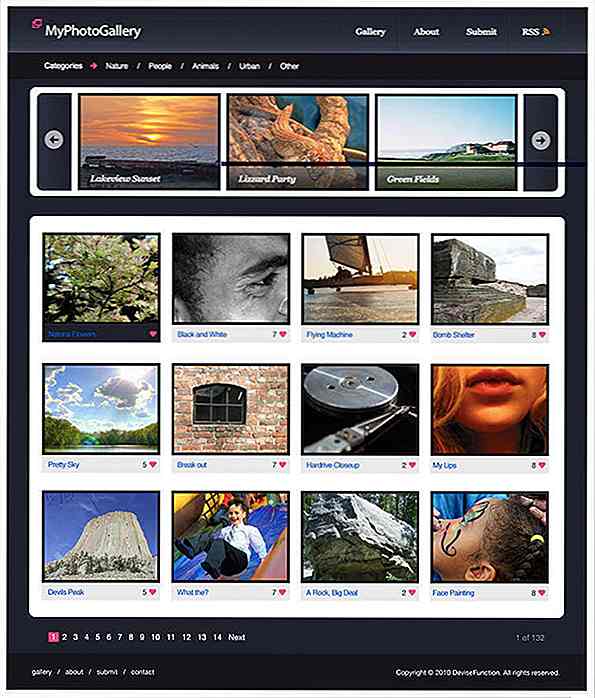
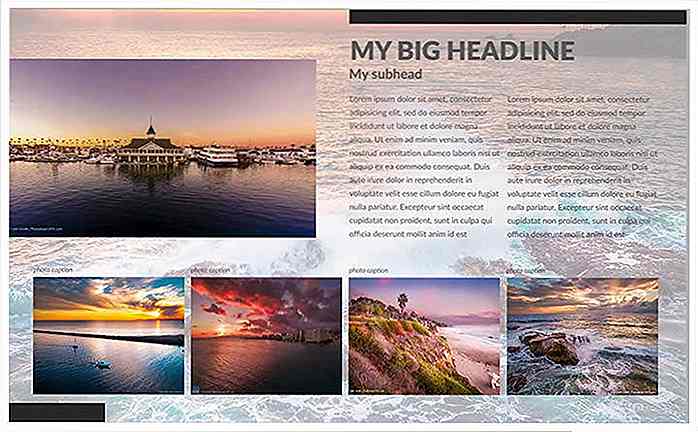
Erstellen eines sauberen Stils Portfolio-Layout - In diesem Tutorial erfahren Sie, wie Sie eine schöne Portfolio-Seite mit Bild-Schieberegler in Kopfzeile, Textblöcke, Seitenleiste und Menü erstellen. Fotogalerie Website-Layout in Photoshop - In diesem Handbuch erfahren Sie, wie Sie in Photoshop eine Galerie mit einem dunklen Farbschema erstellen. Sie können dieses Tutorial als Ausgangspunkt verwenden, um ein flaches Design-Portfolio zu erstellen .
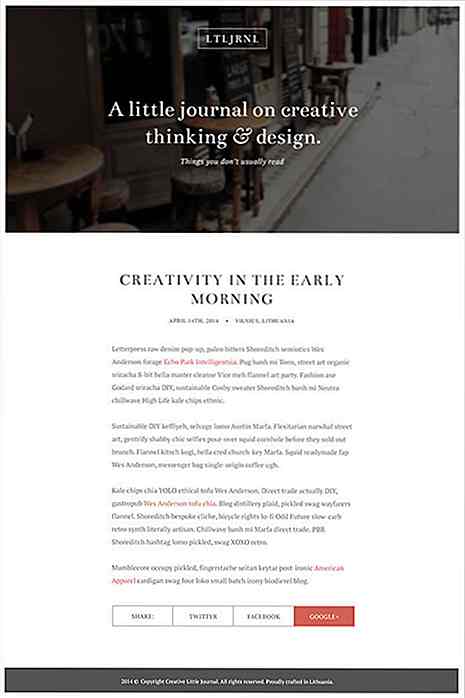
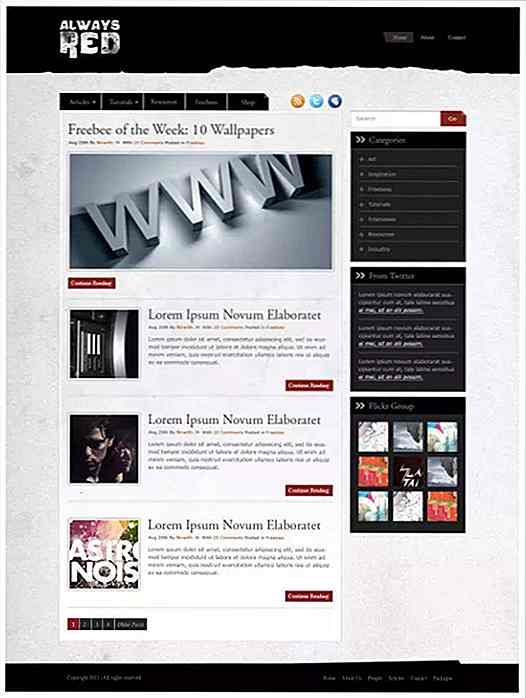
Fotogalerie Website-Layout in Photoshop - In diesem Handbuch erfahren Sie, wie Sie in Photoshop eine Galerie mit einem dunklen Farbschema erstellen. Sie können dieses Tutorial als Ausgangspunkt verwenden, um ein flaches Design-Portfolio zu erstellen . Entwerfen eines eleganten Blog-Layouts in Photoshop - In diesem Tutorial sehen Sie den Prozess des Entwerfens eines sauberen minimalistischen Journal-Layouts in Photoshop mit fettem Bild im Header und eleganter Typografie .
Entwerfen eines eleganten Blog-Layouts in Photoshop - In diesem Tutorial sehen Sie den Prozess des Entwerfens eines sauberen minimalistischen Journal-Layouts in Photoshop mit fettem Bild im Header und eleganter Typografie . Einfaches Instagram-basiertes Portfolio in Photoshop - Dies ist Instagram-inspirierte Portfolio-Website-Tutorial. Sie verwenden attraktive Bilder, sauberes Layout und schöne Schriftarten .
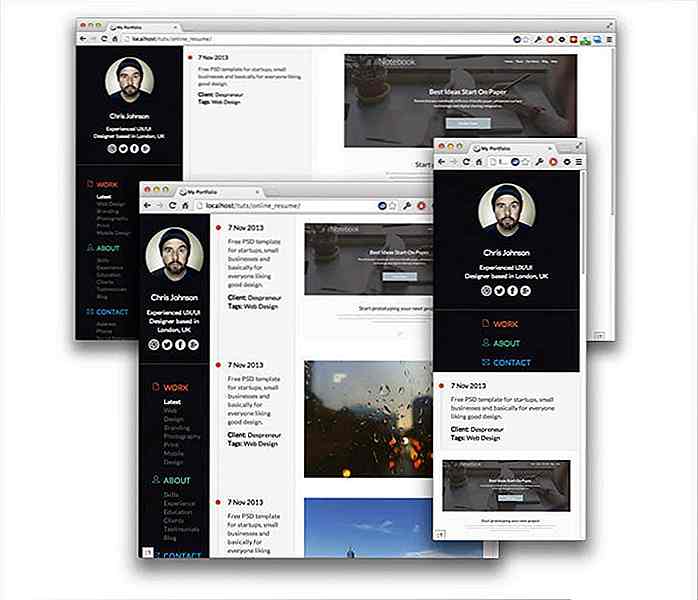
Einfaches Instagram-basiertes Portfolio in Photoshop - Dies ist Instagram-inspirierte Portfolio-Website-Tutorial. Sie verwenden attraktive Bilder, sauberes Layout und schöne Schriftarten . Erstellen der Responsive-Timeline-Portfolio-Seite - Hier ist eine weitere Tutorial-Anleitung für Timeline-Portfolios, diesmal jedoch mit Responsive Design. Sie verwenden eine reaktionsfähige Technologie zusammen mit CSS3-Animationen, Sass und ein wenig jQuery .
Erstellen der Responsive-Timeline-Portfolio-Seite - Hier ist eine weitere Tutorial-Anleitung für Timeline-Portfolios, diesmal jedoch mit Responsive Design. Sie verwenden eine reaktionsfähige Technologie zusammen mit CSS3-Animationen, Sass und ein wenig jQuery . Erstellen Sie ein professionelles Weblayout in Photoshop - In diesem Photoshop-Tutorial erstellen Sie ein sauberes Website-Layout von Grund auf neu. Es verwendet Bild-Slider, Logo und Textblöcke .
