de.hideout-lastation.com
de.hideout-lastation.com
18 coole Dinge, die Sie nicht glauben, wurden mit CSS erstellt
Entgegen der landläufigen Meinung wird CSS nicht nur dazu verwendet, eine Webseite mit einem grundlegenden Stil zu versehen, um sie attraktiver zu machen. Es gibt viele andere Dinge, die man auch mit CSS machen kann. Mit der Fähigkeit, Animationen und Interaktionen zu erstellen, ermöglichen CSS zusammen mit HTML und Javascript Webentwicklern die Möglichkeit, mit verschiedenen Methoden zu experimentieren und zu experimentieren.
Es ist, als wäre der Webbrowser wie eine leere Leinwand, mit der er herumspielen kann. Hier sind nur 18 Beispiele für die coolen und kreativen Dinge, die Menschen mit CSS erstellt haben . Von originellen Charakteren bis hin zu interessanten Animationen - es gibt viele, die dich dazu inspirieren, selbstständig mit CSS zu experimentieren.
Die Simpsons
Chris Pattle hat die Mitglieder der Simpsons Familie nur mit CSS erstellt. Er nahm das Gesicht jedes Charakters, zerlegte es in kleinere Formen und fügte sie dann wieder zusammen. Er animierte sogar die Augen, um den Charakteren etwas Leben einzuhauchen.

Schergen mit reinem CSS
Wenn du die Minion-Verrücktheit nicht überwinden kannst (mit freundlicher Genehmigung der Filme " Ich verachte mich "), wirst du dafür Bananen kaufen. Amr Zakaria hat Minions mit reinem CSS erstellt. Die Minions kommen komplett mit blinkenden Augen und einer freundlichen Welle.

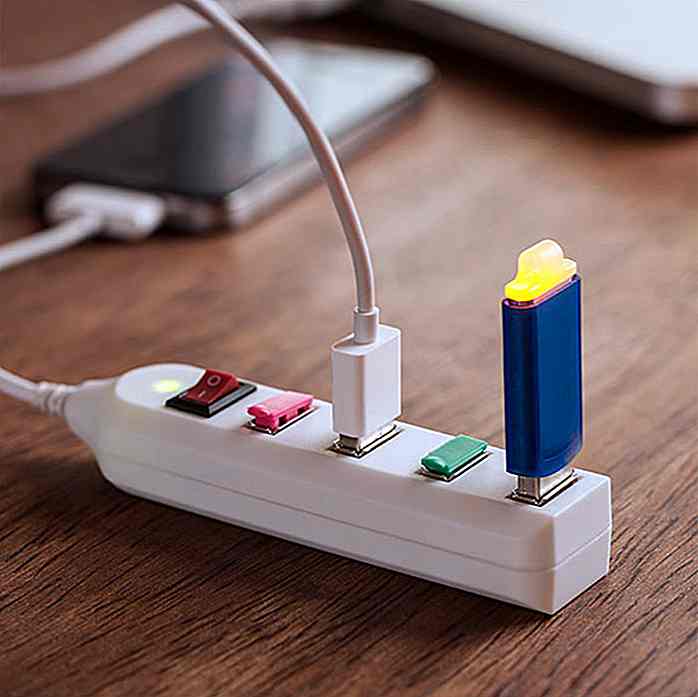
Broken Leuchtreklame
Dies ist ein erstaunliches Beispiel für die Implementierung von Textschatten, um den gebrochenen Neon-Signage-Effekt mit CSS zu erreichen. Zeigen Sie mit dem Mauszeiger, dass die Lichter der Buchstaben "c", "n" und "i" schwach leuchten.

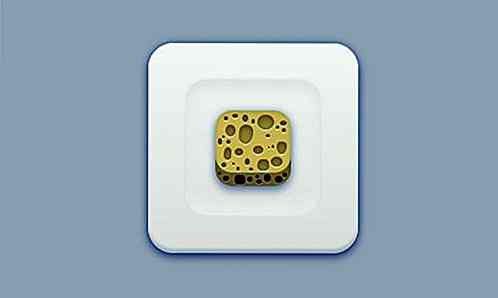
Mmm ... Käse
Es ist ein einfacher Käseblock, oder? Hugo Giraduel hat diesen 3D-Käseblock mit CSS erstellt. Ich weiß nicht über dich, aber es sieht irgendwie wie ein bestimmter Haushaltsgegenstand aus.

Einzelelement-CSS-Zeichen
Ein weiteres Werk von Hugo Giraudel. Diesmal erstellte er ein 8-Bit-Zeichen mit nur einem Element.

Wikinger Schild
Dies ist ein Viking Schild von LukyVj. Es ist so gut gemacht, dass man kaum sagen kann, dass es mit CSS und nicht mit einem Grafikeditor erstellt wurde.

Flüssiges Menü mit transparentem Symbol
Dies ist ein einzigartiges Durchsichtmenü mit einem farbigen Schieberegler, der ein aktives Menüsymbol in Farbe bringt, wenn Sie die Maus darüber bewegen. Spielen Sie mit dem Schieberegler und seien Sie beeindruckt, wie flüssig es über das Menü gleitet.

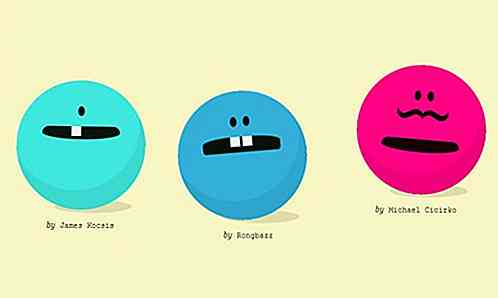
CSS Kreaturen
CSS Creatures werden von @bennettfeely erstellt und können lächeln, lachen oder einen emotionslosen Ausdruck tragen, wenn Sie möchten. Sie können mit den Zähnen, dem Schnurrbart, der Farbe, den Augen oder den Mündern der Charaktere herumspielen, um Ihre eigenen über Twitter zu erstellen.

