de.hideout-lastation.com
de.hideout-lastation.com
20 detaillierte UI-Konzept-Skizzen + Ready Designs für Ihre Inspiration
Eine Skizze ist ein Skelett einer Idee, die ursprünglich als ein Gedanke entstanden ist. Während wir es früher von Hand und auf dem Papier gemacht haben, können heutzutage verschiedene Modelle und Skizzen in verschiedenen Anwendungen digital erstellt werden. Während viele Designer und Künstler mit der Zeit gehen und ihre Skizzen am Computer machen, bevorzugen immer noch eine große Anzahl von Kreativen das Zeichnen von Hand.
Es ist großartig, nach einer Skizze von der Konzeption bis zur Verwirklichung, und es ist so inspirierend zu sehen, wie eine gewöhnliche Zeichnung auf einem Blatt Papier in ein atemberaubendes Design verwandelt werden kann, sei es für mobile oder Desktop.
Wir haben 20 großartige Beispiele für Benutzeroberflächenskizzen und fertige Designs zusammengestellt, um Sie zu inspirieren, einen Schritt zurück zu gehen und Ihre Ideen auf Papier auszuprobieren und zu sehen, wohin das führt. Wer weiß, vielleicht wird es dich inspirieren, zu den alten Wegen für zukünftige UI-Projekte zurückzukehren. Mal sehen, wohin dich das führt, oder?
Swipe zum Login von Eddie Lobanovskiy, ALEX BENDER

Sketch & Mockup von Bady

Ordnen Sie Drahtgitter von Maik Fahldieck

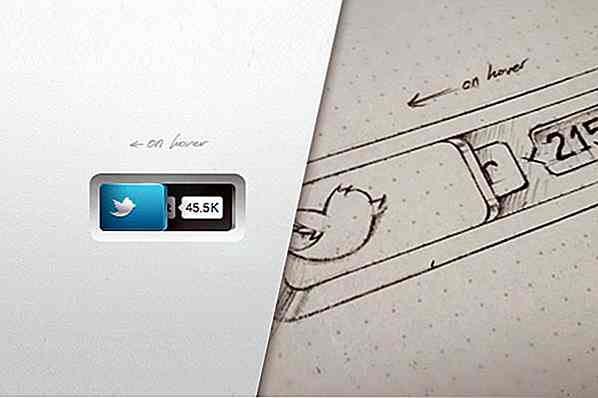
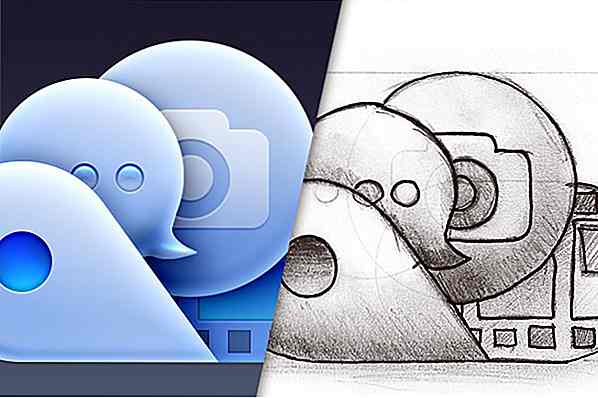
Tweet Dies von Eddie Lobanovskiy

Radio App - Spieler von Román Jusdado

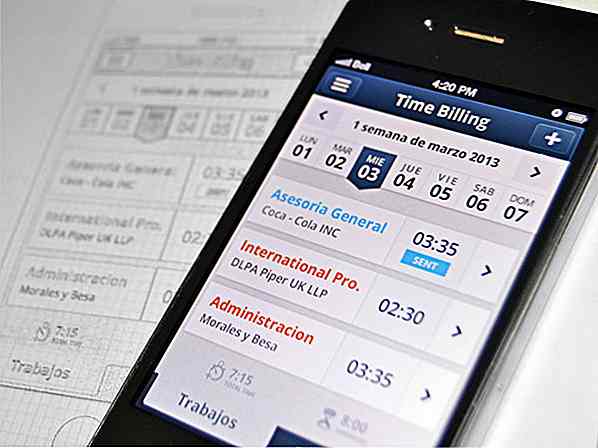
iOS Billing App mit Timer von Mihnea Zamfir