Erstellen Sie ein professionelles Weblayout in Photoshop - In diesem Photoshop-Tutorial erstellen Sie ein sauberes Website-Layout von Grund auf neu. Es verwendet Bild-Slider, Logo und Textblöcke . Erstellen Sie ein einseitiges Retro-Webdesign-Layout in Photoshop - In diesem Handbuch finden Sie eine Erklärung zum Erstellen einer einseitigen Vintage-Website mit verschiedenen Bändern und Formen .
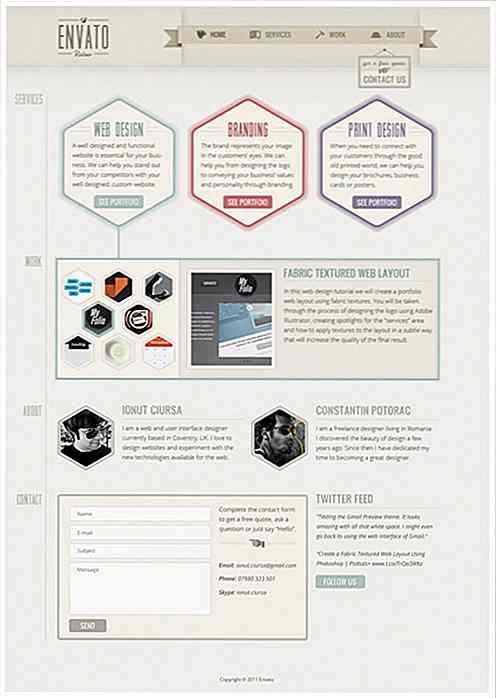
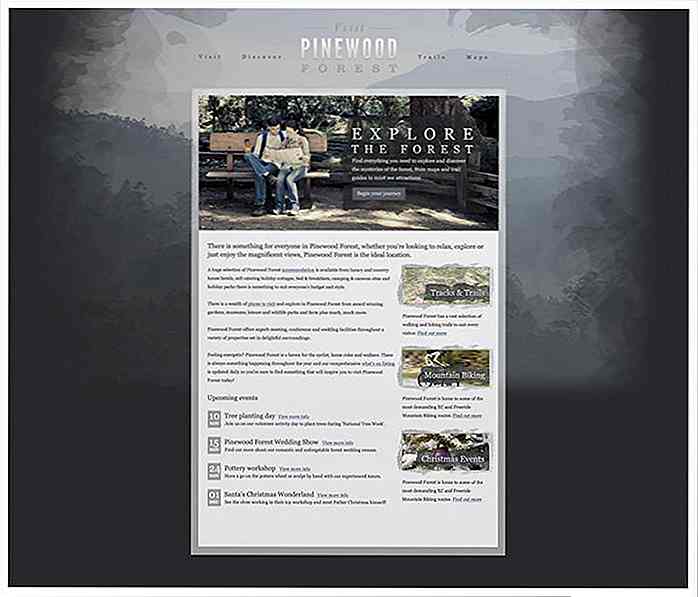
Erstellen Sie ein einseitiges Retro-Webdesign-Layout in Photoshop - In diesem Handbuch finden Sie eine Erklärung zum Erstellen einer einseitigen Vintage-Website mit verschiedenen Bändern und Formen . Texturierte Outdoor-Website in Photoshop - In diesem Artikel erfahren Sie, wie Sie eine Outdoor-Website in Photoshop erstellen. Es verwendet Gradienten, Texturen und Textblöcke .
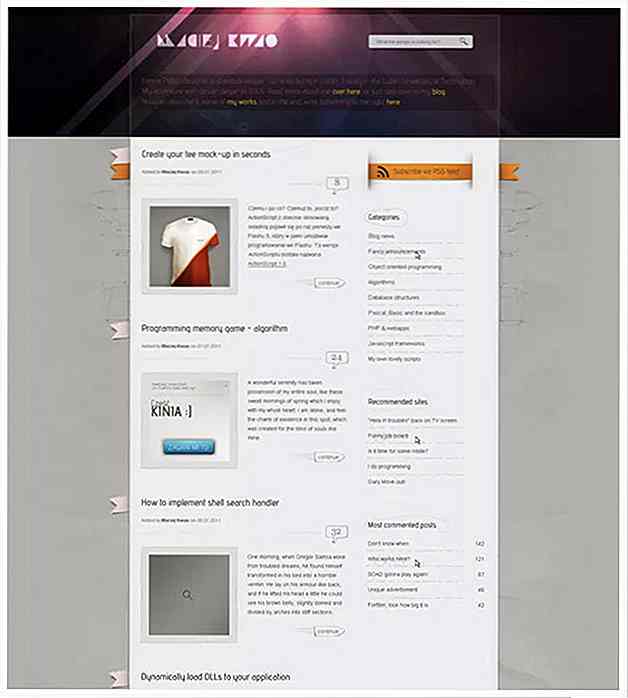
Texturierte Outdoor-Website in Photoshop - In diesem Artikel erfahren Sie, wie Sie eine Outdoor-Website in Photoshop erstellen. Es verwendet Gradienten, Texturen und Textblöcke . So erstellen Sie ein unterscheidbares strukturiertes Weblayout in Photoshop - In diesem Tutorial erfahren Sie, wie Sie eine texturierte Website aus einer Papierskizze erstellen. Sie werden lernen, Layerstile zu verwenden .
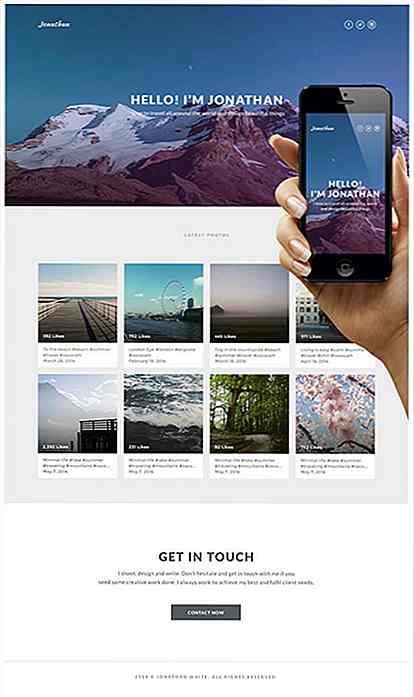
So erstellen Sie ein unterscheidbares strukturiertes Weblayout in Photoshop - In diesem Tutorial erfahren Sie, wie Sie eine texturierte Website aus einer Papierskizze erstellen. Sie werden lernen, Layerstile zu verwenden . Schlanke, dunkle Mobile App-Website - In diesem Tutorial sehen Sie den Prozess der Erstellung einer eleganten Website für mobile Apps aller Art. Sie verwenden verschiedene Techniken wie Formen, Texturen, Masken, benutzerdefinierte Symbole und benutzerdefinierte Typografie.
Schlanke, dunkle Mobile App-Website - In diesem Tutorial sehen Sie den Prozess der Erstellung einer eleganten Website für mobile Apps aller Art. Sie verwenden verschiedene Techniken wie Formen, Texturen, Masken, benutzerdefinierte Symbole und benutzerdefinierte Typografie. Entwerfen einer innovativen Portfolio-Website mit alternativer Benutzeroberfläche / UX - Erstellen Sie mit dieser schnellen Anleitung ein einzigartiges Portfolio, das sich in Photoshop von der Masse abheben wird.
Entwerfen einer innovativen Portfolio-Website mit alternativer Benutzeroberfläche / UX - Erstellen Sie mit dieser schnellen Anleitung ein einzigartiges Portfolio, das sich in Photoshop von der Masse abheben wird. Entwerfen Sie ein professionelles Blog-Layout in Photoshop - In diesem Artikel erfahren Sie, wie Sie ein professionelles minimalistisches Blog-Layout in Photoshop entwerfen. Sie werden sehen, wie Sie Schriftarten, Farben und Muster koppeln .