Lange Katze
Verändern Sie die Größe Ihres Browserfensters und der Körper der Katze dehnt sich aus oder komprimiert entsprechend mit der Breite des Browserfensters. Wie weit denkst du, kannst du das CSS-Kätzchen ausstrecken oder zerquetschen?

Rollende Cola Can
Hier ist noch ein lustiger. Wenn Sie langsam nach rechts blättern, sieht es so aus, als würden Sie die Cola-Dose drehen oder drehen. Ein toller Effekt, der rein mit CSS gemacht wurde.

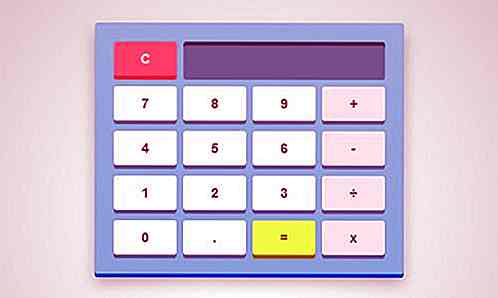
Taschenrechner
Das Design dieses Rechners ist einfach und sauber, aber in Kombination mit Javascript bietet es Ihnen eine unterhaltsame und ansprechende Möglichkeit, Ihre Berechnungen weiter zu verfolgen.

Grid Animationseffekt
Jede Art von Animationseffekt ist schwer genug, geschweige denn über CSS. Hier wird der Gitteranimationseffekt wunderbar verarbeitet.

Verkleinere iOS 7 in Google
Dieser Umschaltknopf von Dan Eden wurde von iOS7 Toogle inspiriert. Wenn Sie es selbst ausprobieren, können Sie sehen, wie ähnlich es mit der ursprünglichen iOS7-Schaltfläche "google" ist.

Animierte Häkchen-Schaltfläche
Sascha Michael Trinkaus hat diesen Häkchen-Knopf gemacht, der von einer Farbverlaufsfarbe umgeben ist. Der bestimmte Effekt wird ausgeführt, wenn Sie auf das Häkchen klicken.

Günstling
Dies ist ein weiterer liebenswerter Minion, der im Stil einer Zeichnung aus CSS erstellt wurde.

Menü-toogle-SVG-Animation
Sehen Sie sich die Demo der Animation an und Sie werden den fließenden Übergang der Menüform in eine andere Form sehen.

Formmaskierung
CSSMuse verwendet CSS, um ein Bild mit einem Kreis, einer fünfeckigen und einer sechseckigen Form zu versehen. Darüber hinaus erweitert es sich in einen Zoom.

Lader-Kit
Hier haben wir mehrere Lader, die nur mit CSS erstellt wurden. Wenn Sie die Nutzung Ihrer Bandbreite reduzieren möchten, können CSS-basierte Loader sehr nützlich sein.


Alles, was Sie über OnePlus One wissen müssen
Das Smartphone-Spiel wurde in den letzten Jahren von den gleichen alten Namen dominiert: Samsung und Apple, sowie eine Vielzahl anderer Hersteller wie LG, HTC, Sony und Motorola dort oder dort in Bezug auf Umsatz und Beliebtheit. Nun, vor kurzem gibt es ein neues Handy, das die Branche aufrüttelt, wie wir es kennen gelernt haben.

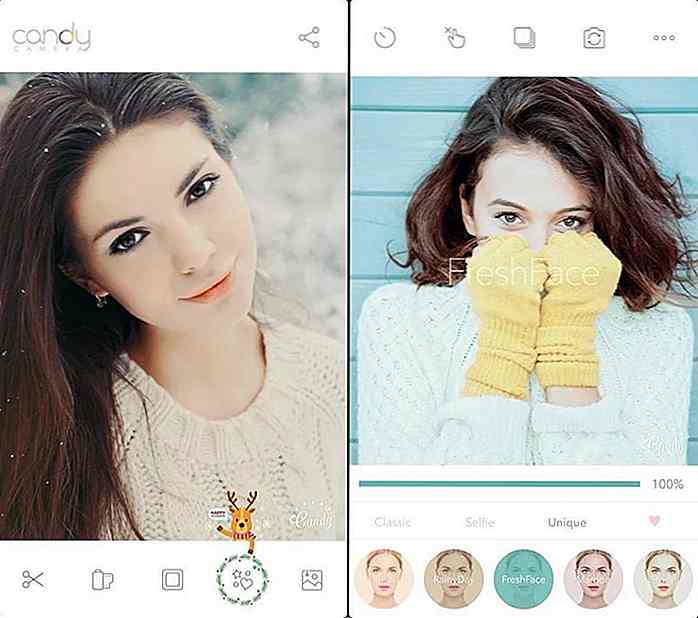
10 Android Apps helfen dir, bessere Selfies zu machen
Wenn Sie nicht aufhören können, Selfies zu machen und ein Android-Gerät besitzen, dann können Selfie-Apps Ihnen helfen, Spaß zu haben und berichtenswerte Selfies nur mit Ihrem Telefon zu machen. Selfie-Apps bieten viele Funktionen zur Fotobearbeitung und Fotoverbesserung für Selfie-Süchtige . So erhalten Sie die besten Selfies, die Sie mit Ihren Freunden auf sozialen Plattformen teilen können.In dies