de.hideout-lastation.com
de.hideout-lastation.com
10 nützlichsten Atom-Pakete für Web-Entwickler
Hast du Atom probiert? Obwohl es ziemlich neu ist, haben sich viele in Atom verliebt, einen Texteditor von GitHub, der viele Vorteile bietet und vor allem kostenlos ist. Atom verfügt über einige integrierte Pakete, z. B. Integration mit Git und Tree-View. Für die Zwecke der Entwicklung werden Sie jedoch auf jeden Fall andere Pakete benötigen.
In diesem Beitrag haben wir ein paar Pakete ausgewählt, die ein Webentwickler haben muss. Einige sind großartig, um Ihren unordentlichen Code zu organisieren, andere helfen Ihnen, besseren Zugriff auf Ihre Dateien zu haben, ohne Atom zu verlassen. Hier sind Ihre 10 unverzichtbaren Atom-Pakete.
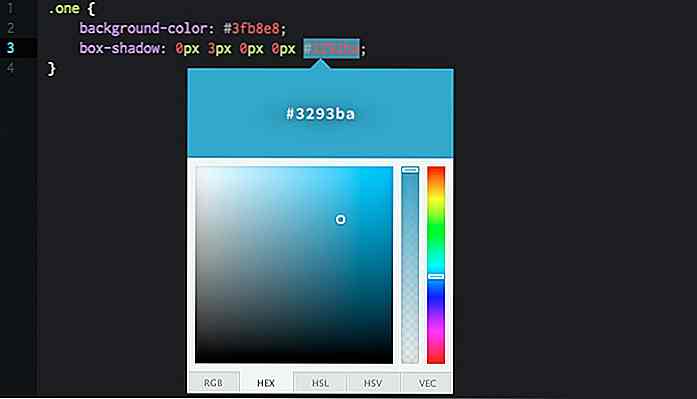
Farbwähler
Wie der Name schon sagt, können Sie mit diesem Paket Farben auswählen und es ist so einfach wie mit der rechten Maustaste und wählen Sie "Color Picker". Alternativ kann dies durch Drücken von CMD / STRG + SHIFT + C erfolgen. Die Farbauswahl funktioniert, wenn sich der Cursor auf dem Text in CSS / SASS / LESS-Dateien befindet, die eines der folgenden Farbformate enthalten: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 und VEC4 oder Farbvariable an SASS oder weniger. Es hat auch die Fähigkeit, zwischen den Formaten zu konvertieren.
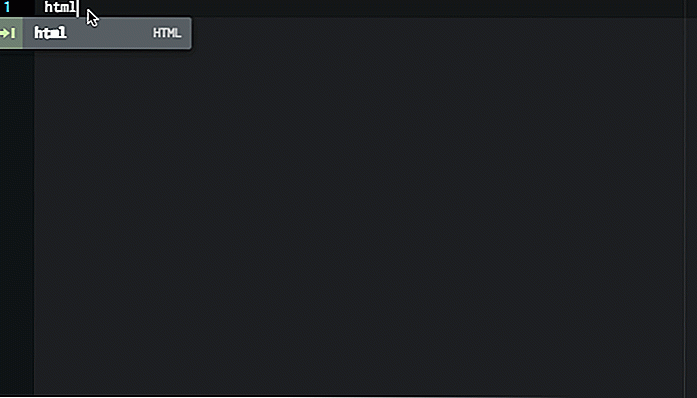
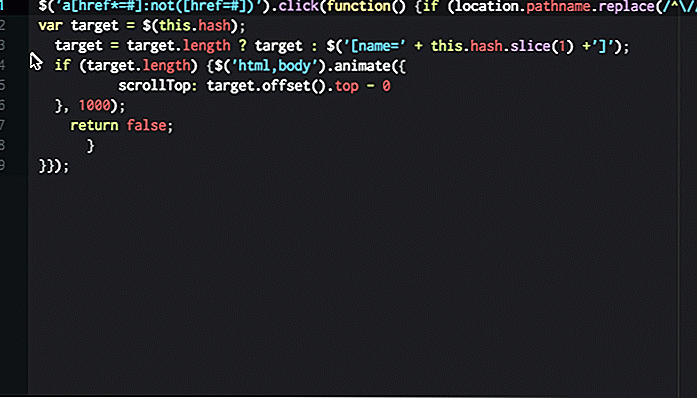
 Emmet
Emmet Emmet scheint ein Plugin zu sein, das Sie installieren müssen, unabhängig von der Umgebung Ihres Texteditors. Die Hauptfunktionen von Emmet, wie das Erweitern von Abkürzungen und das Umbrechen von Abkürzungen, ermöglichen es Ihnen, schnell zu arbeiten, wenn Sie HTML-, CSS-, Sass / SCSS- und LESS-Syntaxen schreiben. p>a.mylink Sie beispielsweise in HTML p>a.mylink und tippen p>a.mylink dann auf TAB, um ein vollständiges HTML-Tag zu erhalten . Der Spickzettel hilft dir, Emmets Abkürzungssyntax schnell zu lernen.
