de.hideout-lastation.com
de.hideout-lastation.com
20 Web Design Industrie Begriffe für den ahnungslosen Client
In der Webdesign-Branche verwenden wir viele Insider-Begriffe . Dies erschwert nicht nur Neueinsteigern den Einstieg, insbesondere Kunden, die nicht in der Designbranche tätig sind, aber ihre Bedeutung richtig zu kommunizieren, kann manchmal eine echte Herausforderung sein.
In diesem Glossar haben wir 20 häufig verwendete Begriffe für Webdesign gesammelt und jeweils eine kurze Erklärung hinzugefügt, so dass jeder sie im Falle von Ungewissheiten schnell einsehen kann. Wenn Sie einen Kunden haben, der wirklich einen Schnellkurs im Webdesign-Jargon benötigt, teilen Sie diesen Artikel mit ihnen.
"Animation"
Eine Webdesign-Technik, die Bildschirmelementen Bewegung verleiht, um Veränderungen sichtbar zu machen oder die Aufmerksamkeit der Nutzer zu erregen .
Animationen sind mächtiger als Übergänge, da sie zwischen Start- und Endpunkten viele verschiedene Zustände durchlaufen können und daher für kompliziertere Effekte verwendet werden können .
"Brotkrume"
Ein Navigationstyp, der Benutzer über ihren aktuellen Standort auf einer Site informiert.
Breadcrumbs enthalten den Pfad, über den die aktuelle Seite von der Homepage aus erreicht werden kann, normalerweise im Format Home / Category / Page . Jedes Element des Pfads kann ebenfalls angeklickt werden, sodass Benutzer schnell durch die Standorthierarchie navigieren können. Breadcrumbs werden normalerweise oben auf jeder Seite angezeigt.
"Unordnung"
Ein Webdesign-Fehler, ein Indikator für eine schlecht gestaltete Seite .
Wir sprechen über eine überladene Seite, wenn der Designer zu viele Informationen auf der gleichen Seite ausgedruckt hat, ohne genügend Leerraum hinzuzufügen und Inhalte richtig zu strukturieren. Durcheinander geratene Seiten sind schlecht lesbar und beeinträchtigen die Benutzererfahrung .
"Farbschema"
Eine Sammlung von harmonisierenden Farben, die für die Schaffung einer erkennbaren Markenidentität verwendet werden .
Normalerweise wird das gleiche Farbschema einheitlich auf der Website der Marke, der mobilen App, dem Logo und den Marketingmaterialien verwendet. Ein Farbschema kann nach verschiedenen Prinzipien entworfen werden, es gibt monochromatische, analoge, komplementäre, triadische und andere Farbschemata.
"Kontrast"
Eine Design-Technik, um Unterschiede zwischen Elementen hervorzuheben, die unterschiedliche Rollen oder Bedeutungen haben.
Die Verwendung von Komplementärfarben (Gegensätze auf dem Farbrad) ist der bekannteste Weg, um Kontraste auszudrücken, jedoch können visuelle Unterschiede in der Form, dem Stil, der Typografie oder dem Layout von Seitenelementen, die wir unterscheiden wollen, auch eine kontrastierende Wirkung erzielen.
"Leerer Staat"
Ein bestimmter Status einer Website oder Anwendung, wenn noch keine Inhalte auf einer bestimmten Seite vorhanden sind, die Designelemente jedoch bereits vorhanden sind.
 Erste-Verwendungs-Zustände, wie beispielsweise leere Profile, sind typische Beispiele für leere Zustandsseiten. Sie erfordern spezielle Designtechniken (z. B. Onboarding-Design), die Benutzer darüber informieren, was auf der Seite sein sollte, und sie ermutigen, bestimmte Aktivitäten durchzuführen.
