de.hideout-lastation.com
de.hideout-lastation.com
15 jQuery Plugins, um Smart Sticky Elemente zu machen
Es ist nun üblich, bestimmte Elemente in einer Site zu sehen, die an einer Position fixiert sind, wenn Sie die Website nach oben oder unten scrollen, z. B. das Navigationsmenü, die Kopfzeile oder die Seitenleiste. Dies ermöglicht, dass das Element unabhängig von der Position des Benutzers leicht verfügbar ist.
Das so genannte "sticky" -Element kann nur mithilfe von CSS erreicht werden. Bei Verwendung dieser Methode ist der Effekt jedoch nicht über mehrere Browser hinweg zuverlässig. Aus diesem Grund haben wir eine Handvoll JS-Bibliotheken und jQuery-Plugins zusammengestellt, mit denen Sie dieses spezielle UX-Design mit wenig oder gar keinen Schwierigkeiten erreichen können.
1. Wegpunkte
Wegpunkte ist eine Bibliothek zum Ausführen einer Funktion basierend auf der Elementposition im Ansichtsfenster. Es kommt mit einer Shortcut-Funktion, die dieses Element "klebrig" macht. Sie können die Bildlaufrichtung - nach up, down und sogar nach right und left - anpassen, um festzulegen, welches Element im Ansichtsfenster bleiben soll.
- Abhängigkeit : Keine / jQuery (optional)
- Lizenz : MIT-Lizenz
 2. Klebriges Kit
2. Klebriges Kit Mit StickyKit können Sie nicht nur ein Element im Ansichtsfenster verankern, sondern Sie können es auch innerhalb des übergeordneten Elements verankern, das Sie für mehrere Elemente gleichzeitig festlegen. Das Plugin enthält auch einige erweiterte Einstellungen einschließlich benutzerdefinierter Ereignisse und Trigger.
- Abhängigkeit : jQuery
- Lizenz : WTFPL
 3. StickyJS
3. StickyJS StickyJS ist ein einfach zu bedienendes jQuery Sticky-Plugin, das das macht, was es sagt. Das Plugin funktioniert sofort. Wenn Sie jedoch etwas Anpassung benötigen, kommt es mit Optionen / Einstellungen, Benutzerdefinierte Methoden und Ereignisse.
- Abhängigkeit : jQuery
- Lizenz : MIT-Lizenz
 4. HeadRoom
4. HeadRoom Ein Header einer sticky site nimmt wertvollen vertikalen Platz ein, der einen Unterschied macht, wenn Sie die Site auf Mobile anzeigen. Headroom ist eine JavaScript-Bibliothek, die Ihren Sticky Header intelligent macht. Die Kopfzeile wird ausgeblendet, wenn Benutzer die Seite nach unten scrollen und beim Hochscrollen angezeigt werden.
- Abhängigkeit : Keine / jQuery (optional) / Angular (optional)
- Lizenz : MIT-Lizenz
 5. MakefixedJS
5. MakefixedJS Makefixed ermöglicht es Ihnen, Elemente dynamisch zu fixieren, während Benutzer die Seite scrollen. Rufen Sie einfach die Funktion makeFixed() für das Element auf, das Sie fixieren möchten. Überprüfen Sie die Demo, um sie bei der Aktion zu sehen.
- Abhängigkeit : jQuery
- Lizenz : GPL
 6. Mitternacht
6. Mitternacht Mit Midnight können Sie mehrere Überschriften / Elemente festhalten und basierend auf ihrer Position innerhalb des Dokuments (DOM-Baum) zwischen ihnen wechseln. Schauen Sie sich die Demo an, um zu sehen, was ich meine. Außerdem können Sie ihre Farbe im laufenden Betrieb ändern, indem Sie einfach das Attribut " data-midnight mit dem angegebenen Farbnamen hinzufügen.
- Abhängigkeit : jQuery
- Lizenz : MIT-Lizenz
 7. ScrollMagic
7. ScrollMagic ScrollMagic verfügt über erweiterte Funktionen zum Hinzufügen von Interaktion während eines Seitenumbrüchens. Sie können Elemente aus bestimmten Scroll-Positionen fixieren, Animationen basierend auf der Scroll-Position hinzufügen oder sogar einen tollen Parallax-Effekt erzeugen. Die Demo gibt Ihnen einige Einblicke, was dieses Plugin tun kann.
- Abhängigkeit : jQuery / Velocity.js
- Lizenz : Doppelte Lizenz (MIT und GPL)
 8. auf dem Bildschirm
8. auf dem Bildschirm onScreen ist ähnlich wie Wegpunkte - Sie können Funktionen ausführen, wenn das Element bestimmte Positionen im Browser-Ansichtsfenster erreicht, verlässt oder erreicht.
- Abhängigkeit : jQuery
- Lizenz : MIT-Lizenz
 9. jQuery Pin
9. jQuery Pin jQuery Pin ist ein kleines jQuery-Plugin, um Elemente an einer Position zu fixieren, wenn Sie auf der Seite blättern. Mein Lieblingsteil dieses Plugins ist die Option, es bei bestimmten Darstellungsfeldbreiten zu deaktivieren.
