de.hideout-lastation.com
de.hideout-lastation.com
10 nützliche Github-Funktionen, die Sie kennen müssen
Github ist jetzt der Ort, an dem Programmierer und Designer zusammenarbeiten. Sie arbeiten zusammen, leisten Beiträge und beheben Fehler. Es beherbergt auch viele Open-Source-Projekte und Codes verschiedener Programmiersprachen . Darüber hinaus hat Github eine Desktop-Anwendung für Windows und OS X veröffentlicht, die es jedem ermöglicht, Github nahtlos in seinen Workflow zu integrieren.
Aber Github hat mehr zu bieten, als man sieht. Eine Reihe von Funktionen sind etwas versteckt unter der übersichtlichen Benutzeroberfläche und werden daher von vielen übersehen. Also, hier sind 10 Github-Funktionen, die Sie vielleicht nicht kennen .
1. Ziehen Sie den Quellcode und legen Sie ihn ab
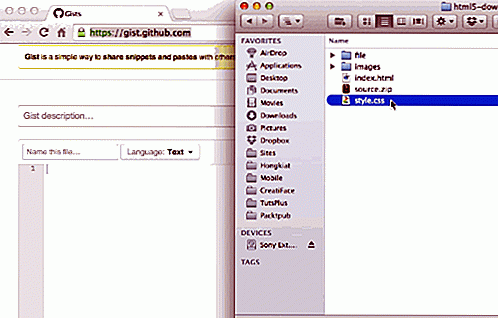
Gist ist Githubs eigene Einrichtung, mit der Sie Code-Snippets hosten können. Sie können auch eine große Anzahl von Code-Snippets einer Vielzahl von Sprachen durchsuchen und finden . Die Verwendung von Gist ist ausgesprochen einfach und sollte intuitiv sein. Aber wussten Sie, dass Sie Codes direkt aus Dateien hinzufügen können ? Ziehen Sie einfach die Dateien auf den Gist, die Codes in den Dateien werden sofort kopiert. Es ist schnell und spart Ihnen viel Zeit!
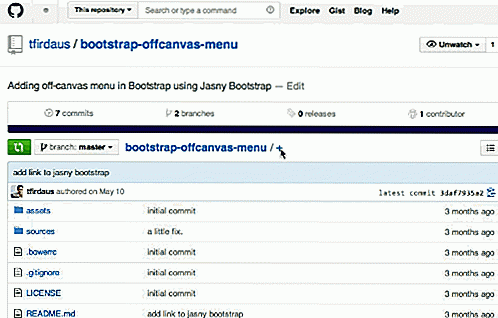
 2. Erstellen eines Ordners über das Webinterface
2. Erstellen eines Ordners über das Webinterface Während viele von uns Github-Repositories über die kostenlose Github-App verwalten, hat Github auch das erstellt, was sie WebFlow nennen. Es ermöglicht uns, Repositories über die Webschnittstelle von Github zu verwalten .
Und so erstellen Sie neue Ordner oder Dateien direkt in Github . Beenden Sie jede neue Eingabe mit einem /, um einen neuen Ordner zu erstellen. Oder geben Sie eine Dateierweiterung an und klicken Sie auf Neue Datei übergeben, um eine neue Datei zu erstellen.
 3. Verwenden von Git URL Shortener
3. Verwenden von Git URL Shortener Heutzutage teilen Leute gerne Dinge von ihren Fotos, Status und Neuigkeiten in Twitter. Wenn Sie ein Github-Benutzer sind, möchten Sie möglicherweise auch Ihr Github-Repository freigeben. Dennoch ist die Repository-URL manchmal zu lang, um in Twitter geteilt zu werden, die nur 140 Zeichen akzeptiert.
Natürlich gibt es viele Optionen, um die URL wie Bit.ly und Goo.gl zu kürzen, aber warum nicht in Erwägung ziehen, Githubs eigene Einrichtung Git.io zu benutzen? Git.io wird die URL Ihres Github-Repositorys verkürzen. Es gibt auch die Befehlszeilenschnittstelle für Git.io, um die URL über Terminal mit dem Befehl gitio zu verkürzen.
