de.hideout-lastation.com
de.hideout-lastation.com
4 Wege, um fantastische CSS-Only Akkordeons zu erstellen
Inhalt Akkordeons machen ein nützliches Design-Muster. Sie können sie für viele verschiedene Dinge verwenden: für Menüs, Listen, Bilder, Artikelauszüge, Textschnipsel und sogar Videos
Die meisten Akkordeons basieren auf JavaScript, hauptsächlich auf jQuery, aber da die Verwendung fortgeschrittener CSS3-Techniken weit verbreitet ist, finden wir auch nette Beispiele, die nur HTML und CSS verwenden, die sie in Umgebungen mit deaktiviertem JavaScript zugänglich machen.
Das Erstellen von Nur-Akkordeons auf CSS-Basis kann eine knifflige Aufgabe sein. In diesem Beitrag werden wir versuchen, die Hauptkonzepte zu verstehen, die Entwickler verwenden, wenn sie eine erstellen möchten .
Beim Erstellen von CSS-Tabs gibt es normalerweise zwei Hauptansätze, von denen jeder zwei häufige Anwendungsfälle hat. Der erste Ansatz verwendet versteckte Formularelemente, während der zweite Ansatz CSS-Pseudo-Selektoren verwendet .
1. Die Radio-Button-Methode
Die Radio-Button-Methode fügt jedem Tab des Akkordeons eine versteckte Radio-Eingabe und ein entsprechendes Label-Tag hinzu. Die Logik ist einfach: Wenn der Benutzer eine Registerkarte auswählt, prüft er grundsätzlich die Optionsschaltfläche, die zu dieser Registerkarte gehört, genauso, wenn sie ein Formular ausfüllen. Wenn sie auf den nächsten Tab im Akkordeon klicken, wählen sie den nächsten Radioknopf usw.
Bei dieser Methode kann nur eine Registerkarte gleichzeitig geöffnet sein. Die Logik des HTML sieht ungefähr so aus:
Inhalt Titel (h1 Tag hier nicht verwenden)
Etwas Inhalt ....
p>
Sie müssen für jede Registerkarte im Akkordeon ein eigenes Radio-Label-Paar hinzufügen . Der HTML-Code allein wird nicht das gewünschte Verhalten zeigen, Sie müssen auch die entsprechenden CSS-Regeln hinzufügen, sehen Sie, wie Sie das erreichen können.
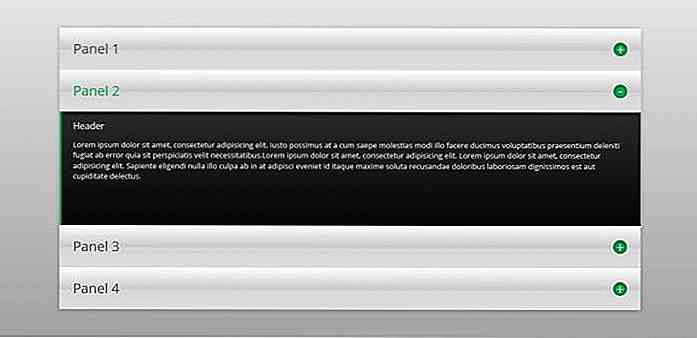
Feste vertikale Tabs
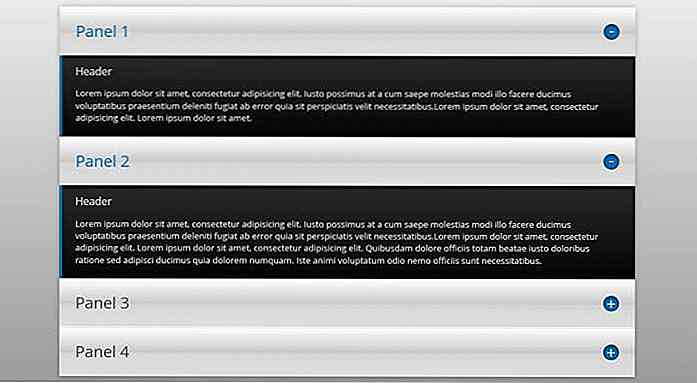
In dieser Lösung (siehe Screenshot unten) versteckte der Entwickler den Radioknopf mit Hilfe des Displays: none; Regel, dann gab er eine relative Position zum Label-Tag, das den Titel jedes Tabs enthält, und eine absolute Position zum entsprechenden Label: nach Pseudo-Element.
