de.hideout-lastation.com
de.hideout-lastation.com
15 E-Mail Logo Designs für Ihre Inspiration
Die Post ist so ein fester Bestandteil unseres Lebens geworden, dass wir uns kaum daran erinnern können, wie das Leben ohne sie war. In diesen Tagen ist der Markt mit so vielen Mail-Diensten (einige unauffindbar und anonym) gesättigt, dass wir mit wirklich coolen E-Mail-Logo-Designs behandelt werden.
Obwohl die Form eines Briefumschlags als Motiv eine wichtige Rolle spielt, wie die folgenden Beispiele zeigen, gibt es noch viel Raum für Kreativität. Werfen Sie einen Blick auf diese Sammlung von 15 kreativen E-Mail-Logos, um zu sehen, wie weit die Fantasie reichen kann.
Diese anderen Logo-Design-Kollektionen könnten Ihnen auch gefallen:
- Grüne Logo-Designs
- Retro / Vintage Logo-Designs
- Vintage Typografie Logo Designs
- Symmetrische Logo-Designs
- Noble Monogram Logos
- Coole Katzen-Logos
MailFox

Flutairmail

Koalapost

Mailephant

Öffnen Sie das Mailing

Smartmail

Elektro-Mail

Fischpost

Mobile E-Mail

Postschiff

Post Ecke

Post Frosch

Kogmail

Jentlemail

vammail

Anmerkung der Redaktion: Dieser Beitrag wurde von Kalpesh Singh für Hongkiat.com geschrieben. Kalpesh ist sehr begeistert von Grafikdesign und technischem Schreiben. Er freut sich immer, seine Leidenschaft für Social Media und Grafikdesign zu teilen. Sie können ihn auf Facebook, Twitter und G + finden.
36 Image & Icon Suchmaschinen Jeder Designer sollte wissen
[17. März 2016] Update : Aufgrund der sich ändernden Natur dieses Themas wurde dieser Beitrag mit neuem Inhalt aktualisiert.Suchen Sie nach freien Stock Fotos? Sobald Sie Ihre regulären Spots ausgeschöpft haben, um qualitativ hochwertige Fotos zu finden, können Sie erneut auf Google Bilder zurückgreifen. Nun,

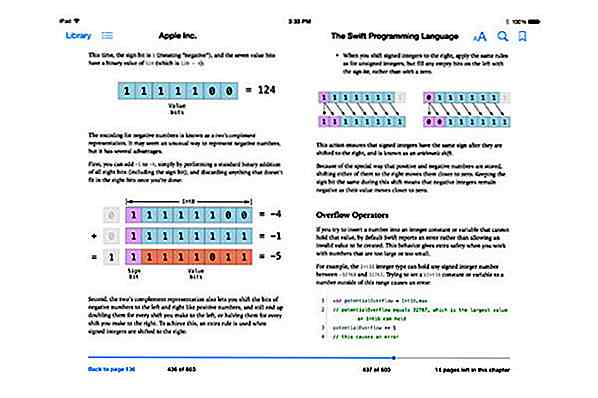
15 freie Quellen zum Erlernen der schnellen Programmiersprache
Wenn Sie sich dessen noch nicht bewusst sind, hat Apple neben dem neuen Mac OS X Yosemite eine neue Programmiersprache namens Swift auf der diesjährigen WWDC eingeführt. Swift zielt darauf ab, die in den Apple-Plattformen iOS und OS X verwendeten Codes zu vereinfachen. Trotz des neuen Namens ist Swift kompatibel mit den Wurzeln von Vorgängern wie C, Objective-C und Cocoa Touch Framework.We