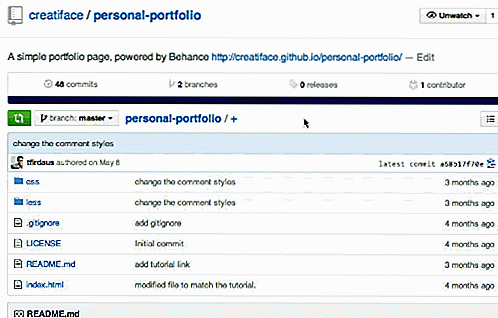
 4. Dateifinder
4. Dateifinder Neben dem Erstellen neuer Dateien können Sie auch schnell durch die Dateien in jedem Repository navigieren . Diese Funktion ist nicht sichtbar, da es sich um eine Tastenkombination handelt .
Drücke die T-Taste, um den Dateifinder zu aktivieren. Drücken Sie die Taste ↑ und ↑, um die Dateien nach oben oder unten zu springen. Oder geben Sie den Dateinamen ein, um eine bestimmte Datei auszuwählen, an die Sie bereits denken.
 5. Verwenden von Github Emoji
5. Verwenden von Github Emoji Emojis oder Emoticons sind winzige Symbole, die einen Ausdruck (meist in Form von Gesichtern) darstellen. In Facebook und Twitter drücken Menschen ihre Gefühle oft mit Emojis aus .
Eigentlich können Sie Emojis auch in Github zeigen . Finde alle Emoji-Zeichen und -Codes im Emoji-Spickzettel. Die Emojis können in der Datei README.md des Repositorys, im Wiki und im Thread "Issues" hinzugefügt werden.
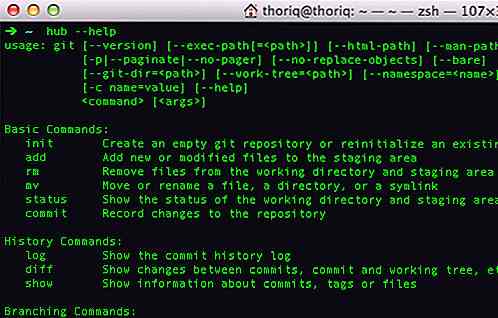
 6. Verwenden der Github-Befehlszeilenschnittstelle
6. Verwenden der Github-Befehlszeilenschnittstelle Während die meisten Leute gerne mit einer GUI arbeiten, gibt es immer noch einige, die CLI (Command Line Interface) bevorzugen. Hier kommt Github CLI ins Spiel. Github CLI wird mit hub initiiert. Es bringt zusätzliche Befehle, die zusammen mit den git Befehlen verwendet werden können. Die vollständige Liste der Funktionen finden Sie auf der Hub-Repository-Seite.
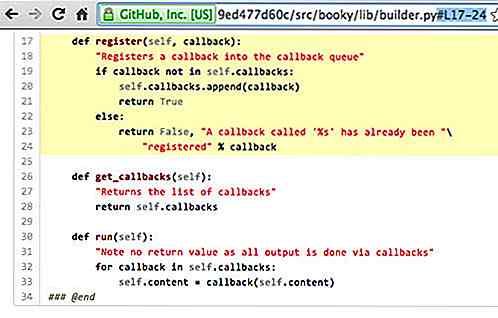
 7. Verbindungslinien
7. Verbindungslinien Manchmal möchten Sie möglicherweise bestimmte Zeilen innerhalb der Datei Ihres Repositorys freigeben und darauf hinweisen . Github ermöglicht dies, indem Sie #L gefolgt von der Zeilennummer am Ende der Datei-URL hinzufügen (sehen Sie sich das Beispiel unten an).
Sie können auch einen #L auswählen, indem Sie die Start- und #L Parameter #L . Das #L10-15 wählt als Beispiel die Zeile 10 bis 15.
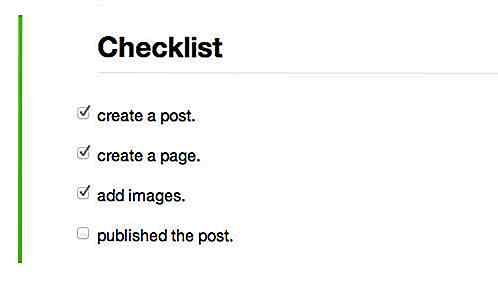
 8. Aufgaben Checkliste
8. Aufgaben Checkliste Github erweitert Markdown, um seinen eigenen Bedarf zu decken . Jetzt können Sie eine Liste von Kontrollkästchen in Github mit - [ ] oder - [x] hinzufügen, um ein markiertes Objekt zu bezeichnen. Beachten Sie, dass das Kontrollkästchen nur in einem Listenelement angezeigt wird. das Zeichen [ ] muss mit einem Strichzeichen ‐ eingeleitet werden. Hier ist ein Beispiel:
- [x] Erstelle einen Beitrag. - [x] Erstelle eine Seite. - [x] Bilder hinzufügen. - [] veröffentlichte den Beitrag.
