 de.hideout-lastation.com
de.hideout-lastation.com
4 Form Design UX Tipps, die Sie kennen sollten (mit Beispielen)
Wir neigen dazu, über Formen als einfaches Mittel zur Sammlung von Benutzerdaten nachzudenken, aber sie sind auch eine Möglichkeit, manchmal die einzige Möglichkeit für unsere Benutzer, sich mit uns in Verbindung zu setzen . Es ist wahrscheinlich wahnwitzig zu denken, dass wir Nutzer gerne Formulare ausfüllen lassen, aber es ist sicherlich möglich , Lösungen zu finden, die sie nicht zu sehr verärgern und ihnen dabei helfen.
Während des Browsens im Netz können wir manchmal überraschende Lösungen finden, die programmatisch korrekt sind, aber so gestaltet sind, dass viele Benutzer aufgrund der schlechten Benutzererfahrung höchstwahrscheinlich die Site verlassen .
Wenn unsere Formulare gut gestaltet sind, werden wir nicht nur unseren Nutzern, sondern auch dem Backend-Team, das mit weniger Eingabefehlern zurechtkommt, gefallen. Daher werden wir in diesem Artikel einen Blick darauf werfen, wie wir Eingabefehler minimieren und unsere Benutzer weiterhin zufriedenstellen können .
Benutzerbedürfnisse antizipieren
Websites und Anwendungen haben unterschiedliche Benutzergrundlagen und Ziele, und sogar derselbe Standort kann viele Formulare hosten, die verschiedene Arten von Daten sammeln, um nur die häufigsten zu nennen:
- Anmeldeformulare
- Anmeldeformulare
- Benutzerprofil-Formulare
- Newsletter Anmeldeformulare
- Formulare auschecken
- Benutzerumfragen
- Kontaktformulare
- Kommentarformulare
- Suchformulare
Alle diese Formulartypen erfordern unterschiedliche Dinge . Beim Entwerfen eines Checkout-Formulars ist es von entscheidender Bedeutung, die Sicherheit der Benutzer glaubwürdig zu gewährleisten. Im Fall von Kommentarfeldern ist es eine gute Idee, Emojis oder andere Methoden hinzuzufügen, die es den Benutzern ermöglichen, ihre tatsächliche Stimmung auszudrücken .
Allerdings müssen sogar ähnliche Formulartypen möglicherweise anders gestaltet werden, da alle Websites ihre eigene Benutzerbasis haben . Bevor Sie mit dem Designprozess beginnen, ist es immer eine gute Idee, zu antizipieren, was unsere Benutzer benötigen und dementsprechend zu entwerfen.
Beispiel: Social Logins, die auf Benutzerbedürfnisse abzielen
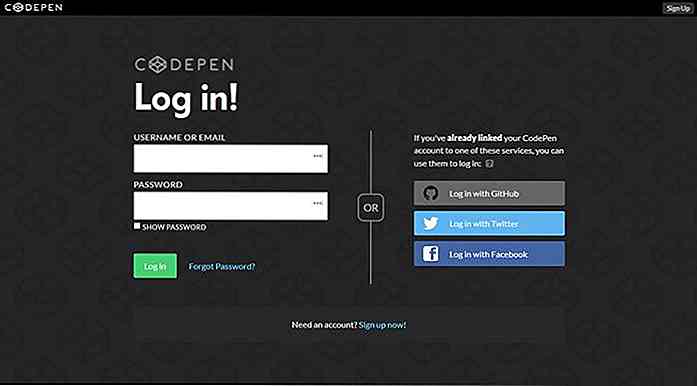
Das Anmeldeformular von Codepen enthält drei soziale Logins mit Github an der Spitze. Diese Wahl wäre für die meisten Websites unangemessen.
Aber es ist perfekt für Codepen, da ihre Benutzerbasis aus Entwicklern besteht, von denen sich viele mit ihren Github-Konten anmelden oder ihre Entwicklungskonten gleichzeitig miteinander verbinden möchten.