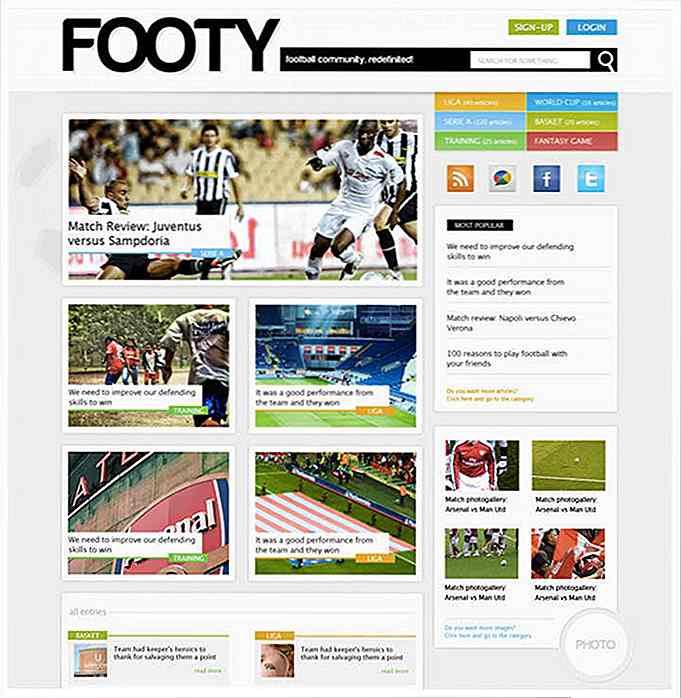
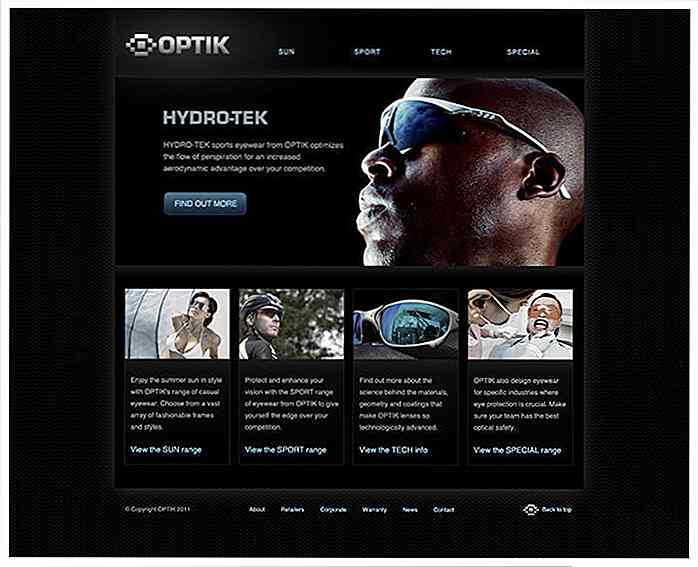
Entwerfen Sie ein professionelles Blog-Layout in Photoshop - In diesem Artikel erfahren Sie, wie Sie ein professionelles minimalistisches Blog-Layout in Photoshop entwerfen. Sie werden sehen, wie Sie Schriftarten, Farben und Muster koppeln . Entwerfen Sie ein sauberes Sport-Web-Layout im Magazin-Stil mit Photoshop - In diesem Photoshop-Tutorial sehen Sie den Prozess der Erstellung einer schönen Website im Sportmagazin-Stil . Es verfügt über Bilder, Seitenleiste und Hintergrundtextur .
Entwerfen Sie ein sauberes Sport-Web-Layout im Magazin-Stil mit Photoshop - In diesem Photoshop-Tutorial sehen Sie den Prozess der Erstellung einer schönen Website im Sportmagazin-Stil . Es verfügt über Bilder, Seitenleiste und Hintergrundtextur . Erstellen Sie ein minimalistisches Blog-Layout in Photoshop - Hier finden Sie eine schnelle und einfache Anleitung zum Entwerfen eines minimalistischen Blog-Layouts in Photoshop. Sie erfahren, wie Sie mit Texturen arbeiten, Header erstellen und die richtigen Schriftarten auswählen .
Erstellen Sie ein minimalistisches Blog-Layout in Photoshop - Hier finden Sie eine schnelle und einfache Anleitung zum Entwerfen eines minimalistischen Blog-Layouts in Photoshop. Sie erfahren, wie Sie mit Texturen arbeiten, Header erstellen und die richtigen Schriftarten auswählen . Erstellen eines Blog-Website-Layouts - Hier finden Sie eine vollständige Schritt-für-Schritt-Anleitung zum Erstellen einer Blog-Website in Photoshop. Es enthält eine kostenlose PSD- und HTML-Vorlage .
Erstellen eines Blog-Website-Layouts - Hier finden Sie eine vollständige Schritt-für-Schritt-Anleitung zum Erstellen einer Blog-Website in Photoshop. Es enthält eine kostenlose PSD- und HTML-Vorlage . Wie man ein dynamisches Portfolio-Webdesign in Photoshop erstellt - Dies ist ein einfaches, aber langes Tutorial zum Erstellen eines Designer-Portfolios in Photoshop.
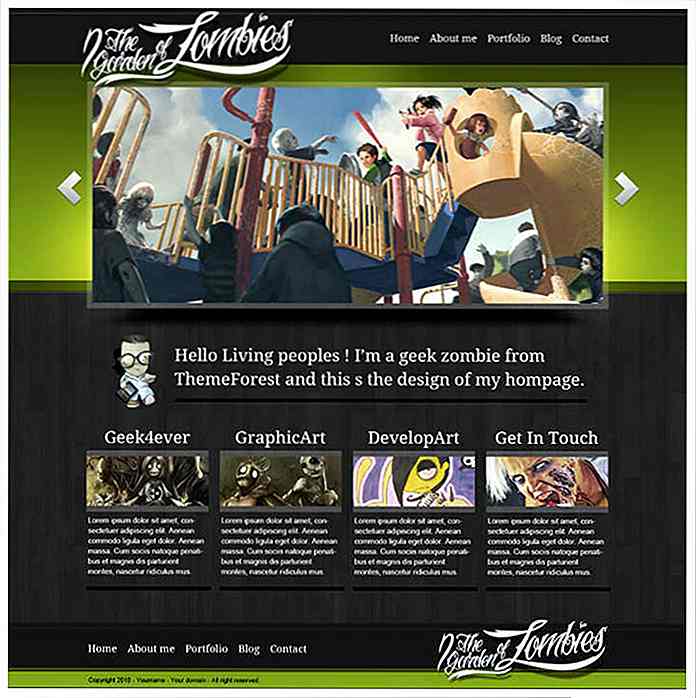
Wie man ein dynamisches Portfolio-Webdesign in Photoshop erstellt - Dies ist ein einfaches, aber langes Tutorial zum Erstellen eines Designer-Portfolios in Photoshop. So erstellen Sie eine schlanke Grid-basierte Website-Design - Dies ist ein einfaches Tutorial, wie Sie eine dunkle glatte Website-Layout in Photoshop erstellen. Sie verwenden ein gitterbasiertes Design, Farbverläufe und Spalten .
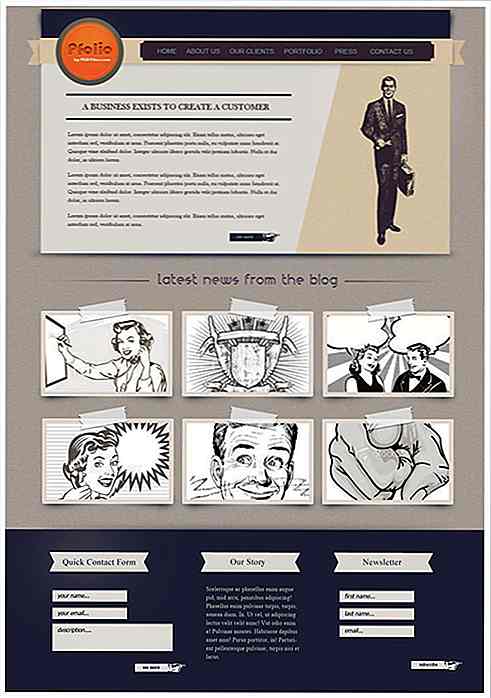
So erstellen Sie eine schlanke Grid-basierte Website-Design - Dies ist ein einfaches Tutorial, wie Sie eine dunkle glatte Website-Layout in Photoshop erstellen. Sie verwenden ein gitterbasiertes Design, Farbverläufe und Spalten . Erstellen Sie eine Vintage-Photoshop-Datei - Hier finden Sie eine Schritt-für-Schritt-Anleitung zum Entwerfen einer Vintage-Website in Photoshop. Sie werden Farbbänder, Logo, imaginäre und kreative Typografie verwenden .