Erste-Verwendungs-Zustände, wie beispielsweise leere Profile, sind typische Beispiele für leere Zustandsseiten. Sie erfordern spezielle Designtechniken (z. B. Onboarding-Design), die Benutzer darüber informieren, was auf der Seite sein sollte, und sie ermutigen, bestimmte Aktivitäten durchzuführen."Festes Layout"
Ein Layout-Typ, bei dem eine Site und ihre Elemente in allen Auflösungen die gleiche Breite verwenden und in statischen Werten (normalerweise Pixel) definiert sind.
Die traditionelle Art, Webseiten zu erstellen. Selten für neuere Websites ausgewählt, da Websites mit festen Layouts auf mobilen Bildschirmen kaum lesbar sind. Um für mobile Benutzer zugänglich zu bleiben, verwenden viele feste Layout-Websites eine sekundäre mobile Website .
"Flaches Design"
Eine UI- Designsprache, die sich auf saubere und minimalistische Stile konzentriert und komplizierte Texturen, Muster, Farbverläufe und andere ausgefallene Effekte entfernt, um Benutzern zu helfen, sich besser auf den Inhalt zu konzentrieren .
Das flache Design wurde wegen Usability-Problemen kritisiert, die auf die fehlende Dreidimensionalität zurückzuführen sind . Reifere Flat 2.0-Designsprachen, wie das Materialdesign von Google, sind als Antwort erschienen und haben dem flachen Design ein wenig Tiefe verliehen.
"Flüssiges Layout"
Ein Layout-Typ, der relative Einheiten verwendet, um die Breite einer Site und ihrer Elemente zu definieren.
Die am häufigsten verwendeten relativen Einheiten für Fluidlayouts sind Prozentsätze, aber es können auch em s und rem s verwendet werden. Ein Fluidlayout ändert seine Größe (streckt und verkleinert sich), wenn sich die Breite des Ansichtsfensters ändert. Im Gegensatz zu reaktiven Layouts verwendet ein flüssiges Layout keine Medienabfragen . Auch als Liquid-Layout bezeichnet .
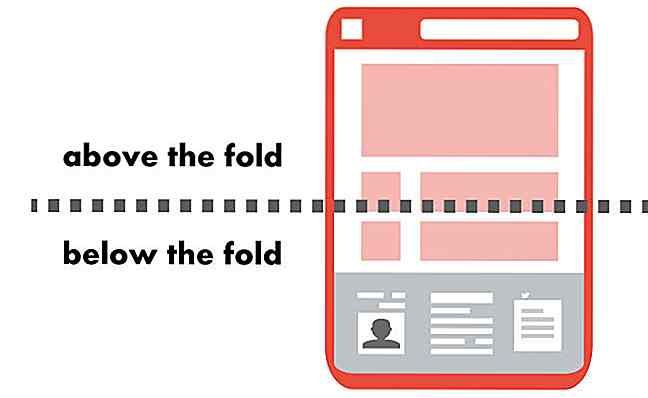
"Falten"
Die Unterseite des sichtbaren Teils des Bildschirms.
Der Begriff "oberhalb der Falte" bezieht sich auf den Teil einer Webseite, den Besucher sehen können, ohne etwas zu unternehmen, während "unter der Falte" sich auf den Rest der Seite bezieht, den Benutzer nur durch Interaktion mit der Seite erreichen können - normalerweise durch Scrollen oder Wischen (auf Handy).
 Es wird empfohlen, Branding-Elemente (z. B. das Logo), die Navigation vor Ort und verlockende Inhalte über den Haufen zu legen, damit Nutzer den Zweck der Website schnell verstehen und sich für den Rest des Inhalts interessieren.
Es wird empfohlen, Branding-Elemente (z. B. das Logo), die Navigation vor Ort und verlockende Inhalte über den Haufen zu legen, damit Nutzer den Zweck der Website schnell verstehen und sich für den Rest des Inhalts interessieren."Graceful Degradation"
Eine Webdesign-Strategie, die standardmäßig alle erweiterten Funktionen auf einer Site enthält und später Dinge entfernt oder vereinfacht, die in älteren Browsern, auf weniger leistungsfähigen Geräten oder bei niedrigeren Bandbreiten nicht funktionieren.