 Denken Sie Mobile-First
Denken Sie Mobile-First Mobile- und Desktop-Benutzer haben unterschiedliche Bedürfnisse, aber da das Ausfüllen von Formularen auf einem mobilen Bildschirm eine viel größere Herausforderung darstellt, können Handgesten als auf einer physischen Tastatur einen Mobile-First-Ansatz weiterführen, wenn wir brauchbare Formulare entwerfen wollen.
Darüber hinaus funktionieren viele Formular-UI-Muster, die auf Mobilgeräten gut funktionieren, auch auf dem Desktop.
Beispiel: Tappable Steuerelemente
Hochqualitative mobile Formulare sind ohne sichtbare Steuerelemente nicht denkbar, auf die mobile Benutzer einfach mit den Fingern tippen können.
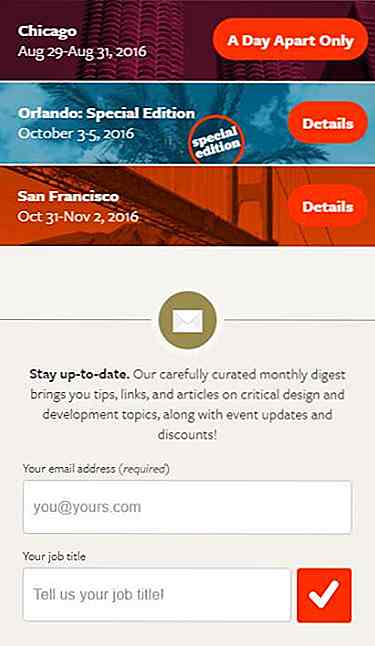
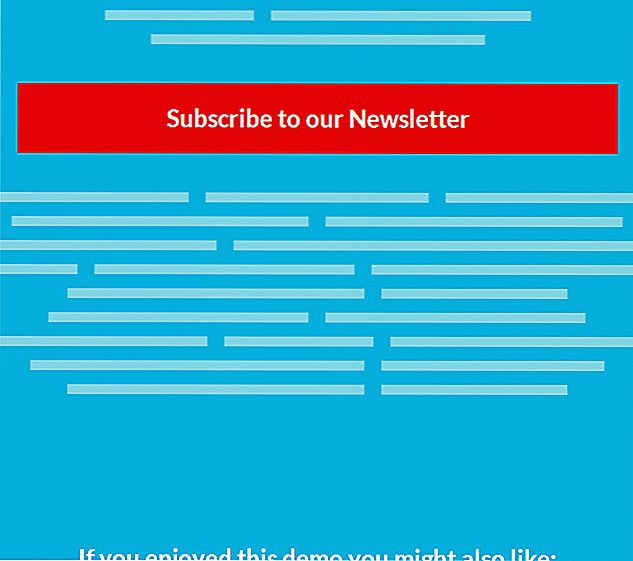
Die Newsletter-Anmeldeform der Webdesign-Konferenz An Event Apart passt sich an die Art und Weise an, wie mobile Benutzer auf den Bildschirm zugreifen - sie enthält zwei leicht zu bedienende Eingabefelder und einen Fingertipp .
Die Texteingabefelder sind wie üblich höher, sodass mobile Benutzer sie leicht antippen können, und der große, orangefarbene Knopf mit einem Häkchen-Symbol ermutigt die Benutzer, das Formular zu senden.