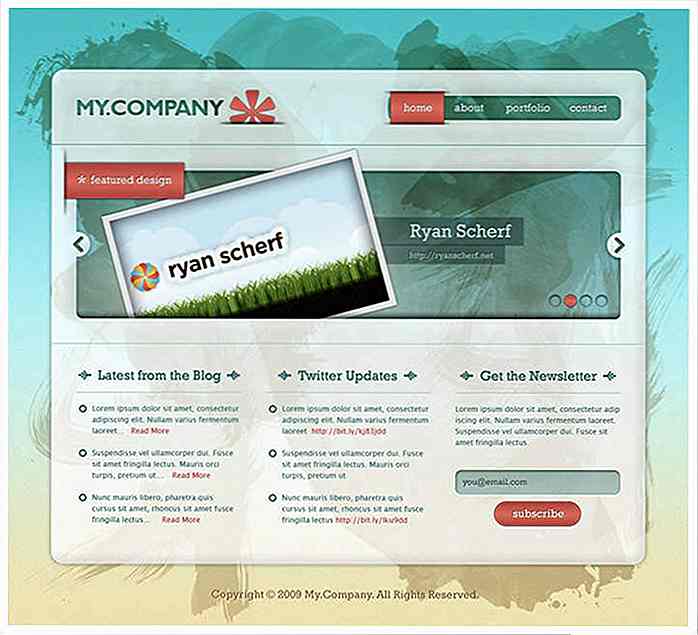
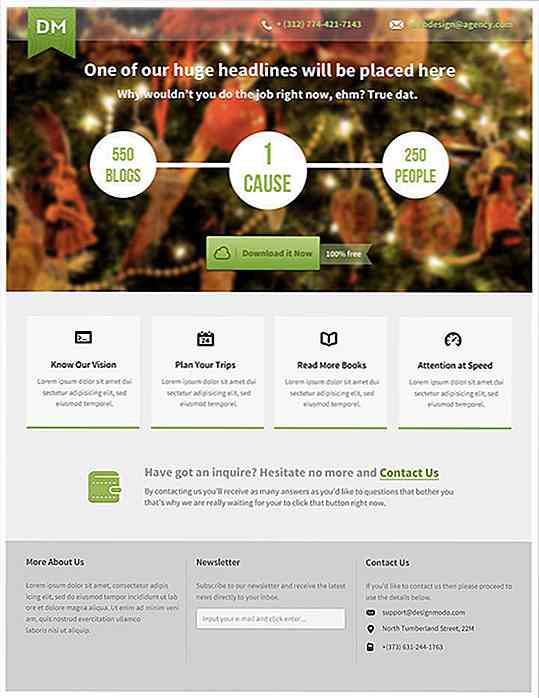
Erstellen Sie eine Vintage-Photoshop-Datei - Hier finden Sie eine Schritt-für-Schritt-Anleitung zum Entwerfen einer Vintage-Website in Photoshop. Sie werden Farbbänder, Logo, imaginäre und kreative Typografie verwenden . Entwerfen Sie eine warme, fröhliche Website- Oberfläche in Adobe Photoshop - Hier erfahren Sie, wie Sie eine fröhlich gemütliche Website-Oberfläche mit Photoshop gestalten können. Sie werden mit Mustern, einfachen Formen, Absatzstilen und mehr arbeiten.
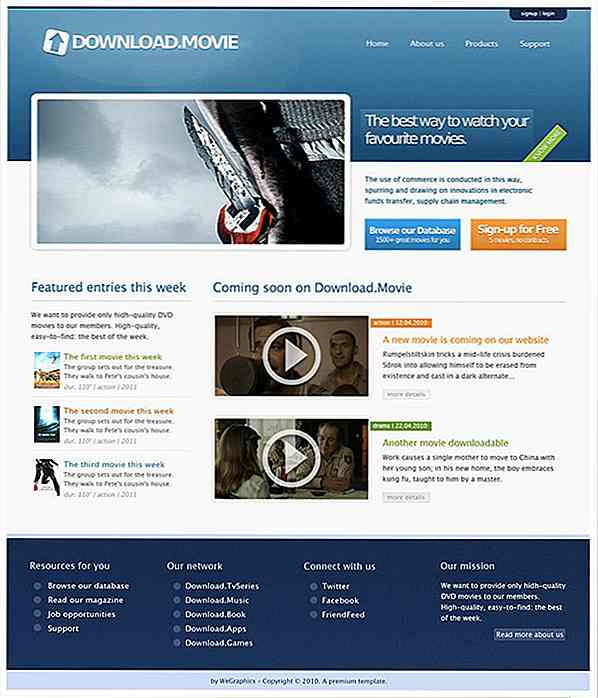
Entwerfen Sie eine warme, fröhliche Website- Oberfläche in Adobe Photoshop - Hier erfahren Sie, wie Sie eine fröhlich gemütliche Website-Oberfläche mit Photoshop gestalten können. Sie werden mit Mustern, einfachen Formen, Absatzstilen und mehr arbeiten. Erstellen Sie ein professionelles und sauberes Web-Layout (mit PSD-zu-HTML-Konvertierung) - Diese Website erstellen Tutorial besteht aus zwei Teilen: in der ersten werden Sie eine schöne Website in Photoshop entwerfen. Und im zweiten Teil werden Sie Ihre Website von PSD-Datei in HTML konvertieren .
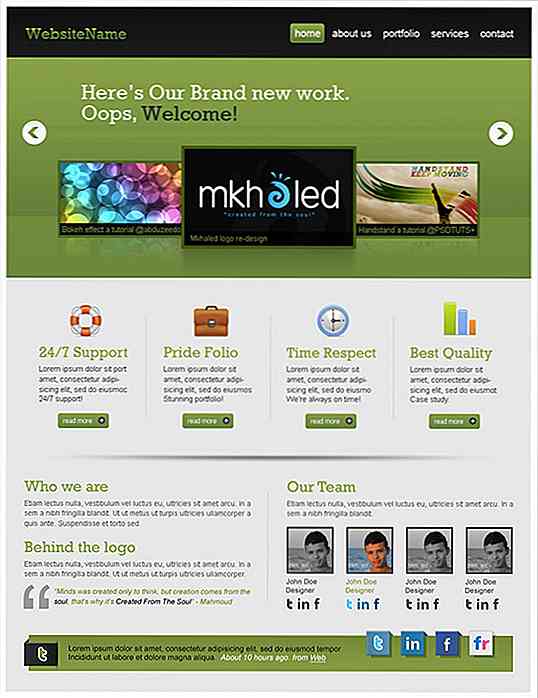
Erstellen Sie ein professionelles und sauberes Web-Layout (mit PSD-zu-HTML-Konvertierung) - Diese Website erstellen Tutorial besteht aus zwei Teilen: in der ersten werden Sie eine schöne Website in Photoshop entwerfen. Und im zweiten Teil werden Sie Ihre Website von PSD-Datei in HTML konvertieren . Saubere Business-Website mit Photoshop - Dieses Tutorial führt Sie durch den Prozess der Erstellung einer sauberen Business-Website mit Photoshop. Sie verwenden grundlegende Techniken wie das Hinzufügen von Text, das Erstellen und Drehen von Formen .
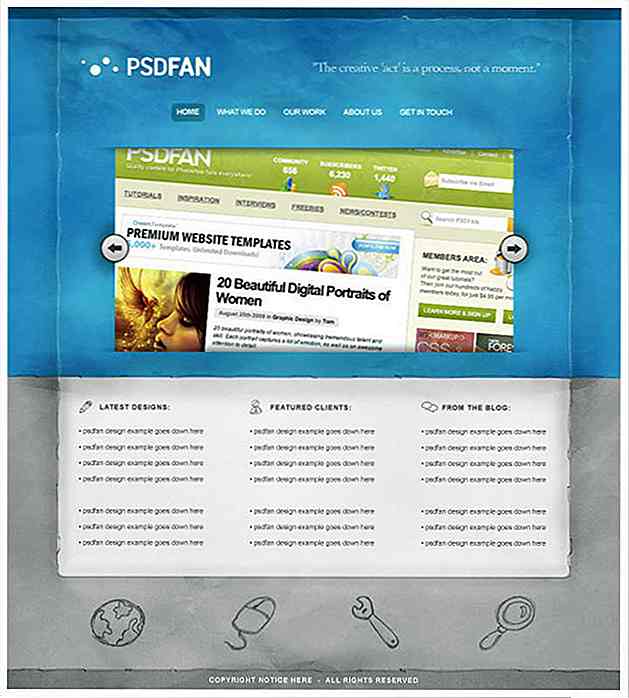
Saubere Business-Website mit Photoshop - Dieses Tutorial führt Sie durch den Prozess der Erstellung einer sauberen Business-Website mit Photoshop. Sie verwenden grundlegende Techniken wie das Hinzufügen von Text, das Erstellen und Drehen von Formen . Erstellen Sie ein grungy, transluzentes Web Portfolio Design - Dieses Tutorial zeigt Ihnen, wie Sie mit Photoshop eine grungy Website mit Mustern und Wasserfarben erstellen. Es hat Bild-Slider, Textblöcke und Menü .
