de.hideout-lastation.com
de.hideout-lastation.com
45 Ungewöhnliche Kunstwerke aus Zigarettenschachteln, die Sie sehen müssen
Es gibt verschiedene Materialien, die zu schönen und interessanten Kreationen führen können . Upcycling ist eine großartige Möglichkeit, nicht nur kreativ zu werden, sondern auch der Umwelt zu helfen, da man keine neuen Elemente verwendet. Man assoziiert Rauchen normalerweise nicht mit Kunst, aber man würde überrascht sein, was man aus ein paar recycelten Zigarettenpackungen machen kann.
Mit ein wenig Kreativität, Phantasie und künstlerischem Flair können diese kleinen Kästchen in schöne Kunstwerke verwandelt werden. Hier haben wir eine Kollektion von 45 coolen Kreationen aus recycelten Zigarettenpackungen zusammengestellt . Von Skulpturen bis hin zu funktionellen Brieftaschen, schauen Sie selbst. Wenn Sie etwas wissen, was wir verpasst haben, lassen Sie es uns in den Kommentaren wissen.
Mehr auf Hongkiat.com:
- 40+ inspirierende Buch- und Papierskulpturen
- 20 Künstler, die Kunst auf die nächste Stufe brachten
- Recycelte Kunst: 66 Meisterwerke aus Junks
- DIY Weihnachtsbäume: 30 kreativste überhaupt
- 20 atemberaubende Kunstausdrücke, die öffentliches Bewusstsein schaffen
Bugatti Veyron Auto besteht aus 10.280 leeren Zigarettenpackungen. (Bildquelle: China Pictorial)

Kleid. (Bildquelle: Coroflot)

Armband. (Bildquelle: Weebly)

Bunte Lunchbox. (Bildquelle: Weebly)

Mini Air Jordans aus Zigarettenpackungen. (Bildquelle: Campus Mercante)

Blauer Elefant. (Bildquelle: Weebly)

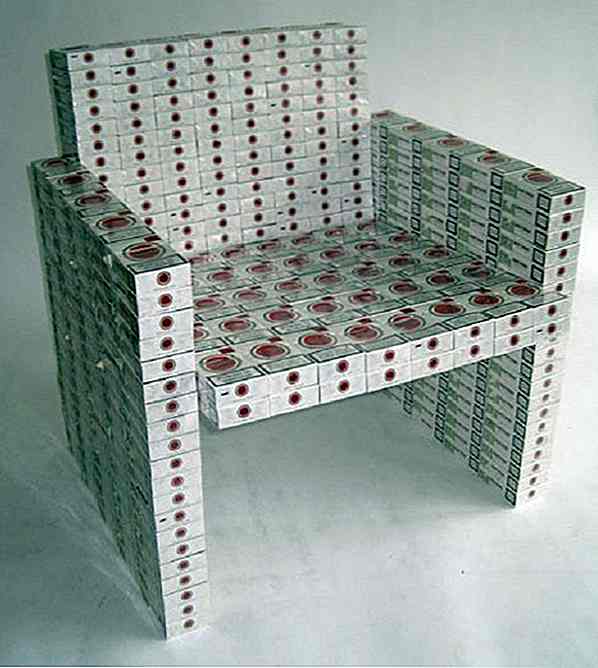
Roter und weißer Stuhl, der aus 400 Zigarettenpackungen besteht. (Bildquelle: Umweltteam)

Buntes Batman Symbol. (Bildquelle: Weebly)

Blauer und weißer Pilz. (Bildquelle: Weebly)

Rote und weiße ägyptische Pyramide. (Bildquelle: Beach Packaging Design)

Roter Seestern. (Bildquelle: Weebly)

Brieftasche. (Bildquelle: Pinterest)

Grüne und weiße Schildkröte. (Bildquelle: Weebly)

Klappbarer Bilderrahmen. (Bildquelle: Etsy)