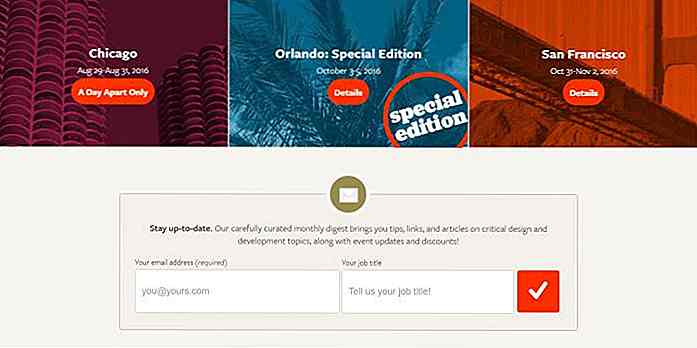
 Die Desktop-Version der Website verwendet das gleiche Formulardesign, da es auch gut aussieht und auf größeren Bildschirmen gut funktioniert.
Die Desktop-Version der Website verwendet das gleiche Formulardesign, da es auch gut aussieht und auf größeren Bildschirmen gut funktioniert. Beispiel: Expendable-Eingabe
Beispiel: Expendable-Eingabe Beim Gestalten von Formularen für Mobilgeräte ist es immer wichtig zu überlegen, wie wir den von uns genutzten Platz minimieren können. Das entbehrliche Eingabe- UI-Designmuster ist in letzter Zeit ziemlich populär geworden und es funktioniert besonders gut auf Mobilgeräten.
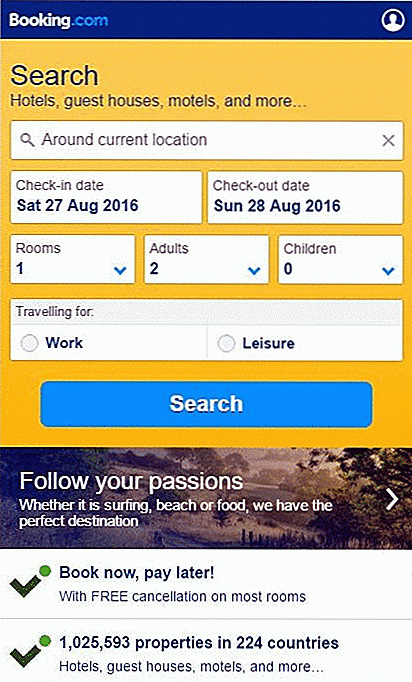
Booking.com nutzt dieses Muster im Suchformular auf seiner mobilen Website. Wenn der Benutzer auf das Suchfeld tippt, wird es erweitert, um mehr Platz für Gesten zu lassen, und darunter erscheint eine Auswahlliste mit Empfehlungen.
Wenn der Benutzer das Feld ausfüllt, schrumpft es und die zusätzlichen Informationen verschwinden.
 Beispiel: Verwandlungsknopf
Beispiel: Verwandlungsknopf Morphing-Buttons nehmen das entbehrliche Eingabemuster noch einen Schritt weiter, da der Benutzer zuerst einen Button sieht, der sich dann zu einem Formular verwandelt, wenn er darauf klickt.
Der folgende Screenshot stammt aus dem brillanten Artikel von The Startup über innovatives Formulardesign, der auch viele andere kreative Lösungen präsentiert.
 Erleichtern Sie die Eingabe von Eingaben
Erleichtern Sie die Eingabe von Eingaben Lange Formen neigen dazu, Benutzer abzuhalten. Das Beste, was wir tun können, ist, nur nach dem Input zu fragen, den wir wirklich brauchen . Dies ist nicht nur aus Sicht der Benutzererfahrung wichtig, sondern die Benutzer können auch zögern, aufgrund von Datenschutzbedenken zu viele persönliche Informationen herauszugeben.
Manchmal müssen wir jedoch immer noch längere Formen mitnehmen. In diesem Fall ist es eine gute Idee, sie in kleinere Stücke aufzuteilen und die Stücke als aufeinanderfolgende Bildschirme zu servieren.
Viele E-Commerce-Websites (z. B. Amazon) verwenden diese Lösung, um die Abbruchraten von Einkaufswagen zu reduzieren.