Letzteres hält den Griff mit einem grünen + Zeichen markiert, das die Tabs öffnet. Die geschlossenen Laschen verwenden auch einen Griff, der mit grünen "-" - Zeichen markiert ist. Im CSS werden die geschlossenen Tabs mit Hilfe des Elements + Elementselektor ausgewählt.
Außerdem müssen Sie dem Inhalt der geöffneten Registerkarte eine feste Höhe geben. Wählen Sie dazu den Hauptteil der geöffneten Registerkarte (markiert mit der tab-content-Klasse im obigen HTML) mit Hilfe des CSS-Selektors element1 ~ element2.
Die grundlegende Logik des CSS ist hier die folgende:
Eingabe [Typ = Radio] {Anzeige: keine; } Label {Position: relativ; Bildschirmsperre; } label: nach {content: "+"; Position: absolut; rechts: 1em; } input: checked + label: nach {content: "-"; } input: checked ~ .tab-content {Höhe: 150px; } Sie können sich das komplette CSS hier auf Codepen ansehen. Das CSS wird ursprünglich in Sass geschrieben, aber wenn Sie auf die Schaltfläche "View Compiled" klicken, können Sie die kompilierte CSS-Datei sehen.
 Bild Akkordeon mit Radio Buttons
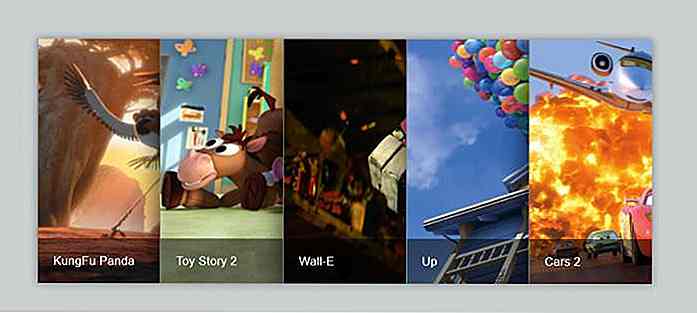
Bild Akkordeon mit Radio Buttons Dieses schöne Bild Akkordeon verwendet die gleiche Radio-Button-Methode, aber anstelle von Etiketten, verwendet der Entwickler hier die figcaption HTML-Tag, um das Akkordeon-Verhalten zu erreichen.
Das CSS ist etwas anders, hauptsächlich weil in diesem Fall die Tabs nicht vertikal, sondern horizontal angeordnet sind. Der Entwickler verwendete den CSS-Selektor Element + Element (der im vorherigen Fall zum Auswählen der Umschaltpunkte verwendet wurde), um sicherzustellen, dass die Kanten der abgedeckten Bilder weiterhin sichtbar bleiben.
 Lesen Sie die ausführliche Anleitung zum Erstellen dieses eleganten CSS-only Akkordeons.
Lesen Sie die ausführliche Anleitung zum Erstellen dieses eleganten CSS-only Akkordeons.2. Die Checkbox-Methode
Die Checkbox-Methode verwendet den Checkbox-Eingabetyp anstelle des Optionsfelds. Wenn der Benutzer eine Registerkarte auswählt, überprüft er im Wesentlichen das entsprechende Kontrollkästchen.
Der Unterschied zur Radiobutton-Methode besteht darin, dass es möglich ist, mehrere Registerkarten gleichzeitig zu öffnen, so wie es möglich ist, mehrere Kontrollkästchen innerhalb eines Formulars zu aktivieren.
Auf der anderen Seite schließen sich die Tabs nicht von selbst, wenn der Benutzer auf einen anderen klickt. Die Logik des HTML ist die gleiche wie zuvor, nur in diesem Fall müssen Sie das Kontrollkästchen für den Eingabetyp verwenden.