Pinguin. (Bildquelle: Weebly)

Lamborghini Reventon . (Bildquelle: Trend Jäger)

Hockender blauer Papagei. (Bildquelle: Weebly)

Grüner und weißer Kasten. (Bildquelle: William Eric Gallery)

Gold und grüne trippy Brille. (Bildquelle: Weebly)

Vintage Handtasche. (Bildquelle: Modern 50)

Blauer und kastanienbrauner Frosch, der auf einem grünen Kasten sitzt. (Bildquelle: Weebly)

Bunte Pilze auf einem Dreieck. (Bildquelle: Weebly)

Weiß- und Goldroboter. (Bildquelle: Pinterest)

Giraffe. (Bildquelle: Weebly)

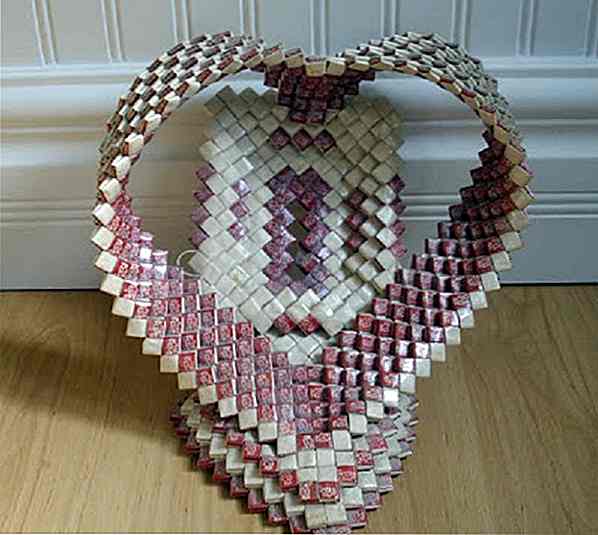
Rote und weiße Herzdekoration. (Bildquelle: Ladies Of The Grove)

Wand Dekoration. (Bildquelle: Weebly)

Düsenflugzeug. (Bildquelle: Xcite Fun)

Bunter Leguan. (Bildquelle: Weebly)

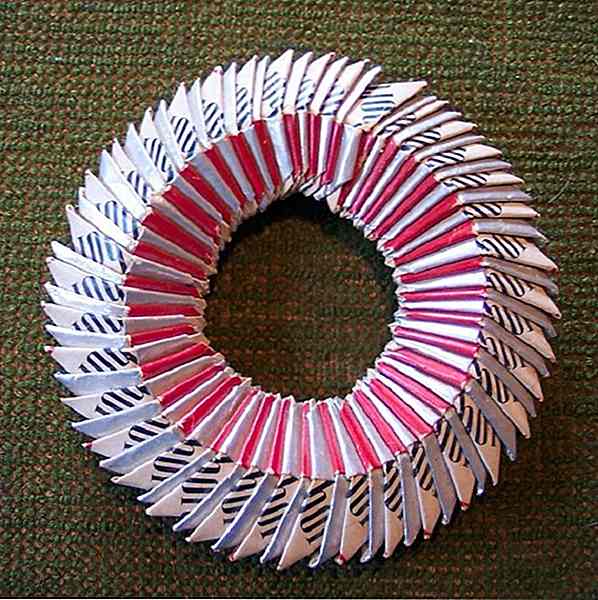
Kreis mit Chevron-Design. (Bildquelle: Etsy)

Bunte Fische. (Bildquelle: Weebly)

Zigarettenetui Skizzenbücher. (Bildquelle: Great Green Goods)

Schmetterling. (Bildquelle: Weebly)

Blauer Dinosaurier. (Bildquelle: Weebly)

Set Bilderrahmen. (Bildquelle: Live-Auktionatoren)

Bunnicula - Der Vampirhase. (Bildquelle: Weebly)

