de.hideout-lastation.com
de.hideout-lastation.com
15 hilfreiche Webdesign-Lektionen, die du von YouTube lernen kannst
Egal, ob Sie ein Profi oder ein Newbie Designer sind, das kontinuierliche Lernen und Perfektionieren Ihrer Fähigkeiten wird Ihnen helfen, ein noch besseres zu werden. Designer zu sein bedeutet mehr als nur Visitenkarten und Website-Vorlagen zu entwerfen, denn Sie müssen mit dem schnell wachsenden Markt Schritt halten und daran arbeiten, Ihre Technik zu beherrschen.
" Perfektion ist kein Ziel; es ist eine kontinuierliche Reise . "- Brian Tracy
Video ist eine der besten Möglichkeiten, etwas zu lernen, da es eine großartige visuelle Methode ist, um die erreichten Ergebnisse sofort zu sehen. Ein gut gemachtes Video-Tutorial kann Ihnen neue Ideen geben, wie Sie etwas tun können, was Sie nicht wissen, oder großartige Tipps aus erster Hand von Profis lernen, die meiste Zeit kostenlos!
Heute möchte ich Sie auf 15 sehr hilfreiche Webdesign-Lektionen aufmerksam machen, die Sie auf YouTube finden, die von anderen Design-Enthusiasten erstellt wurden.
So erstellen Sie eine Website im Flat Design Style von DesignModo
In diesem DesignModo-Tutorial erfahren Sie, wie Sie in Photoshop mit flachen UI-Elementen eine Website erstellen. Das Video ist sehr detailliert, so dass auch Neulinge mit diesem Guide leicht eine Website erstellen können.
Erstellen Sie jetzt mit dieser Schritt-für-Schritt-Anleitung eine flache UI-Design-Style-Website! von 1stwebdesigner
Erstellen Sie ein cooles flaches Portfolio-Website-Design mit diesem Video-Handbuch. Es zeigt dem Betrachter, wie eine Website gemäß den Abschnitten erstellt wird, z. B. Kopfzeile, Dienste und Fußzeile. Außerdem können Sie einen gitterförmigen Portfolio-Block mit horizontalem Scrollen erstellen.
Shazam Website Re-Design à Flat UI Design von Aaron Linley
Dieses Video-Tutorial ist eine beschleunigte Version eines Shazam-Website-Redesigns mit flachem UI-Design. Großartig für diejenigen, die den Prozess in Aktion sehen möchten.
Photoshop Tutorials für Anfänger - Schritt für Schritt Erstellen Sie flache Login-Formular von Dropcolors Studio
Wenn Sie sich für die flache Designroute entscheiden, müssen Sie Ihre gesamte Website optimieren, um sich gegenseitig zu ergänzen. Mit diesem Schritt-für-Schritt-Leitfaden für YouTube erhalten Sie die Grundlage für die Erstellung eines einfachen Anmeldeformulars.
CSS3 Vollbild-Hintergrundbild - Dreamweaver CS6 Tutorium von tutvid
In diesem Video erfahren Sie, wie Sie mit CSS und CSS3 ein Vollbild-Hintergrundbild für Ihre Website erstellen. Ein praktischer Leitfaden, der Ihnen zwei Möglichkeiten bietet.
HTML5 Grundlagen - HTML / CSS Teil 1 von 2 von Ralph Phillips
Dies ist der erste Teil von zwei Videos über die Grundlagen von HTML. Es ist ein guter Ausgangspunkt, da es Sie durch das Wesentliche der HTML5-Sprache und die Programme führt, die Sie verwenden sollten.
Responsive Web Design Tutorial und Erklärung von LearnWebCode
Nicht sicher über responsive Webdesign, aber Juckreiz, mehr zu lernen? Dies ist eine der besten Erklärungen zu diesem Thema und auch eine kurze Anleitung zum Erstellen einer eigenen responsiven Website.
Konvertieren einer PSD in HTML & CSS - Teil 1/3 von JE Tuts
Wenn Sie erfahren möchten, wie Sie eine Photoshop-Datei in ein HTML- und CSS-Format konvertieren, dann ist dies das Video für Sie! Dies ist der erste einer Reihe von drei Videos, der Details zu Bildkomprimierungstypen enthält.