Inhalt Titel (h1 Tag hier nicht verwenden)
Etwas Inhalt ....
p>
Feste Höhe Kontrollkästchen Akkordeon
Wenn Sie Inhaltsregister mit fester Höhe haben wollen, ist die Logik des CSS ziemlich genau so wie im Radiobutton-Fall, es wurde nur der Eingangstyp von Radio zu Checkbox geändert. In diesem Codepen-Stift können Sie sich den Code ansehen.
 Flüssigkeitshöhe Checkbox Akkordeon
Flüssigkeitshöhe Checkbox Akkordeon Wenn mehrere Registerkarten gleichzeitig geöffnet sind, kann das Anzeigen von Registerkarten mit fester Höhe das Benutzererlebnis beeinträchtigen, da die Höhe des Akkordeons erheblich zunehmen kann. Dies kann verbessert werden, wenn Sie die feste Höhe auf Flüssigkeitshöhe ändern ; Das bedeutet, dass die Höhe der geöffneten Registerkarten entsprechend der Größe des Inhalts, den sie halten, erweitert oder verkleinert wird.
Um dies zu tun, müssen Sie die feste Höhe des Tab-Inhalts auf eine maximale Höhe ändern und relative Einheiten verwenden :
Eingabe: checked ~ .tab-Inhalt {max-height: 50em; } Wenn Sie besser verstehen möchten, wie diese Methode funktioniert, können Sie sich diesen Codepen ansehen.
 3. Die: Zielmethode
3. Die: Zielmethode : target ist einer der Pseudo-Selektoren von CSS3. Mit seiner Hilfe können Sie ein HTML-Element auf folgende Weise mit einem Anker-Tag verknüpfen:
Titel der Registerkarte
Inhalt der Registerkarte
Wenn der Benutzer auf den Titel eines Tabs klickt, wird der gesamte Abschnitt dank des Pseudo-Selektors : target geöffnet, und die URL wird ebenfalls in das folgende Format geändert: www.some-url.com/#tab-1 .
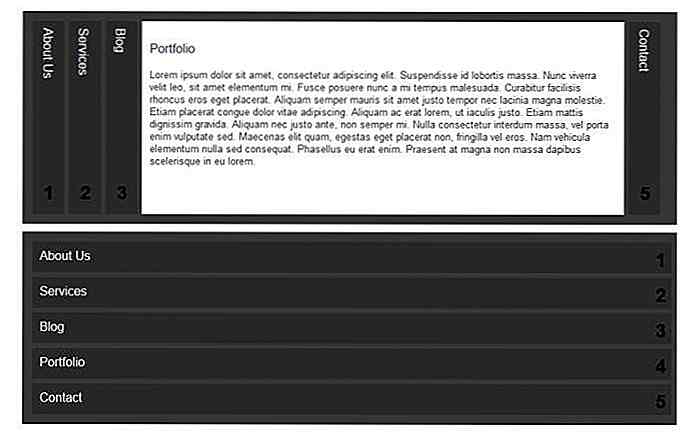
Die geöffnete Registerkarte kann in CSS mit Hilfe der Regel section: target {...} formatiert werden. Wir haben hier ein großartiges Tutorial über hongkiat, wie man mit der Methode : target schöne CSS-Akkordeons sowohl in vertikalen als auch in horizontalen Layouts erstellen kann.
 Der Hauptmangel der Methode : target besteht darin, dass die URL geändert wird, wenn der Benutzer auf die Registerkarten klickt . Dies wirkt sich auf den Browserverlauf aus und die Zurück-Schaltfläche des Browsers führt den Benutzer nicht zur vorherigen Seite, sondern zum vorherigen Zustand des Akkordeons.