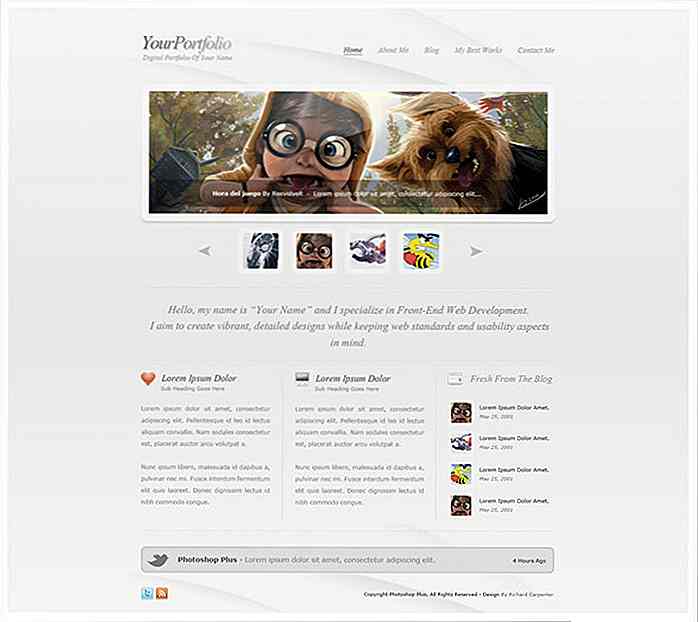
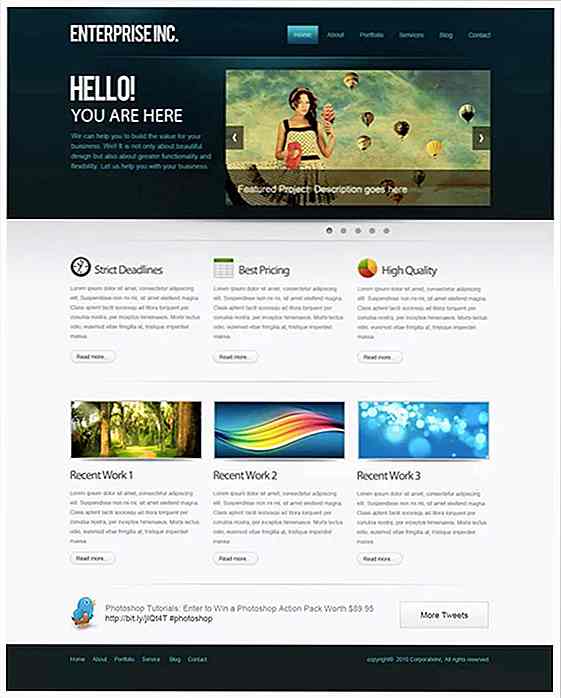
Erstellen Sie ein grungy, transluzentes Web Portfolio Design - Dieses Tutorial zeigt Ihnen, wie Sie mit Photoshop eine grungy Website mit Mustern und Wasserfarben erstellen. Es hat Bild-Slider, Textblöcke und Menü . Erstellen Sie ein professionelles Web 2.0-Layout - Photoshop-Tutorial zum Erstellen einer professionellen Website von hoher Qualität. Es hat viele beliebte Photoshop-Techniken abgedeckt, so dass Sie Ihre Fähigkeiten verbessern können.
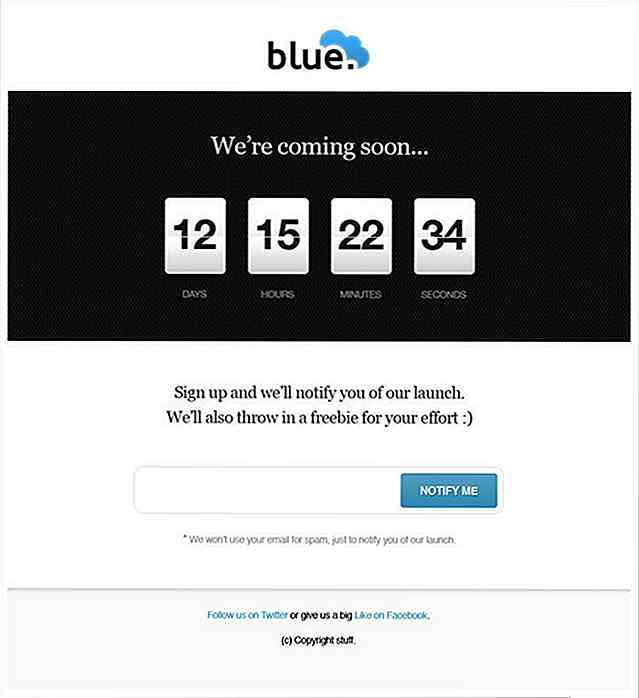
Erstellen Sie ein professionelles Web 2.0-Layout - Photoshop-Tutorial zum Erstellen einer professionellen Website von hoher Qualität. Es hat viele beliebte Photoshop-Techniken abgedeckt, so dass Sie Ihre Fähigkeiten verbessern können. Entwerfen einer "Coming Soon" -Seite in Photoshop - "Coming Soon" -Websites werden erstellt, um Besucher über neue Funktionen, Website-Design oder andere Änderungen zu intrigieren. In diesem Tutorial sehen Sie den Prozess der Erstellung einer einfachen kommenden Seite mit einem Countdown-Timer .
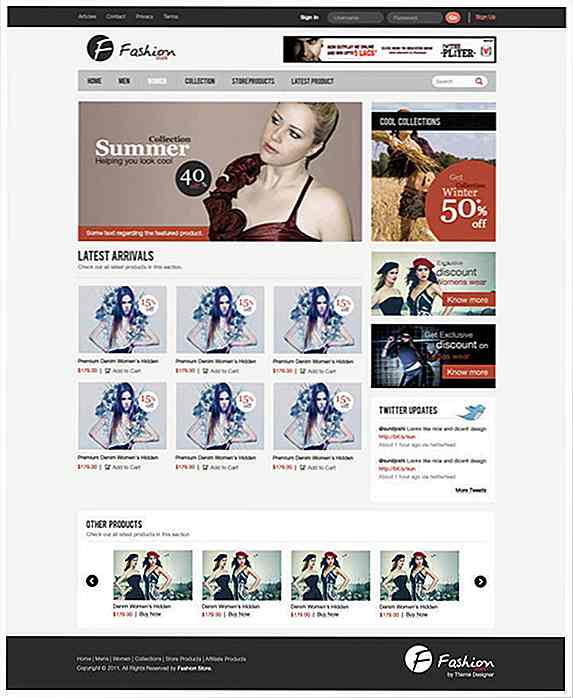
Entwerfen einer "Coming Soon" -Seite in Photoshop - "Coming Soon" -Websites werden erstellt, um Besucher über neue Funktionen, Website-Design oder andere Änderungen zu intrigieren. In diesem Tutorial sehen Sie den Prozess der Erstellung einer einfachen kommenden Seite mit einem Countdown-Timer . Entwerfen einer sauberen E-Commerce-Website in Photoshop - In diesem Tutorial erfahren Sie, wie Sie eine E-Commerce-Website in Photoshop erstellen. Der Autor teilt auch seine Tipps aus erster Hand, die Ihnen sicher nützlich sein werden.
Entwerfen einer sauberen E-Commerce-Website in Photoshop - In diesem Tutorial erfahren Sie, wie Sie eine E-Commerce-Website in Photoshop erstellen. Der Autor teilt auch seine Tipps aus erster Hand, die Ihnen sicher nützlich sein werden. Erstellen Sie ein dunkles, sauberes Website-Design in Adobe Photoshop - In diesem Handbuch erfahren Sie, wie Sie eine saubere, dunkle Webseite in Photoshop gestalten. Sie werden mit einfachen Formen, Ebenen, Stilen, Mustern und mehr arbeiten.