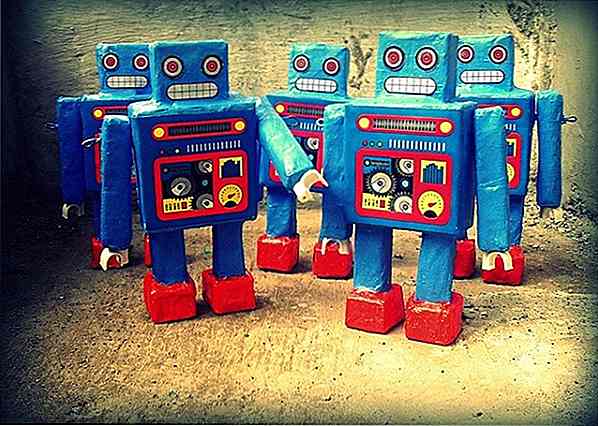
Retro Roboter. (Bildquelle: Pinterest)

Kleiner Hund. (Bildquelle: Cigarette Packet Dog)

Kamel. (Bildquelle: Weebly)

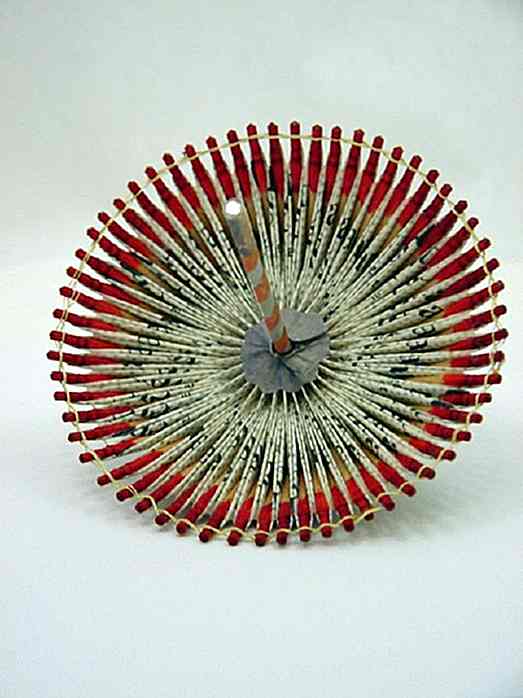
Japenischer Regenschirm. (Bildquelle: Mingei Arts)

Monstereule. (Bildquelle: Weebly)

Miniatur-Fußball-Kit. (Bildquelle: Wer aß alle Kuchen)

Etui für Mini-Akkordeon. (Bildquelle: Scrappando)

Typografie. (Bildquelle: kolossal)

Verrückter Panda. (Bildquelle: Erica's Cigarette Pack Art)

Kleine Blumen. (Bildquelle: Weebly)


Blockierung von Anzeigen mit jQuery
Für viele Websites, die Inhalte kostenlos veröffentlichen, sind Anzeigen (oder Anzeigen) eine ihrer Hauptquellen, um Einnahmen zu erzielen.Die Einnahmen aus Anzeigen werden für die Zahlung der Ausgaben für den Betrieb der Website wie den Webserver, das Content Delivery Network (CDN), die Internetverbindung und vor allem die Autoren, die den Inhalt produzieren, ausgegeben .All

Perfektionisten bei der Arbeit: 30 Beispiele, die Sie sehen müssen
Sie haben wahrscheinlich über den wissenschaftlichen Grund gelesen, warum wir etwas wahnsinnig süß oder liebenswert umarmen oder drücken wollen - zu Tode. Der Zustand heißt süße Aggression. Es ist eine Reaktion, die extrem schien, aber für den Geist notwendig ist, damit umzugehen, etwas extrem Entzückendes zu sehen, wie ein niedlicher Welpe.Ich glau
![Von Raum zu Büro: 5 Transformationstipps [Infografik]](http://hideout-lastation.com/img/tech-design-tips/274/from-room-office-5-transformation-tips.jpg)