Der Hauptmangel der Methode : target besteht darin, dass die URL geändert wird, wenn der Benutzer auf die Registerkarten klickt . Dies wirkt sich auf den Browserverlauf aus und die Zurück-Schaltfläche des Browsers führt den Benutzer nicht zur vorherigen Seite, sondern zum vorherigen Zustand des Akkordeons.4. Die: Hover-Methode
Dieses letztere Manko kann überwunden werden, wenn wir den : hover- CSS-Pseudo-Selektor anstelle von : target verwenden, aber in diesem Fall reagieren die Registerkarten nicht auf den Klick, sondern auf das Hover-Ereignis. Der Trick dabei ist, dass Sie entweder die nicht vorhandenen Elemente ausblenden oder ihre Breite oder Höhe reduzieren müssen - abhängig vom Layout der Registerkarten
Das schwebende Element muss sichtbar gemacht werden oder auf volle Breite / Höhe gesetzt werden, damit das Akkordeon funktioniert.
Die folgenden 3 Nur-CSS-Akkordeons wurden alle mit der: Hover-Methode erstellt. Klicken Sie auf die Links unter den Screenshots, um einen Blick auf den Code zu werfen.
Horizontales Bild Akkordeon
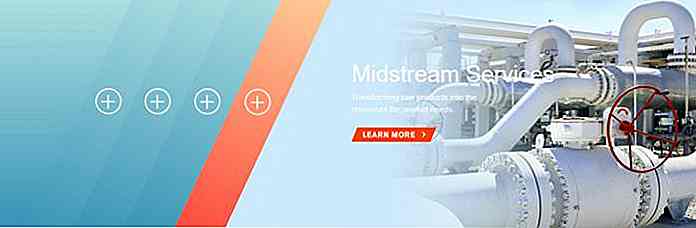
 Schiefes Akkordeon
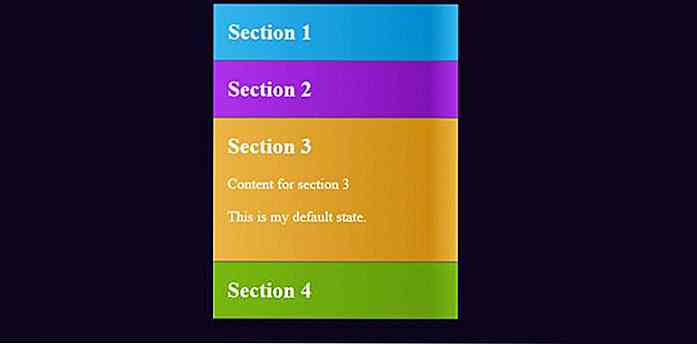
Schiefes Akkordeon  Hover-Activated Akkordeon mit Standardstatus
Hover-Activated Akkordeon mit Standardstatus 

Selbstorganisationsunterricht, den Sie von deutschen Schülern lernen können
Ich lebe seit fünf Jahren in Deutschland und habe mit Menschen aus fast allen Lebensbereichen interagiert. Als ich für einen Master-Studiengang hierher kam, war ich am meisten mit deutschen Studenten konfrontiert.Diese interessante Gruppe von Leuten, die sich in der Klasse lautstark die Nase putzen und dem Lehrer ihre Dankbarkeit zeigen, indem sie am Ende des Vortrags auf den Schreibtisch klopfen, besitzt auch scharfe Selbstorganisationsfähigkeiten, die in ihre Persönlichkeit eingebettet sind .Da

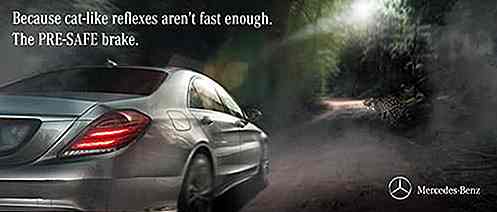
5 Massive Werbekampagne Kriege zwischen Rivalen Marken
Solange wir uns erinnern können, haben sich konkurrierende Marken durch eine breite Palette von Werbemitteln herausgefordert - von Postern und Werbetafeln bis hin zu Videos und E-Mails. Aber gerade wenn wir denken, dass es niemanden geben wird, der etwas Neues an den Tisch bringt, haben einige Marken beschlossen, ihr Spiel zu verstärken und vergleichende Werbestrategien zu verwenden, um ihre Rivalen offen zu verspotten, indem sie Parodie-Anzeigen erstellen.V