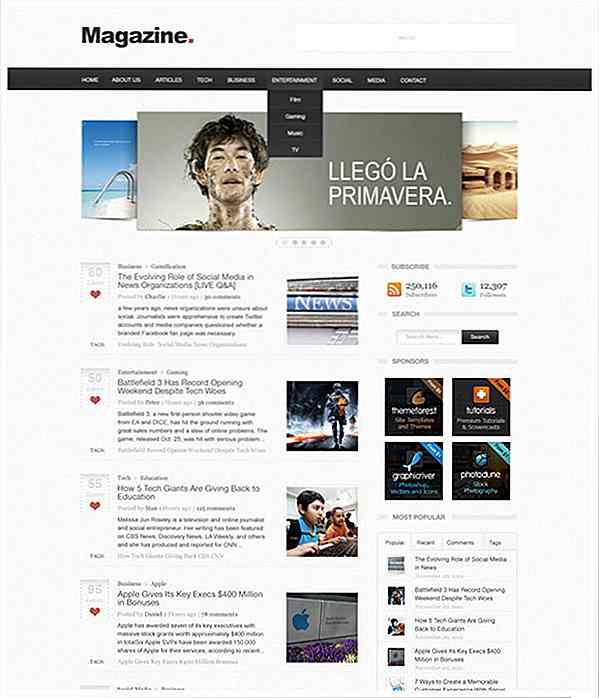
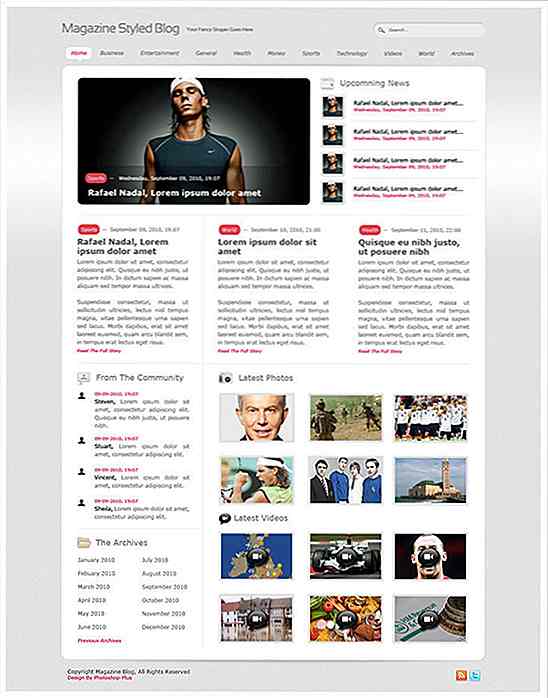
Erstellen Sie ein dunkles, sauberes Website-Design in Adobe Photoshop - In diesem Handbuch erfahren Sie, wie Sie eine saubere, dunkle Webseite in Photoshop gestalten. Sie werden mit einfachen Formen, Ebenen, Stilen, Mustern und mehr arbeiten. Magazingestylte Blog-Layout - In diesem Tutorial werden Sie eine einfache Magazin-Seite mit kommenden Posts, Bildern, vfeatured Post, Menü, Logo und Suchfeld entwerfen .
Magazingestylte Blog-Layout - In diesem Tutorial werden Sie eine einfache Magazin-Seite mit kommenden Posts, Bildern, vfeatured Post, Menü, Logo und Suchfeld entwerfen . Machen Sie ein elegant elegantes Portfolio-Webdesign in Photoshop - Für Kreative ist es wichtig, ein beeindruckendes Online-Portfolio zu haben. Erstellen Sie nach diesem Tutorial eine beeindruckende Portfolio-Website.
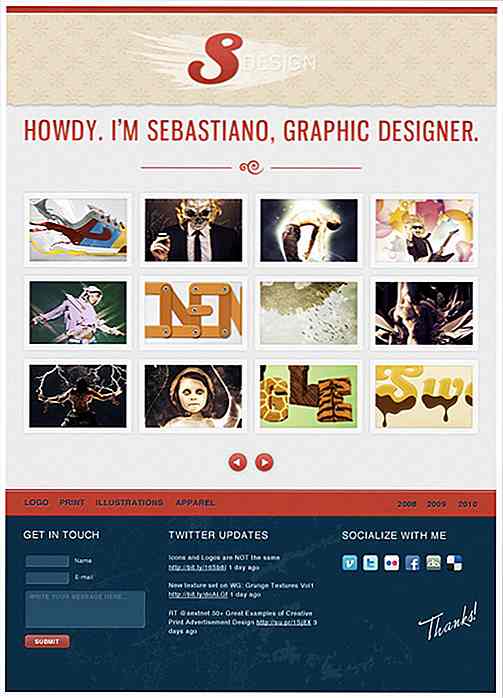
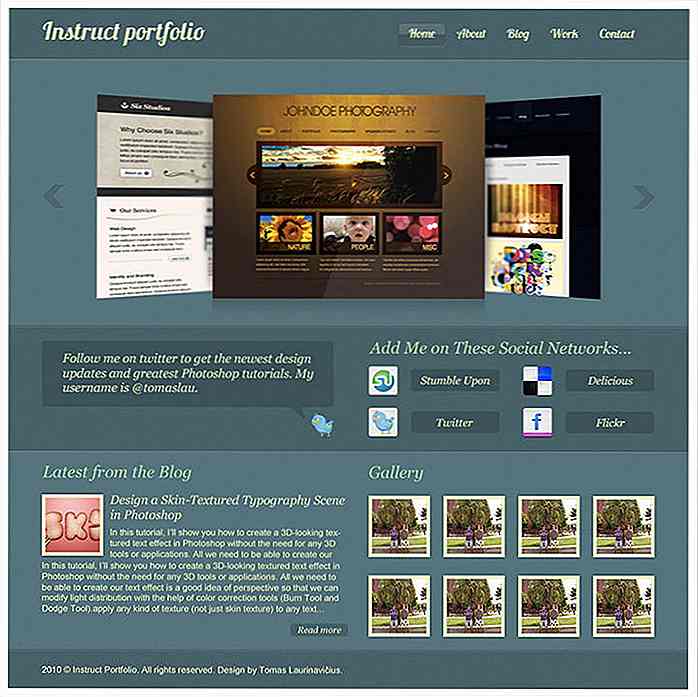
Machen Sie ein elegant elegantes Portfolio-Webdesign in Photoshop - Für Kreative ist es wichtig, ein beeindruckendes Online-Portfolio zu haben. Erstellen Sie nach diesem Tutorial eine beeindruckende Portfolio-Website. Entwerfen Sie ein glattes strukturiertes blaues Portfolio - Hier finden Sie ein Tutorial, wie Sie ein schlankes, elegantes Portfolio mit Texturen und kreativem Layout gestalten können. Sie werden Texturen, Ebenenstile, Formen und Füllmethoden verwenden .
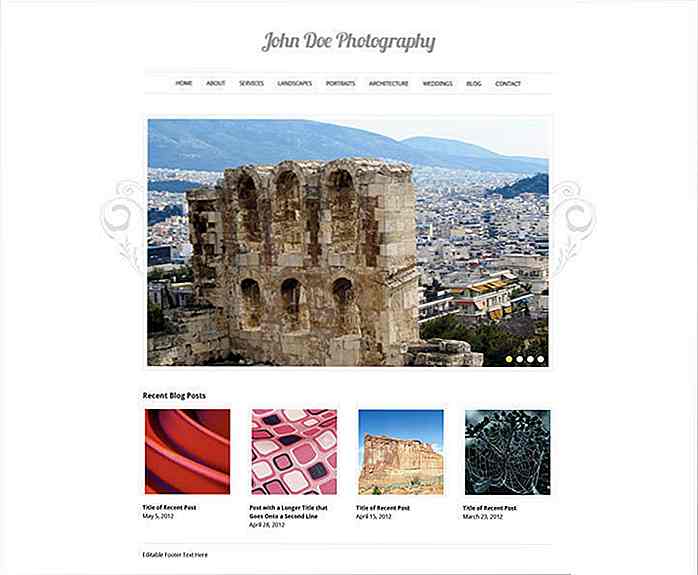
Entwerfen Sie ein glattes strukturiertes blaues Portfolio - Hier finden Sie ein Tutorial, wie Sie ein schlankes, elegantes Portfolio mit Texturen und kreativem Layout gestalten können. Sie werden Texturen, Ebenenstile, Formen und Füllmethoden verwenden . Entwerfen Sie eine elegante Fotografie-Website in Photoshop - Hier lernen Sie, ein einfaches elegantes Fotoportfolio in Photoshop zu entwerfen. Diese Website wurde als WordPress-Thema verwendet und Sie können das gleiche tun.
