de.hideout-lastation.com
de.hideout-lastation.com
10 einfache und intelligente CSS-Snippets
CSS ist die zugrunde liegende Sprache, die Websites ihr Aussehen gibt. Obwohl CSS eine einfache Sprache ist und leicht zu erlernen ist, kann es in einigen Fällen schwierig sein, sie zu nutzen. Nichts zu befürchten, es gibt Workarounds, die Sie online finden können, und hier sind nur 10 handliche, die Sie verwenden können.
Wenn Sie lange Texte umbrechen, die Breite Ihrer Tabellenspalten automatisch anpassen oder einen einfachen Ladezustand ohne die Verwendung von Gifs erstellen möchten, haben wir die zu liefernden Snippets und vieles mehr.
1. Vertikale Ausrichtung Alles
Wenn Sie mit CSS arbeiten, stört Sie das: Wie richte ich Text oder ein Element vertikal am Container aus? Jetzt, mit der Verwendung von CSS3-Transformationen, können wir dieses Problem eleganter angehen, so:
.verticalcenter {Position: relativ; oben: 50%; -webkit-transform: translateY (-50%); -o-transform: translateY (-50%); transform: translateY (-50%); } Mit dieser Technik wird alles - von einer einzelnen Textzeile, einer Reihe von Absätzen oder einer Box - vertikal ausgerichtet. Was die Browser-Unterstützung betrifft, funktioniert CSS3 Transform in Chrome 4, Opera 10, Safari 3, Firefox 3 und Internet Explorer 9.
2. Strecken Sie ein Element auf die volle Fensterhöhe
In bestimmten Szenarien möchten Sie möglicherweise ein Element auf die gesamte Fensterhöhe ausdehnen. Bei der Größenanpassung von Basiselementen wird die Größe nur bis zur Containergröße angepasst. Um also ein Element die Höhe der gesamten Fensterhöhe zu überbrücken, müssen wir das oberste Element überspannen: html und body .
html, Körper {Höhe: 100%; } Dann wenden Sie 100% Höhe auf jedes Element an, so:
div {Höhe: 100%; } 3. Anwenden verschiedener Stile basierend auf dem Dateiformat
Manchmal können Sie mehrere Links haben, die Sie anders aussehen lassen wollen, um leichter zu wissen, wo der Link hingeht. Dieser Ausschnitt enthält ein Symbol vor dem Linktext und verschiedene Symbole oder Bilder für verschiedene Arten von Quellen, in diesem Beispiel ein externer Link.
a [href ^ = "http: //"] {padding-right: 20px; Hintergrund: url (external.gif) no-repeat Mitte rechts; } / * E-Mails * / a [href ^ = "mailto:"] {padding-right: 20px; Hintergrund: url (email.png) nicht wiederholen Mitte rechts; } / * pdfs * / a [href $ = ". pdf"] {padding-right: 20px; Hintergrund: URL (pdf.png) nicht wiederholbar Mitte rechts; } So sieht es aus.
4. Cross-Browser-Bild Graustufen
Graustufen können Ihrer Website einen tieferen Ton verleihen, wodurch sie edler und manchmal minimalistischer wirkt. Hier fügen wir einen Graustufenfilter zu einem Bild mit SVG hinzu. Hier sehen Sie, wie wir Graustufen anwenden:
Und um diesen Cross-Browser zu liefern, verwenden wir die Eigenschaft filter folgt:
img {Filter: URL (filters.svg # Graustufen); / * Firefox 3.5+ * / Filter: grau; / * IE6-9 * / -Webkit-Filter: Graustufen (1); / * Google Chrome, Safari 6+ und Opera 15+ * /} 5. Einen Hintergrund mit Farbverlauf animieren
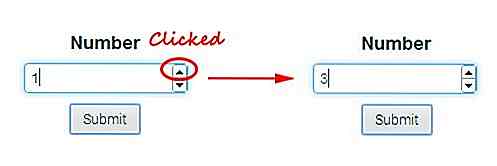
Eine der verlockendsten Funktionen in CSS ist die Möglichkeit, Animationseffekte hinzuzufügen. Sie können Hintergrundfarbe, Deckkraft, Größe, aber leider nicht für Farbverlauf animieren. Derzeit können Sie den Hintergrund mit Farbverlauf nicht animieren, aber dieser Ausschnitt könnte hilfreich sein. Es verschiebt die Hintergrundposition, damit es so aussieht, als würde es animieren.
Schaltfläche {background-image: linear-gradient (# 5187c4, # 1c2f45); Hintergrundgröße: auto 200%; Hintergrundposition: 0 100%; Übergang: Hintergrund-Position 0.5s; } button: hover {Hintergrund-Position: 0 0; } Hier ist eine Demo, um Ihnen zu zeigen, was es macht.
6. CSS-Tabellenspalte Autowidth
Besonders bei der Anpassung der Spaltenbreiten sind Tabellen ein Problem. Es gibt jedoch eine Verknüpfung, die Sie verwenden können. Fügen Sie white-space: nowrap im td Element hinzu, um den Textumbruch einfach zu korrigieren.
td {Leerzeichen: nowrap; } Schauen Sie sich die Demo an, um das Ergebnis zu vergleichen.
7. Box Shadow nur auf einer oder zwei Seiten anzeigen
Wenn Sie Box-Schatten haben wollen, versuchen Sie diesen Trick, der Ihnen Box-Schatten auf beiden Seiten einer Box geben kann. Definieren Sie dazu zunächst eine Box mit einer bestimmten Breite und Höhe. Geben Sie einen Schatten mit :after Pseudo-Element und spielen Sie herum, um die richtige Positionierung zu erhalten. Dies ist der Code, um einen bottom-only Schatten zu erstellen:
.box-shadow {Hintergrundfarbe: # FF8020; Breite: 160px; Höhe: 90px; Rand oben: -45px; Rand links: -80px; Position: absolut; oben: 50%; links: 50%; } .box-shadow: nach {content: ""; Breite: 150px; Höhe: 1px; Rand oben: 88px; Rand links: -75px; Bildschirmsperre; Position: absolut; links: 50%; Z-Index: -1; -webkit-box-shadow: 0px 0px 8px 2px # 000000; -moz-box-shadow: 0px 0px 8px 2px # 000000; Box-Schatten: 0px 0px 8px 2px # 000000; } Dies ist die Demo:
8. Verpacken von Langtextkontext
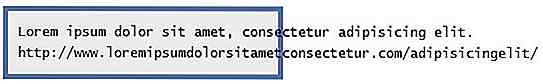
Wenn Sie auf ein Wort stoßen, das länger ist als der Container selbst, ist dieser Trick hilfreich für Sie. Standardmäßig wird der Text unabhängig von der Breite des Containers horizontal gefüllt:

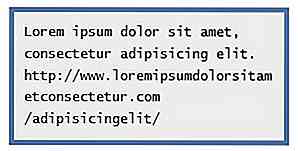
Mit einfachem CSS-Code kann der Text die Breite des Containers anpassen.
pre {Leerraum: Vorzeile; Wortumbruch: Bruchwort; } So sieht es jetzt aus:

9. Den unscharfen Text machen
Möchten Sie den Text unscharf machen? Was wir tun können, ist, die Farbe transparent zu machen, um so einen Textschatten hinzuzufügen.
.blurry-text {Farbe: transparent; Text-Schatten: 0 0 5px rgba (0, 0, 0, 0, 5); } Und voila, du hast dir einen verschwommenen Text geholt.
10. Animieren von Ellipsen mit CSS-Animation
Diese Snippets helfen Ihnen dabei, eine Animation namens Ellipse zu erstellen, die nützlich ist, um einfache Ladezustände anstelle eines Gif-Bildes zu erstellen.
.loading: after {Überlauf: versteckt; Anzeige: Inline-Block; vertikal ausrichten: unten; Animation: Ellipse 2s unendlich; Inhalt: "\ 2026"; / * ASCII-Code für das Ellipsenzeichen * /} @keyframes Ellipse {von {width: 2px; } bis {Breite: 15px; }} Lass uns die Demo sehen.
Spiele mit den Snippets und experimentiere mit dem, was du damit noch machen kannst.

Writers: 10 Subreddits, zum der Schreiben-Tipps zu finden, die du benötigst
Wie Maya Angelou sagte: "Es gibt keine größere Qual, als eine unerzählte Geschichte in dir zu tragen." Ich bin sicher, dass jeder, der dies liest, Pläne zum Schreiben hatte, sei es eine Geschichte von persönlichen Heldentaten, fantastischen Träumen oder Lebenserfahrungen Die meisten von uns werden durch mangelnde Schreiberfahrung und das Fehlen einer allgemeinen Vorstellung davon, wie das Schreiben tatsächlich funktioniert, zurückgehalten.Abgeseh

Ein Leitfaden für bessere Google-Suchtechniken
Das Internet ist so voller Informationen, dass es fast unmöglich ist, seine Grenzen zu überprüfen. Deshalb wurden Suchmaschinen entwickelt, um eine suchfähige Datenbank des Web-Inhalts zu erhalten . Menschen verwenden die Verwendung von Suchmaschinen, um nach Informationen im Internet zu suchen.Inmitten aller Suchmaschinen liegt Google, die beliebteste und mächtigste Suchmaschine. Sie