Wenn wir das Ausfüllen von Formularfeldern vereinfachen möchten, besteht die Faustregel darin , Ablenkungen und Benutzeraktionen so weit wie möglich zu reduzieren .
Beispiel: Personalisierte Eingabeauswahl
Unterschiedliche Content-Picker wie Datumsauswahl oder Farbauswahl erleichtern nicht nur die Eingabe, sondern machen das Formular auch attraktiver und reduzieren Anwenderfehler erheblich.
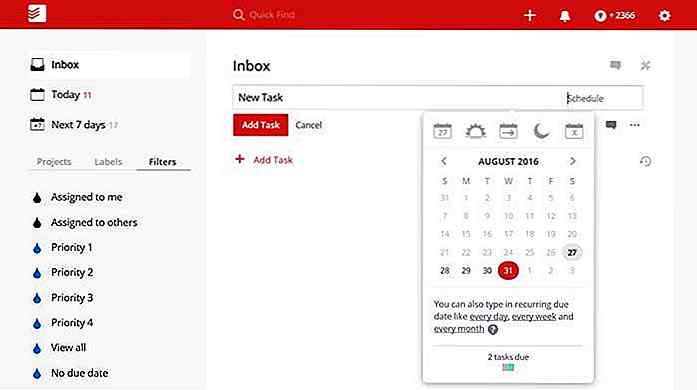
Die Todoist List-App gibt personalisierte Tipps in der Datumsauswahl, wenn der Benutzer über die Tage schwebt.
Auf dem folgenden Screenshot sieht der Benutzer beispielsweise, dass er für den 31. August bereits zwei fällige Aufgaben hat und diese Informationen bei der Entscheidung über das richtige Datum für Aufgaben berücksichtigen kann. Es ist eine ausgezeichnete Idee für eine App, bei der Produktivität das Hauptanliegen des Benutzers ist.
 Beispiel: Drag-and-Drop-Eingabe
Beispiel: Drag-and-Drop-Eingabe Ziehen-und-Ablegen-Designs funktionieren normalerweise gut mit Datei-Upload-Feldern, insbesondere dort, wo Benutzer Bilder hochladen sollen.
Sie reduzieren Benutzeraktionen wahrscheinlich nicht so sehr wie die normale Schaltfläche " Datei hochladen", aber sie erleichtern die Auswahl der Datei, die der Benutzer hochladen möchte. Dadurch wird die Wahrscheinlichkeit verringert, dass eine falsche Datei hochgeladen wird.
WordPress.com bietet eine elegante und intuitive Drag-and-Drop-Benutzeroberfläche in seinem Post-Editor-Formular. Die kleinen Thumbnails und die visuelle Darstellung der bereits hochgeladenen Dateien helfen den Benutzern, den Upload schnell durchzuführen.
 Beispiel: Überlagerung zum Entfernen von Ablenkungen
Beispiel: Überlagerung zum Entfernen von Ablenkungen Wenn Benutzer beim Ausfüllen unseres Formulars abgelenkt werden, sind sie anfälliger für Fehler und werden leichter genervt
Content-Overlays sind eine großartige Alternative zum minimalistischen Formdesign. Sie werden von komplexeren Sites verwendet, die verschiedene Arten von Informationen auf demselben Bildschirm anzeigen möchten.
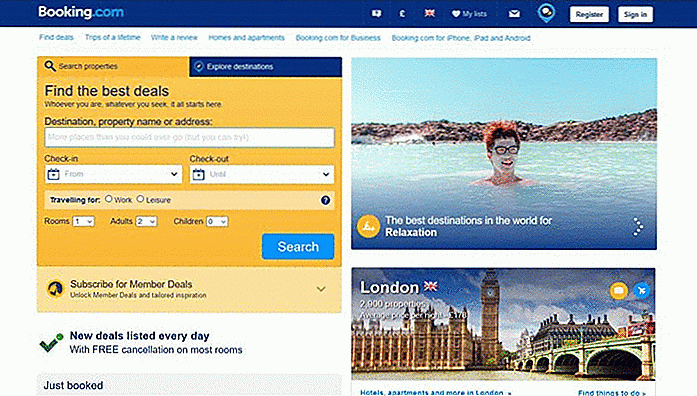
Auf dem Screenshot unten sehen Sie die Desktop-Version von Booking.com. Wenn Benutzer auf dem Suchformular verweilen, wird der Rest des Inhalts durch ein graues Overlay abgedeckt, damit sie sich besser auf den Formularabfüllungsprozess konzentrieren können .