Entwerfen Sie eine elegante Fotografie-Website in Photoshop - Hier lernen Sie, ein einfaches elegantes Fotoportfolio in Photoshop zu entwerfen. Diese Website wurde als WordPress-Thema verwendet und Sie können das gleiche tun. Erstellen Sie eine elegante Portfolio-Webdesign in Photoshop - Hier ist eine weitere Foto-Portfolio-Tutorial, aber mit dunklen Farbschema. Alle in diesem Handbuch verwendeten Bilder, Symbole und Schriftarten sind angegeben, sodass Sie sie auch verwenden können.
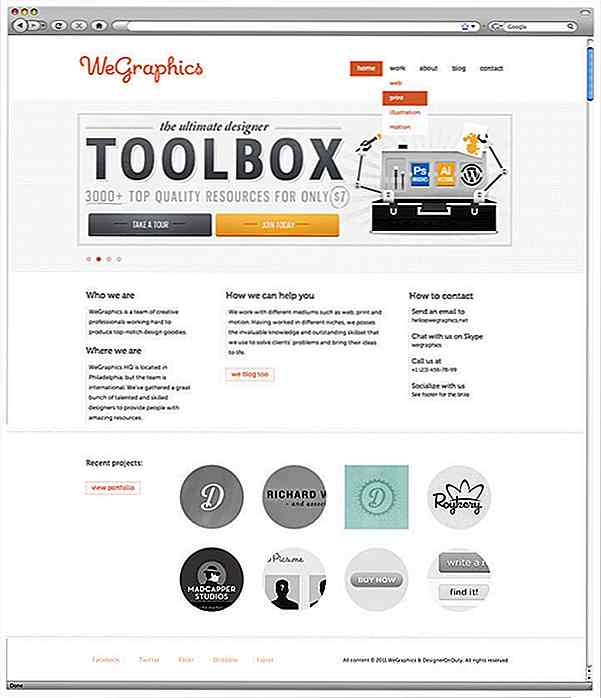
Erstellen Sie eine elegante Portfolio-Webdesign in Photoshop - Hier ist eine weitere Foto-Portfolio-Tutorial, aber mit dunklen Farbschema. Alle in diesem Handbuch verwendeten Bilder, Symbole und Schriftarten sind angegeben, sodass Sie sie auch verwenden können. Web-Tutorial: Entwerfen und Codieren einer sauberen Multi-Purpose-Website - Hier finden Sie eine detaillierte Anleitung zum Entwerfen und anschließenden Codieren einer sauberen, eleganten Website. Es kann für jede Art von Geschäft verwendet werden, weil es Mehrzweck-Design hat .
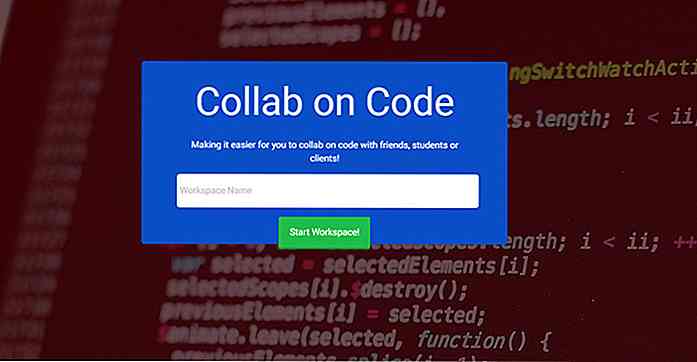
Web-Tutorial: Entwerfen und Codieren einer sauberen Multi-Purpose-Website - Hier finden Sie eine detaillierte Anleitung zum Entwerfen und anschließenden Codieren einer sauberen, eleganten Website. Es kann für jede Art von Geschäft verwendet werden, weil es Mehrzweck-Design hat . Erstellen einer schönen Zielseite mit Photoshop - Lernen Sie, wie Sie mit diesem Handbuch eine beeindruckende Zielseite für jedes Produkt oder jede Dienstleistung in Photoshop erstellen.
Erstellen einer schönen Zielseite mit Photoshop - Lernen Sie, wie Sie mit diesem Handbuch eine beeindruckende Zielseite für jedes Produkt oder jede Dienstleistung in Photoshop erstellen. Photoshop Website Design Tutorial - Stilvolle Portfolio mit Grain Texture - Hier ist ein kostenloses Video-Tutorial zum Erstellen eines Portfolios mit Korn Textur in Photoshop. Es hat dunkle Farbschema und strukturierten Korn Hintergrund mit Farbverläufen .
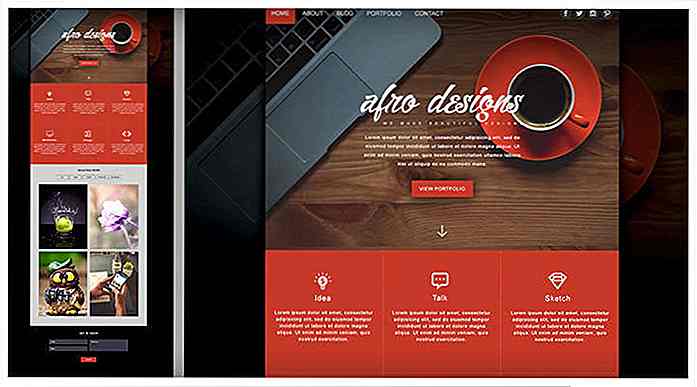
Photoshop Website Design Tutorial - Stilvolle Portfolio mit Grain Texture - Hier ist ein kostenloses Video-Tutorial zum Erstellen eines Portfolios mit Korn Textur in Photoshop. Es hat dunkle Farbschema und strukturierten Korn Hintergrund mit Farbverläufen . Afro Portfolio Website-Design In Photoshop - Photoshop CC Tutorial - Hier ist ein 51-minütiges Video-Tutorial zum Erstellen einer einseitigen Website in CC Photoshop. Es hat ein lebendiges Design, kreative Schriftarten und eine Bildergalerie .
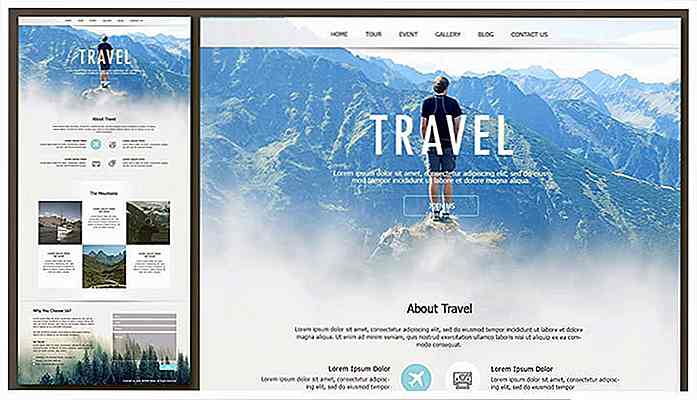
Afro Portfolio Website-Design In Photoshop - Photoshop CC Tutorial - Hier ist ein 51-minütiges Video-Tutorial zum Erstellen einer einseitigen Website in CC Photoshop. Es hat ein lebendiges Design, kreative Schriftarten und eine Bildergalerie . Design Travel Single Page Website mit Photoshop - In diesem Tutorial erstellen Sie eine schöne Seite einseitige Reise. Sie verwenden die Schnittmaske zum Erstellen einer Kopfzeile, benutzerdefinierter Rasterlinien und typografischer Gestaltung .
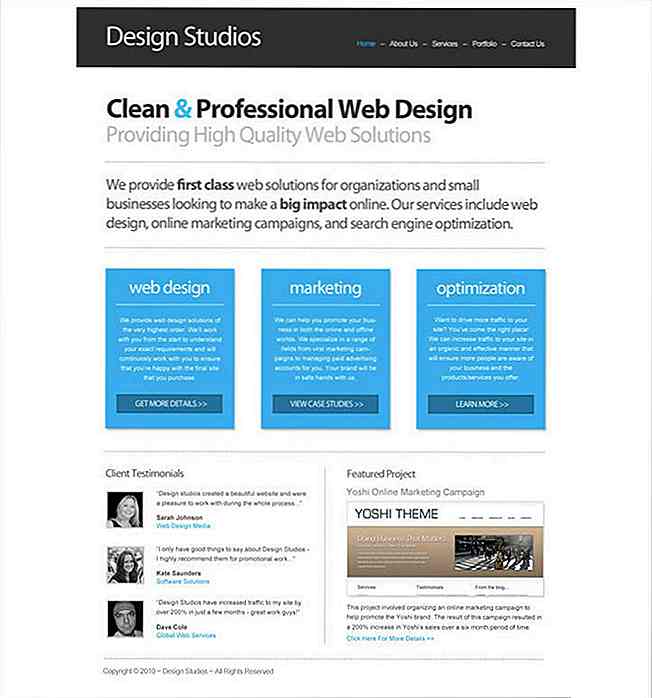
Design Travel Single Page Website mit Photoshop - In diesem Tutorial erstellen Sie eine schöne Seite einseitige Reise. Sie verwenden die Schnittmaske zum Erstellen einer Kopfzeile, benutzerdefinierter Rasterlinien und typografischer Gestaltung . Create A Basic Web für Anfänger - Dies ist ein großartiges Photoshop-Tutorial für Anfänger, mit dem Sie eine einfache Website erstellen können. Sie entwerfen Bildkopf, Menü, Service-Block und Kontaktformular .