Konzentriert sich mehr auf das Aussehen als auf den Inhalt. In der mobilen Ära ist progressive Verbesserung die vorherrschende Webdesign-Strategie für neue Websites geworden, graziöse Verschlechterung wird hauptsächlich auf älteren oder älteren Sites verwendet .
"Heldenbild"
Ein übergroßes Bildbanner über der Falte .
Heldenbilder sind qualitativ hochwertige Bilder, die für den Inhalt der Website relevant sind. Darüber hinaus gibt es in der Regel einen kurzen (ein oder zwei Zeilen) Text, der den Benutzern eine Nachricht übermittelt, sowie einen Call-to-Action-Button, der sie dazu auffordert, eine bestimmte Aktion wie Einkaufen oder Anmelden auf der Site auszuführen .
"Zielseite"
Ursprünglich jede Seite, auf der ein Online-Besucher eine Website aufruft . In letzter Zeit wird der Begriff eher für eine eigenständige Seite verwendet, die für einen bestimmten Geschäftszweck entwickelt wurde .
Wenn Webnutzer beispielsweise einer Banneranzeige folgen, befinden sie sich häufig auf einer Zielseite, die sie auffordert, ein relevantes Produkt zu kaufen. Zielseiten mit einem einzigen Fokus und einem klaren Call-to-Action erreichen tendenziell höhere Conversion-Raten.
"Faules Laden"
Eine Technik zum Laden von Bildern und anderen statischen Inhalten, wie Videos, nur kurz bevor sie für den Benutzer sichtbar werden .
Wenn eine Website Lazy Loading verwendet, werden nur Bilder über dem Falz zuerst geladen, der Rest wird nur geladen, wenn der Benutzer die Seite scrollt (falls). Wird häufig im reaktionsschnellen und mobilen Design verwendet, da Ressourcen gespart werden . Zum Beispiel beschleunigt Google AMP mobile Websites durch einfaches Laden von statischen Ressourcen .
"Medienanfrage"
Eine CSS-Funktion, die reaktionsfähiges Webdesign ermöglicht, indem Designer verschiedene Designs für verschiedene Geräteabmessungen (Breite und / oder Höhe), Ausrichtungen (Querformat oder Hochformat) und Medientypen (Druck, Bildschirm usw.) erstellen können .
 Responsive-Websites haben in der Regel separate Layouts für Desktop-, Tablet- und mobile Bildschirme. Die Haltepunkte zwischen ihnen werden durch Medienabfragen definiert, die dem CSS hinzugefügt werden.
Responsive-Websites haben in der Regel separate Layouts für Desktop-, Tablet- und mobile Bildschirme. Die Haltepunkte zwischen ihnen werden durch Medienabfragen definiert, die dem CSS hinzugefügt werden."Progressive Enhancement"
Eine Webdesign-Strategie, die der Site zunächst nur die grundlegenden Elemente hinzufügt, die mit jedem Browser, jeder Bandbreite und jedem Gerät funktionieren. Fortgeschrittene Front-End-Funktionen (Stile und Interaktivität) werden anschließend in Ebenen geladen .
Progressive Enhancement konzentriert sich hauptsächlich auf den Inhalt, Ergebnisse in Websites, die für jeden Benutzer zugänglich sind, daher ist es die vorherrschende Art, Websites in der mobilen Ära zu erstellen (im Gegensatz zu graziöser Degradierung).