 Feedback an Benutzer geben
Feedback an Benutzer geben Das richtige Feedback zur richtigen Zeit zu geben, kann die Benutzerfreundlichkeit erheblich verbessern.
Im Formularentwurf gibt es zwei Arten von Benutzerrückmeldungen :
- Rückmeldung vor der Formularübergabe - um Fehler zu reduzieren und Abbruchraten zu bilden, z. B. Fortschritts-Tracker, sofortige Eingabevalidierung, die Benutzer sofort für die korrekte Eingabe belohnt, oder Helfer-Tooltips
- Rückmeldung nach der Formularübergabe - um Benutzer wissen zu lassen, dass sie einen Fehler begangen haben, z. B. Fehlermeldungen
Die Art des Nutzer-Feedbacks, das unsere Nutzer benötigen, hängt stark von den Eigenschaften unserer Zielgruppe und dem Ziel unserer Website ab.
Beispiel: Fortschritts-Tracker
Formulare, die länger als eine Seite sind, wie z. B. Umfragen und die meisten E-Commerce-Auscheckformulare, können das Entwicklungsmuster des Fortschritts-Trackers nutzen . Fortschritts-Tracker geben den Benutzern ein sofortiges visuelles Feedback über ihren Status und ermutigen sie, mit dem Prozess fortzufahren.
Die SnapSurveys Survey Creator Web App zeigt einen kleinen Fortschritts-Tracker direkt über den Submit-Buttons, so dass Nutzer sie natürlich sehen können .
Der Fortschritts-Tracker verwendet keine Labels, aber die Art, wie er entworfen wurde, macht sein Ziel klar : Die Anzahl der Kreise gibt die Anzahl der Schritte an, die bereits ausgeführten Schritte werden blau und die Benutzer können leicht sehen, wie viele Schritte noch vor ihnen liegen .
 Beispiel: Echtzeitvalidierung
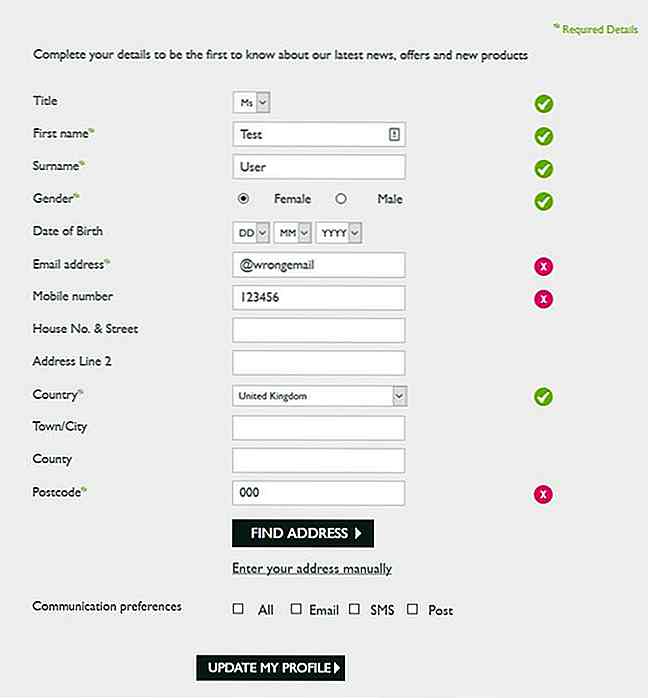
Beispiel: Echtzeitvalidierung Der Kosmetikhändler von Body Shop verwendet eine Echtzeitvalidierung in seinem Benutzerprofilformular, um Fehler zu eliminieren und die UX des Formularvervollständigungsprozesses zu verbessern.