UI-Skizzen von Jasmine Calderon

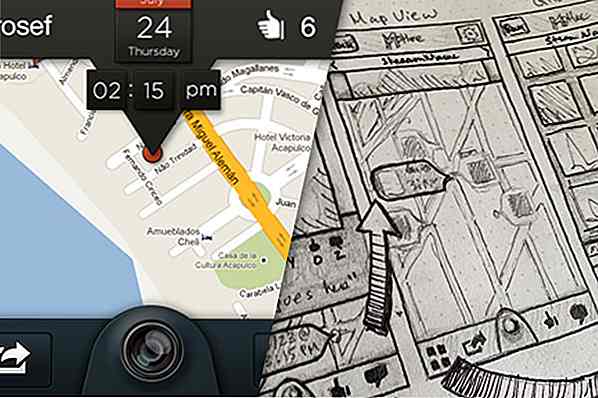
Moment Icon Design von Jackie Tran Anh

UI skizziert von Neal Corbett

Player Tasten UI von Luke Etheridge

Ticket App Homescreen von Petr Knoll

Client Feedback Generator von Mike DelGuidice

Info von Nicholas Swanson

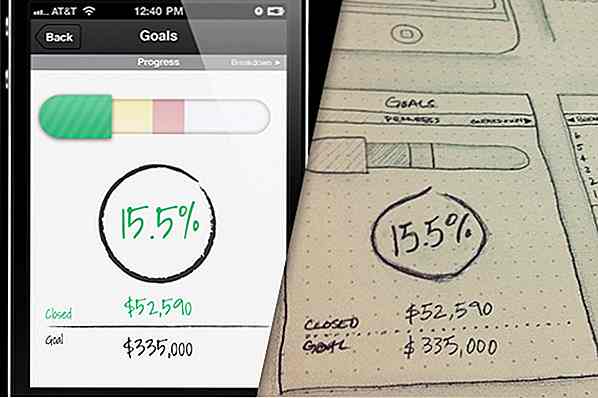
Verkaufsziele + Landing Page von Nicholas Swanson

UI-Skizze von Etch

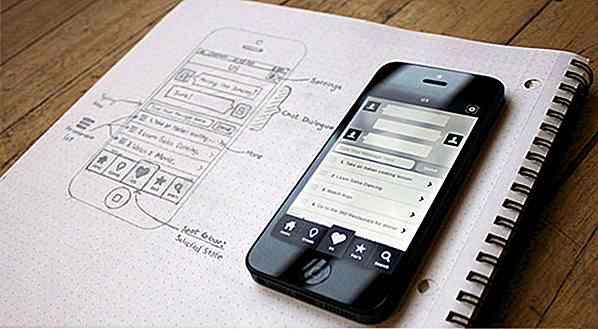
Skizzieren Sie zu Digital Wireframe von Konrad Group

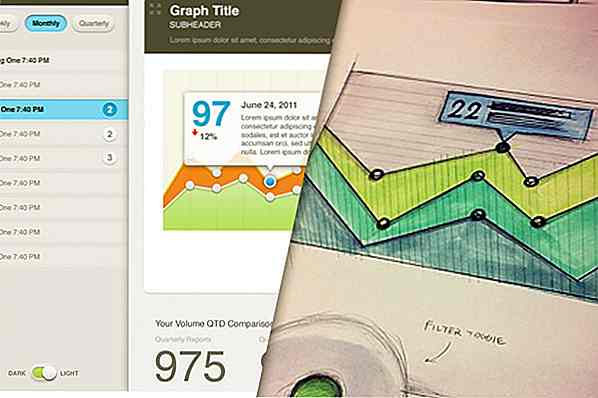
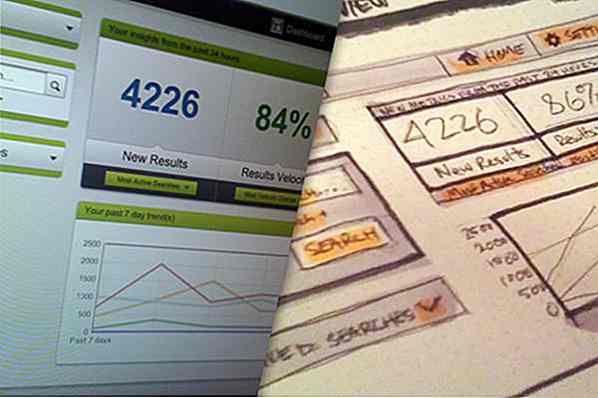
Dashboard PS von Eric Guess