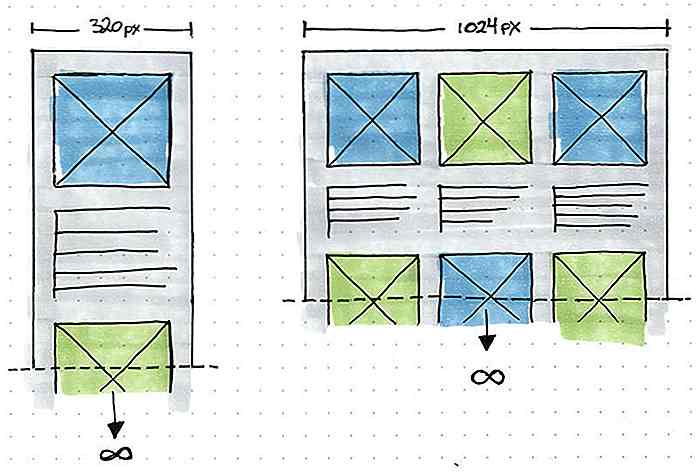
"Sich anpassendes Design"
Ein Webdesign-Ansatz zum Erstellen von Websites, die sich an die Abmessungen verschiedener Gerätetypen (am häufigsten Mobilgeräte, Tablet und Desktop) anpassen, indem unterschiedliche Layouts und andere Stile (z. B. Typografie, Bildgröße) für sie entworfen werden.
Responsive Design verwendet verschiedene Techniken, wie z. B. relative Einheiten, flexible Grids und Medienabfragen, um jeden Benutzer mit brauchbaren, lesbaren und zugänglichen Inhalten zu versorgen. Die meisten modernen Websites verwenden Responsive Design.
"Skeuomorphismus"
Eine UI-Designsprache, die das Prinzip der Vertrautheit nutzt und sich darauf konzentriert, Designelemente zu erstellen, die ihrem realen Gegenstück entsprechen .
Beispielsweise Schaltflächen, die wie echte Schaltflächen aussehen, indem Effekte wie Abschrägen und Prägen, Schlagschatten, Farbverläufe und andere verwendet werden . Bevor das flache Design vorherrschend wurde, war der Skeuomorphismus der führende Webdesigntrend seit vielen Jahren.
"Übergang"
Ein Webdesign-Verfahren zur Visualisierung einfacher Änderungen, wenn ein Bildschirmelement zwischen Anfangs- und Endstatus wechselt.
Übergänge - im Gegensatz zu Animationen - haben keine Zwischenzustände, nur einen Start- und einen Endpunkt, daher sollen sie für subtile Änderungen verwendet werden, beispielsweise um Hover-Zustände zu visualisieren.
"Weißer Raum"
Der Leerraum zwischen benachbarten Designelementen. Auch als negativer Raum bezeichnet .
Leerraum hilft Benutzern, den Inhalt zu überfliegen, und zeigt visuell die Inhaltshierarchie an . Leerraum ist nicht unbedingt weiß, sondern verwendet die Hintergrundfarbe der Website. Der Mangel an genügend Leerraum führt zu einer überladenen Seite .

50 Last-Minute-Geschenke für Vielflieger
Es ist das Ende des Jahres und das Fernweh setzt ein. Es ist Zeit, eine Pause vom Papierkram zu machen und Orte zu besuchen, an denen wir noch nie waren und Essen mit Namen zu essen, die wir nicht aussprechen können ! Reisen ist eine großartige Erfahrung, egal ob es sich um einen kurzen Wochenendtrip, Rucksackreisen quer durch den Kontinent, einen ausgedehnten Urlaub auf der anderen Seite der Welt oder ein Solo-Camp mitten in der Natur handelt.I

Lernen Sie Online-Fotografie kostenlos von der Harvard University
Willst du gut in der Fotografie sein, aber du hast niemanden, der dich unterrichten kann? Warum nicht die Grundlagen der Fotografie von der Harvard University lernen, da der Fotografiekurs der Institution jetzt kostenlos online verfügbar ist .Der von ALISON angebotene Massive Open Online Course (MOOC) vermittelt Ihnen die Grundlagen der Fotografie von Themen wie Komposition, Beleuchtung und sogar den Softwaretools, die Ihnen bei Ihren Fotos helfen können.