Eingaben werden überprüft, während Benutzer das Formular ausfüllen, und die richtigen und falschen Antworten werden sofort durch leicht unterscheidbare Symbole angezeigt, die etwas weiter rechts, aber immer noch im sichtbaren Bereich liegen.
 Beispiel: Expressive Tooltips
Beispiel: Expressive Tooltips Verständliche Mikrokopie ist auch ein wesentlicher Bestandteil eines erfolgreichen Benutzerfeedbacks im Formularentwurf. Per Definition besteht die Mikrokopie einer Website aus kleinen Textabschnitten, die in verschiedenen Elementen verwendet werden - Labels, Schaltflächen, Fehlermeldungen, Tooltips usw.
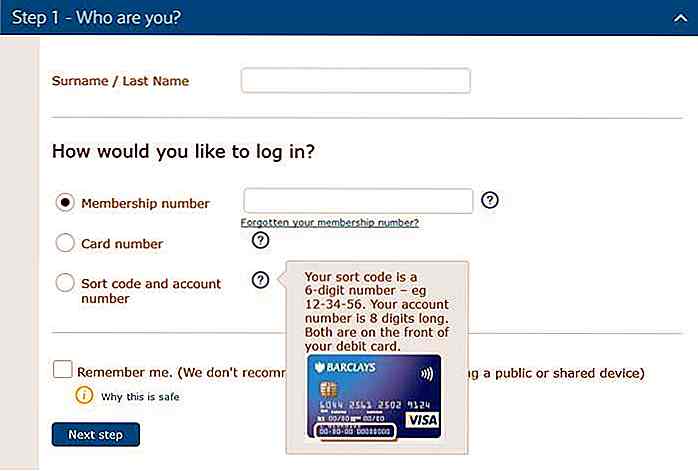
In ihrem Anmeldeformular beantwortet die Bankengruppe von Barclay die Fragen, die Benutzer möglicherweise stellen, mithilfe von gut gestalteten Tooltips, die eine leicht verständliche Mikrokopie enthalten .
Die Tooltips sind hinter wenig versteckt? Symbole , um Benutzer nicht abzulenken, die wissen, wie man das Anmeldeformular ausfüllt, aber für die Benutzer, die unsicher sind, immer anwesend zu sein .
Einige der QuickInfos enthalten sogar ein kleines Bild einer annotierten Debitkarte, so dass Benutzer die Daten, die sie in das Anmeldeformular eingeben müssen, leicht finden können.


So löschen Sie Ihren digitalen Footprint vollständig
Egal, ob Sie Ihre Online-Privatsphäre verbessern oder peinliche Fußabdrücke entfernen möchten, das Löschen Ihrer Online-Präsenz kann etwas schwierig sein . Sich an alles, was Sie online getan haben, zu erinnern und es zu entfernen, ist fast unmöglich.Machen Sie sich jedoch keine Sorgen, wenn Sie sich komplett aus dem Internet löschen oder sogar Ihren Fußabdruck verkleinern möchten. Lesen Si

Diese Fotos sind warum ein Astronaut sein ist cool
Als das Wort "selfie" im Jahr 2013 im Cyberspace explodierte, startete das Weltraum -Selfie des Astronauten Mike Hopkin auf dem Weg zur Erde, obwohl es technisch nicht das erste Weltraum-Selfie war.Was es zu einem solchen Hit macht (und zu einem der epischsten Selfies aller Zeiten) ist, dass es uns einen Blick auf die Erde aus dem Weltraum ermöglicht und darauf, wofür Astronauten ihr Leben riskieren.