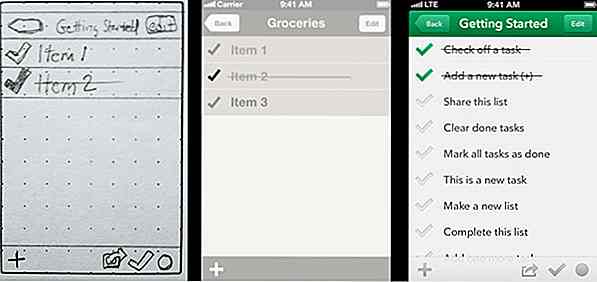
Prozess der Aufgaben von Ryan Smith

Motlee UI Skizzen von Stephen Corby

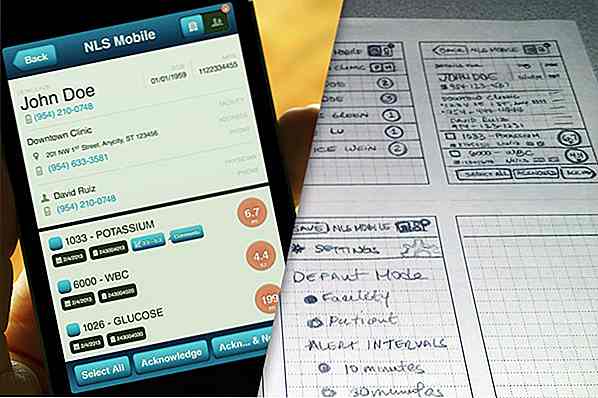
NLS Mobile Skizzen von Luis M Ruiz

![Wie man den CSS3-Mischmodus verwendet [CSS3-Tipps]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)
Wie man den CSS3-Mischmodus verwendet [CSS3-Tipps]
Hinweis: Für diese Funktion muss die chrome: // Flags-Seite aktiviert sein, damit sie funktioniert.Wenn Sie jemals einen Grafik- oder Fotoeditor wie Photoshop und Pixelmator verwendet haben, sollten Sie mit den Mischmodi vertraut sein. Überblendungsmodi ist eine Sammlung von Modi, mit denen ein Objekt mit anderen Objekten verschmelzen und kontrastreiche Ausgabe des Mixes erzeugen kann .

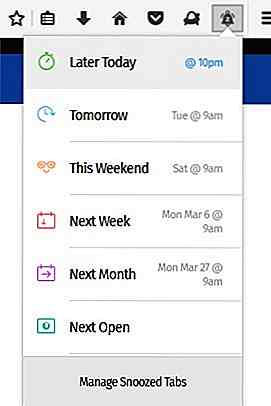
Snooze Tabs von Firefox Test Pilot können Ihnen helfen, Ablenkungen zu entfernen
Sind Sie schon einmal auf eine Webseite gestoßen , die einen interessanten Artikel enthält, aber im Moment nicht gelesen werden kann, weil Sie in der Arbeit überschwemmt sind? Nun, wenn Sie ein Firefox-Browser-Benutzer sind, können Sie entscheiden, diese Seite für später zu "Schlummern", da Firefox eine neue Funktion namens SnoozeTabs eingeführt hat .Moment