Grafikdesign Tutorial: Webdesign, kreative Seite von Shawn Barry
Das Web ist mit allen möglichen Tutorials gefüllt, um ein Webseitenlayout zu erstellen. Dies ist eine großartige Anleitung für jeden, da es praktische Tipps und Tricks enthält, die in ein hilfreiches und informatives Video eingebettet sind.
So erstellen Sie eine HTML5-Einzelseitenanwendung von Infragistics
Dies ist ein perfektes Video, das das Ein und Aus von Single Page Applications zeigt. Es umfasst Web-App, Model-View-Controller, MVVM und Knockout.js.
Wie man eine WordPress-Website macht - ERSTAUNLICH! von Tyler Moore
Dies ist eine unterhaltsame und nützliche Anleitung zum Erstellen einer einfachen Blog-Stil WordPress-Website, die auch "super mobile freundlich" ist. Die wichtigsten Prinzipien und Tricks von WordPress sind hier hervorgehoben.
Erstellen Sie eine Responsive Website mit HTML5 und CSS3 von 1stwebdesigner
Mit diesem Handbuch können Sie eine reaktionsschnelle Website von Grund auf mit HTML5 / CSS3 erstellen. Es ist ein bisschen lang, wie es für mehr als eine Stunde dauert, aber es ist sehr umfassend .
Webdesign (#Photoshop CS5) von CreativeStation
Diese beschleunigte Videostunde dauert nur 3 Minuten. Es ist ideal für diejenigen, die eine schnelle Anleitung zum Erstellen eines tollen modernen Website-Design mit flachen Stil und einem Bild-Slider in der Kopfzeile wollen.
Parallax Scrolling auf einfache Art von Kenneth von Rauch
Wie auch immer Ihre Meinung dazu ist, Parallax-Scrolling ist ein einzigartiges Werkzeug, wenn Sie auf einer Website surfen. Sehen Sie sich dieses Video-Tutorial an, um zu verstehen, wie Sie dies auf Ihrer eigenen Website mit Leichtigkeit aktivieren können.
HTML Website Design Tutorials für Anfänger von EdzJohnson
Obwohl diese Videos im Jahr 2009 erstellt wurden, sind sie immer noch nützlich, um die Grundlagen von HTML zu erlernen und Ihre allererste Website zu entwerfen. Das Set enthält 6 Video-Lektionen zu Farben, Schriftarten, Hintergründen, Bildern und Layouts, Links und Menüleisten sowie zum Online-Betrieb Ihrer Website.

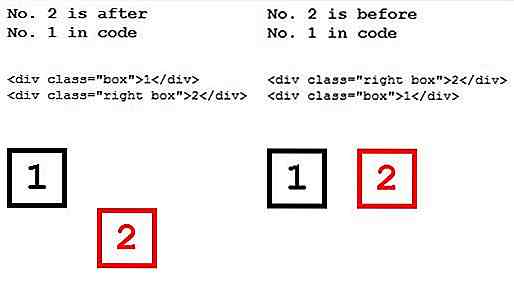
CSS-Floats in 5 Fragen erklärt
CSS "Floats" (Floating-Elemente) sind einfach zu verwenden, aber wenn sie einmal verwendet werden, kann der Effekt, den sie auf die Elemente hat, manchmal unvorhersehbar werden. Wenn Sie jemals auf die Probleme des Verschwindens von nahegelegenen Elementen oder Schwimmern gestoßen sind, die wie ein wunde Daumen hervorstoßen, machen Sie sich keine Sorgen mehr.D

Wie man anderen erlaubt, Ihre WordPress Beiträge einzubetten
Embedding ist mittlerweile zur Norm geworden, wenn es darum geht, Inhalte auf Websites zu teilen. In WordPress ist das Einbetten von Inhalten von Websites wie Youtube, Twitter und SoundCloud dank der oEmbed-API ganz einfach. Fügen Sie einfach den Link in den Post-Inhalt ein und WordPress analysiert den Link sofort und rendert ihn in ein präsentables Format.A