de.hideout-lastation.com
de.hideout-lastation.com
15 Schöne Texteffekte, die mit CSS erstellt wurden
Schöner Text oder Typografie machen Ihr Design attraktiv. Im Webdesign hilft CSS dabei, dem Design Stil zu geben, einschließlich verschiedener Effekte in Text oder Typografie. Mit CSS können Sie Clipping verwenden und dem Text Animationen hinzufügen, um die Dinge etwas aufzupeppen.
Um das zu verdeutlichen, haben wir 15 atemberaubende und coole Texteffekte zusammengestellt, die mit CSS möglich sind (einige mit Hilfe von Javascript-Codes).
Für weitere Dinge, die Sie mit CSS tun können, besuchen Sie:
- 18 coole Dinge, die Sie nicht glauben, wurden mit CSS erstellt
- 30 jQuery Text-Effekt-Bibliotheken, die Sie wissen müssen
- Wie man Herzform mit CSS erstellt
- Animate.css - CSS3-Bibliothek zum einfachen Erstellen von Animationen
Elastischer Schlaganfall Animation
Yoksel animiert den Strich des Textes mit einem coolen Farbschema. Dieser Effekt wird mit CSS und SVG gemacht. Das Ergebnis ist großartig!
SVG-Störschub
Möchtest du Effekte machen, die wie ein kaputtes analoges Fernsehgerät aussehen? Dirk Weber hat diesen atemberaubenden Glitch-Effekt mit CSS und SVG-Filter gemacht.
Shop-Talk-Logo
Das Shop Talk Logo wird von Hugo nur mit CSS neu erstellt. Das Logo ähnelt dem Original mit der richtigen Textur.
Geschliffener Effekt
Diese Idee von Robet Messerle gibt den Messerschnitt-Effekt, der mit weniger als 70 Zeilen CSS gemacht wurde.
Eleganter Schatteneffekt
Der Long Shadow-Effekt kommt zu Text, der mit CSS erstellt wurde. Der Schöpfer, Juan Brujo hat 4 andere Effekte gemacht, aber dies ist einfach der beeindruckendste.
Foggy Text-Effekt
Andreas schafft einen genialen filmischen Nebeleffekt. Nur für Webkit-Browser anwendbar.
SVG-Textmaske
Ein Entwurf von Marco Barria zeigt einen eleganten Text-Maskierungseffekt auf einem großen Hintergrundbild.
Textanimation
Yoann hat mit dieser Textanimation einen tollen Ticker-Effekt kreiert. Beobachten Sie, wie das zweite Wort zwischen drei Wörtern wechselt.
Schlag den Boden
Dieser 3D-Effekt von ThatGuySam ist ein einfaches Spiel auf Text-Schatten, aber mit einem tollen Ergebnis.
Hintergrund Clip Text
Jintos spielte mit einem Webkit-Hintergrundclip herum, um ein Hintergrundbild in den Text einzufügen. Er machte 16 coole Kreationen mit dieser Methode.
CSS Text-FX
Moklik fügte dem Text einen gedämpften Lichteffekt hinzu und gab Ihnen intermittierende Blitze, die aus der Ferne vor Gefahren warnen.
Animiertes Signieren der Signatur
Gary Hepting erstellte eine Echtzeit-Signieranimation. Dies funktioniert, indem Sie Javascript auf den SVG-Pfad anwenden, um die Signierung zu animieren.
Bunter Glitchy 404
Kannst du das Geräusch dieser Störung hören und die Vibration in deinem Kopf fühlen? So gut ist dieser Glitch-Effekt. mistic100 mit CSS und ein bisschen Javascript gemacht.
Kosmos
Jetzt ist dies ein elegantes und inspirierendes Logo. Es ist auch geeignet für "Cosmos", weil Umlaufbahnen, verstanden?
Wird geladen
Ein cooler Ladeeffekt, der einfach das Ausblenden und Anzeigen von Buchstaben ist.

11 Mixin-Bibliotheken für Sass-Designer sollten erhalten
Wenn Sie Sass in Ihrem Entwicklungs-Workflow verwenden, wissen Sie, wie wichtig Mixins sind. Wenn Sie einige Dinge sehen, die in CSS wiederholt und mühsam geschrieben werden, können Sie mit Mixins repetitive Arbeit verhindern. Ein Mixin enthält CSS-Deklarationen, die Sie auf Ihrer Website wiederverwenden können.Es

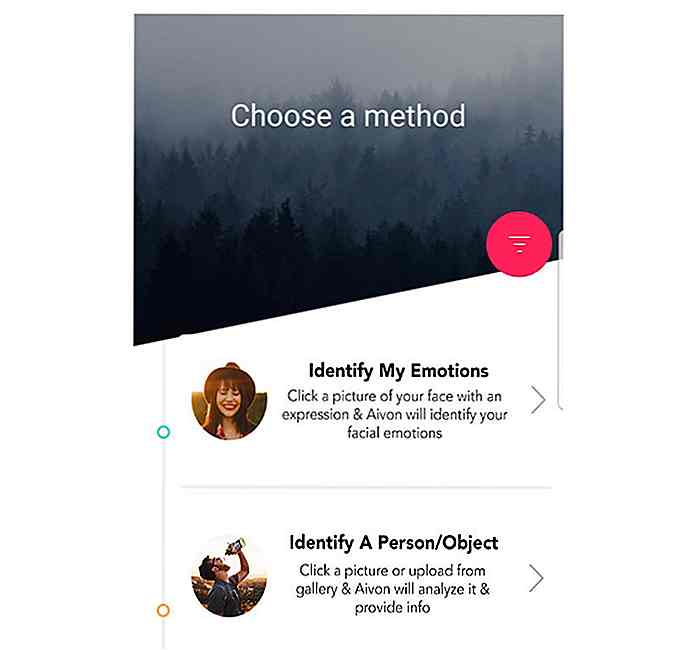
Dieser Bildanalysator verwendet AI Power, um Fotos zu identifizieren
Eine ziemlich große Anzahl von Technologieunternehmen war damit beschäftigt, ihre Systeme künstlicher Intelligenz zu trainieren , um Objekte in Bildern zu erkennen . Obwohl das Konzept so ist, beschränken sich diese Experimente streng auf webbasierte Experimente.Es scheint jedoch, dass dies nicht mehr der Fall sein kann, da eine App namens Aivon Ihnen eine KI- basierte Bildkennung direkt auf Ihrem Android-Gerät zur Verfügung stellt.Derze
![4 kreative Photoshop-Künstler, die geschickt manipulieren Landschaften [Fotos]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)