Dieser Code wird zu:
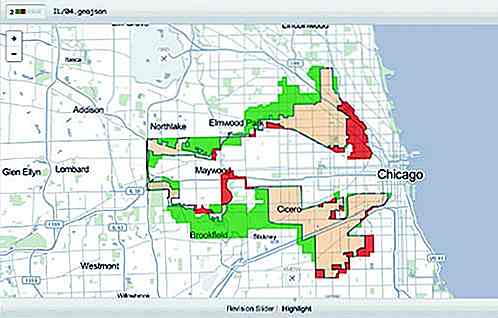
 9. Map-, CSV- und 3D-Rendering
9. Map-, CSV- und 3D-Rendering Gihub unterstützt CSV. Wenn Sie eine CSV-Datei einschließen, rendert Github Ihre CSV-Datei in ein interaktives Tabellendatenformat . Es erlaubt Ihnen sogar, es zu durchsuchen. Neben CSV wird Github Map auch automatisch mit dem GeoJSON-Format und 3D mit der STL-Erweiterung rendern.
 10. Holen Sie Octodex
10. Holen Sie Octodex Wissen Sie nicht, dass Github eine Vielzahl von Versionen seines Maskottchens Octocat hat ? Google hat sein Doodle, während Github Octodex hat. Octodex ist eine Sammlung von kreativen alternativen Versionen von Octocat. Dort finden Sie Labtocat, Femalecodertocat, Octoliberty, Spidertocat, Megacat und eine Menge anderer cooler Octocats. Sie können Octodex als Ihren persönlichen Avatar verwenden. Weitere Informationen zur Verwendung von Octodex finden Sie auf der FAQ-Seite. (Bildquelle: Octodex)


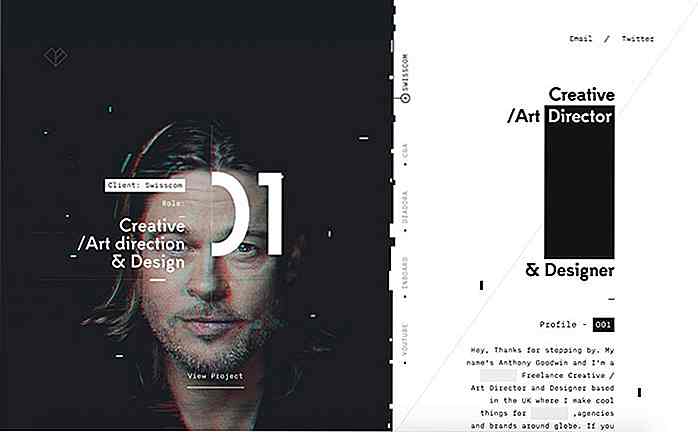
Schaufenster von schönen Websites mit Glitch-Effekten
Bilder und Videos mit Glitch sind in letzter Zeit zu einem der heißesten Trends im Webdesign geworden. Nur ein paar Zeilen Code können Ihnen einen interaktiven Effekt geben, der der Kreativität Ihres Webdesigns viel hinzufügt und Ihrem Leben eine langweilige Benutzeroberfläche geben kann.In diesem Beitrag haben wir Websites zusammengestellt, die einen künstlerischen Eindruck von fehlerhaften Videos und Bildern geben, um auf verschiedene Weise Glitch-Effekte zu erzeugen . Sehe

Erstellen Sie Fun Animated Radio Buttons mit Radiobox.css
Die Standard-HTML5-Optionsfelder sind ziemlich langweilig. Es gibt Möglichkeiten, sie mit CSS3 anzupassen, aber die meisten Techniken konzentrieren sich nur auf Looks .Radiobox.css konzentriert sich auf Aussehen und Stil und fügt benutzerdefinierte CSS3-Animationen zu Radioeingaben hinzu.Diese Bibliothek ist völlig kostenlos und Open Source, verfügbar auf GitHub zum Download. Mi