Create A Basic Web für Anfänger - Dies ist ein großartiges Photoshop-Tutorial für Anfänger, mit dem Sie eine einfache Website erstellen können. Sie entwerfen Bildkopf, Menü, Service-Block und Kontaktformular . Entwerfen einer sauberen Portfolio-Website in Photoshop - Dies ist ein hochwertiges Video-Tutorial zum Erstellen eines sauberen dunklen Portfolios für Creatives mit Photoshop. Es hat kreative Fotoeffekte und atemberaubende Typografie .
Entwerfen einer sauberen Portfolio-Website in Photoshop - Dies ist ein hochwertiges Video-Tutorial zum Erstellen eines sauberen dunklen Portfolios für Creatives mit Photoshop. Es hat kreative Fotoeffekte und atemberaubende Typografie . Machen Sie eine einzelne Seite Web-Design in Photoshop - Dies ist eine einfache Anleitung zum Erstellen einer einseitigen Website für kreative Agentur oder Design-Studio. Sie erstellen verschiedene Textblöcke, Fotoeffekte und Fußzeilen .
Machen Sie eine einzelne Seite Web-Design in Photoshop - Dies ist eine einfache Anleitung zum Erstellen einer einseitigen Website für kreative Agentur oder Design-Studio. Sie erstellen verschiedene Textblöcke, Fotoeffekte und Fußzeilen . Eine professionelle Website erstellen (Teil 1) - Dies ist der erste Teil eines Video-Tutorials, das Ihnen beibringt, wie Sie eine professionelle Website von Grund auf neu gestalten. Sie verwenden einfache Formen, Symbole und Schriftarten .
Eine professionelle Website erstellen (Teil 1) - Dies ist der erste Teil eines Video-Tutorials, das Ihnen beibringt, wie Sie eine professionelle Website von Grund auf neu gestalten. Sie verwenden einfache Formen, Symbole und Schriftarten . Flat Design One Page Website - Hier finden Sie eine detaillierte einstündige Anleitung zum Erstellen einer flachen Design-Website in Photoshop und Illustrator. Sie verwenden Photoshop zum Entwerfen einer Website und Illustrator zum Arbeiten mit Vektorsymbolen .
Flat Design One Page Website - Hier finden Sie eine detaillierte einstündige Anleitung zum Erstellen einer flachen Design-Website in Photoshop und Illustrator. Sie verwenden Photoshop zum Entwerfen einer Website und Illustrator zum Arbeiten mit Vektorsymbolen . Webdesign-Tutorial: So gestalten Sie die Website in Photoshop - Hier finden Sie ein kurzes Video-Tutorial zum Design einer Sport-Restaurant-Website. Sie verwenden einfache Formen, Farben, Typografie und Bilder .
Webdesign-Tutorial: So gestalten Sie die Website in Photoshop - Hier finden Sie ein kurzes Video-Tutorial zum Design einer Sport-Restaurant-Website. Sie verwenden einfache Formen, Farben, Typografie und Bilder . So erstellen Sie eine Website in Photoshop - In diesem Tutorial sehen Sie den Prozess zum Erstellen einer einfachen Website in Photoshop. Sie verwenden Laptop-Mock-up, einfache Formen und Text Tarnsformation .
So erstellen Sie eine Website in Photoshop - In diesem Tutorial sehen Sie den Prozess zum Erstellen einer einfachen Website in Photoshop. Sie verwenden Laptop-Mock-up, einfache Formen und Text Tarnsformation . Erstellen Sie ein Website-Flat-Design in Photoshop mit Flat UI - Hier ist ein Video-Tutorial von Designmodo zum Design einer Website mit flachen UI. Sie verwenden beliebte Photoshop-Techniken, mit denen Designer ein modernes, flaches Design erstellen .
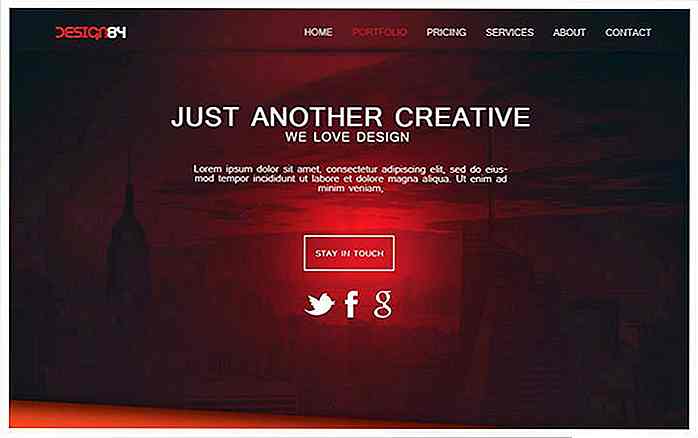
Erstellen Sie ein Website-Flat-Design in Photoshop mit Flat UI - Hier ist ein Video-Tutorial von Designmodo zum Design einer Website mit flachen UI. Sie verwenden beliebte Photoshop-Techniken, mit denen Designer ein modernes, flaches Design erstellen . Entwerfen eines Creative Portfolio Webdesign-Layouts in Photoshop - In diesem Video-Tutorial erfahren Sie, wie Sie ein rotes kreatives Portfolio-Layout entwerfen. Sie werden Farbverläufe, einfache Formen und Vektor-Icons verwenden .
Entwerfen eines Creative Portfolio Webdesign-Layouts in Photoshop - In diesem Video-Tutorial erfahren Sie, wie Sie ein rotes kreatives Portfolio-Layout entwerfen. Sie werden Farbverläufe, einfache Formen und Vektor-Icons verwenden . Stilvolle Tourismus Website Making in Photoshop CC - Verwenden Sie Photoshop CC, um diese erstaunliche Tourismus-Website Seite zu erstellen. Sie werden sehen, wie Sie eine schöne Bildergalerie erstellen, ein Video in die Kopfzeile einfügen und Textblöcke hinzufügen.
Stilvolle Tourismus Website Making in Photoshop CC - Verwenden Sie Photoshop CC, um diese erstaunliche Tourismus-Website Seite zu erstellen. Sie werden sehen, wie Sie eine schöne Bildergalerie erstellen, ein Video in die Kopfzeile einfügen und Textblöcke hinzufügen. Erstellen Sie eine Magazinlayoutvorlage in Photoshop - Hier finden Sie eine einfache Photoshop-Anleitung zum Erstellen einer schönen Magazinwebsite. Sie können auch die kostenlose Website-Vorlage in diesem Video herunterladen .
Erstellen Sie eine Magazinlayoutvorlage in Photoshop - Hier finden Sie eine einfache Photoshop-Anleitung zum Erstellen einer schönen Magazinwebsite. Sie können auch die kostenlose Website-Vorlage in diesem Video herunterladen .

Ein Blick in: Produktmarketing mit Quick Response (QR) Code
QR-Code oder Quick Response-Code ist eine Art von lesbarem Code, der ursprünglich zum Nachverfolgen von Automobilteilen verwendet wurde. In Japan und Südkorea ist es meist seit einigen Jahren begrenzt, jetzt gewinnt es weltweit an Aufmerksamkeit . Gegenwärtig wird QR-Code hauptsächlich verwendet, um Website / Produkt offline zu bewerben .Mit

Erstellen Sie benutzerdefinierte Logos in Ihrem Browser mit DesignEvo kostenlos
Einen Designer zu bezahlen, um dein Logo zu machen, ist nicht billig. Es kann auch teuer sein, Design-Software wie Photoshop oder Sketch zu bezahlen, ganz zu schweigen davon, wie man es benutzt.Wenn Sie eher ein UI-Designer sind, der mit Logos kämpft, kann dies eine Herausforderung sein . Wenn Sie jedoch darauf bestehen, Ihr eigenes Logo zu erstellen, sollten Sie DesignEvo mit einem Lesezeichen versehen.