- Abhängigkeit : jQuery
- Lizenz : BSD-Lizenz
 10. Klebriger Schwimmer
10. Klebriger Schwimmer Mit Sticky Float können wir Elementen eine feste Position geben, die relativ zu ihren Eltern ist. Sie können die Sticky-Option gemäß Ihren Anforderungen mit den bereitgestellten Parametern und durch Ändern des Werts festlegen. Fangen Sie die Demo hier.
- Abhängigkeit : jQuery
- Lizenz : Nicht definiert
 11. Zebra-Stift
11. Zebra-Stift Zebra Pin ist ein leichtgewichtiges Plugin, um jedes Element in seinen Container zu pinnen. Mit diesem Plugin können Sie Elementen in Ihrem Projekt "sticky-ness" hinzufügen, wie z. B. Navigation, Sidebars, Kopf- und Fußzeilen oder andere Elemente, die Sie sichtbar halten möchten, wenn Benutzer nach unten scrollen. Schau dir die Demo an.
- Abhängigkeit : jQuery
- Lizenz : GPL-Lizenz
 12. HC-Sticky
12. HC-Sticky Mit HC-Sticky können Sie Sticky-Elemente erstellen, die auf ihren Container, auf ein bestimmtes Element oder auf das Dokument selbst verweisen. Dieses Plugin hat einige Optionen, die Sie an Ihre Bedürfnisse anpassen können, wie die Entfernung von oben und unten, um zu starten, und andere Optionen.
- Abhängigkeit : jQuery
- Lizenz : MIT-Lizenz
 13. Klebriges Mojo
13. Klebriges Mojo Sticky Mojo ist ein leichtgewichtiges, schnelles und flexibles jQuery-Plugin, mit dem Sie tolle Sticky-Elemente erstellen können. Es ist kompatibel mit modernen Browsern und wird im IE korrekt abgebaut.
- Abhängigkeit : jQuery
- Lizenz : MIT-Lizenz
 14. Klebrige Navbar
14. Klebrige Navbar Wenn Sie eine einzelne Seite Navigation machen möchten, die hält, wenn man nach unten scrollt, ist diese Bibliothek für Sie. Bei "Sticky Navbar" wird die Navigation oben im Browserfenster angezeigt und der Anker-Link hervorgehoben, um eine Verbindung zum entsprechenden Abschnitt auf Ihrer Seite herzustellen . Sie können auch Animate.css hinzufügen, um den Navigationseffekt zu verschönern.
- Abhängigkeit : jQuery
- Lizenz : MIT-Lizenz
 15. StickyStack
15. StickyStack StickyStack wird Elemente mit einem anderen Stapel verbinden, wenn Benutzer das Element scrollen und den oberen Bereich des Ansichtsfensters erreichen. Mit dieser Bibliothek verwandelt sich Ihre lange Seite in gestapelte Karten.
- Abhängigkeit : jQuery
- Lizenz : Nicht definiert


5 Remote Worker Mythen Sie müssen aufhören zu glauben
Was ist der erste Gedanke, den Sie haben, wenn Sie den Begriff "Telearbeiter" hören? Wachen sie mittags auf, arbeiten im Schlafanzug von der Couch und haben kaum etwas zu erledigen? Oder sind sie Mütter mit Horden von Kindern, die im Haus mit dem einzigen Zweck laufen, sie davon abzuhalten, sich effektiv zu konzentrieren?D

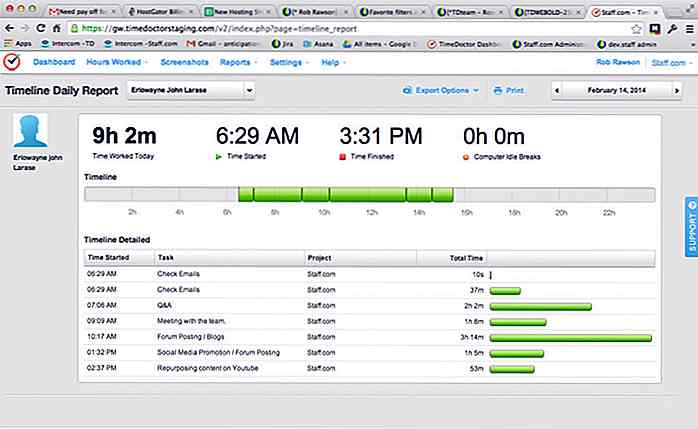
Produktivitätswerkzeuge für ein effizientes SEO-Team
Entweder Sie betreiben ein SEO-Service-Geschäft oder haben eine eigene SEO-Abteilung für Ihr Unternehmen, Sie werden nicht in der Lage sein, maximale Ergebnisse zu erzielen, wenn Sie kein effizientes SEO-Team haben . Die Zeiten, in denen man bei fast jeder SEO-Aufgabe eine Person für eine One-Man-Show engagieren konnte, sind längst vorbei.Heu