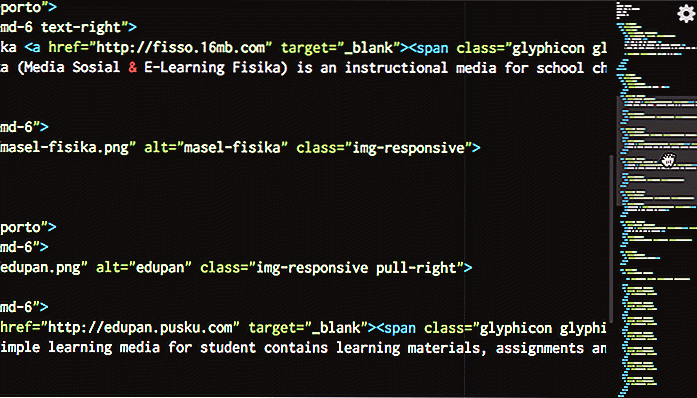
 Minimap
Minimap Wenn Sie an Sublime Text gewöhnt sind, kennen Sie vielleicht die Mini-Vorschau im rechten Seitenfenster. Diese Funktion ist nützlich, um schnell durch Quellcodes zu scrollen, die zu lang für die Fensterhöhe sind. Mit Minimap bekommst du das für Atom. Sie können sogar die Position so einstellen, dass sie sich links oder rechts befindet, Code-Highlights ein- und ausschalten und vieles mehr. Minimap kommt sogar mit einigen Plugins, um seine Funktionalität zu erweitern, wie zum Beispiel Textmarker.
 Verschönern
Verschönern Verschönern wird Ihren unordentlichen Code besser und lesbarer machen. Es unterstützt Programmiersprachen wie HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, Typoskript und SQL. Nach der Installation dieses Pakets, um es auszuführen, klicken Sie einfach mit der rechten Maustaste und wählen Sie "Inhalt des Editors verschönern" oder über Packages > Atom Beautify > Beautify .
 Atom Linter
Atom Linter Atom Linter ist ein "Haus" von Linting-Plugins für die wichtigsten Sprachen und bietet die Top-Level-API für Linters. Es gibt verfügbare Linters für JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. In einer Sprache gibt es mehrere Plugins, wie JSHint, JSCS und JSXHint für JavaScript.
Nach der Installation dieses Hauptpakets müssen Sie den spezifischen linter für die Sprache installieren, an der Sie arbeiten, zum Beispiel wenn Sie JavaScript verwenden und JSHint für linter wählen. Dann können Sie es installieren, indem Sie $ apm install linter-jshint im Terminal $ apm install linter-jshint .
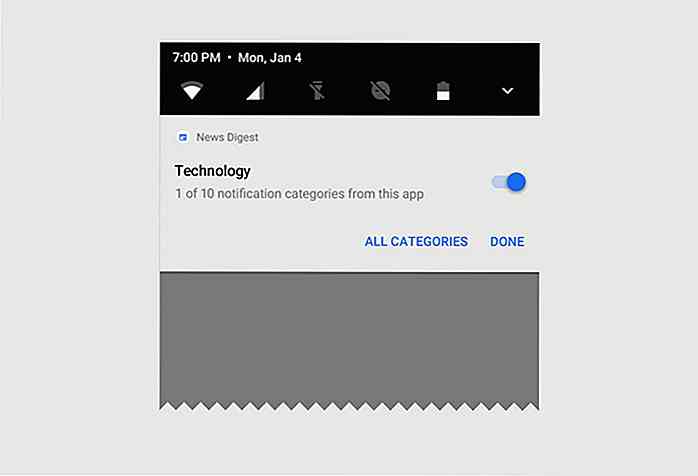
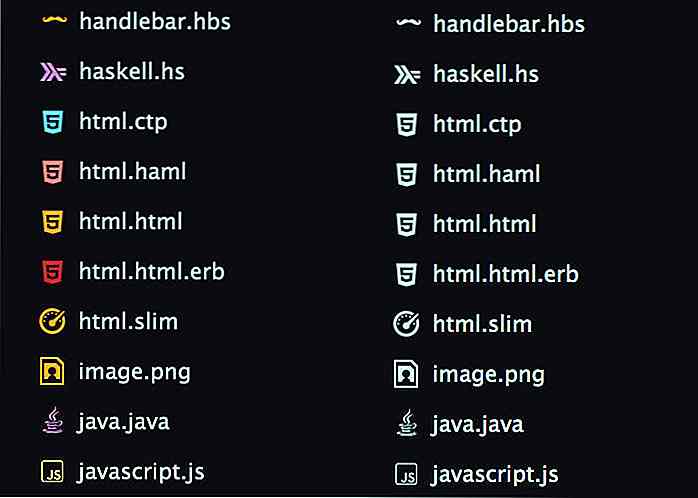
Dateisymbole
Dateisymbole fügen einem Dateinamen basierend auf dem entsprechenden Dateityp Symbole hinzu. Es werden visuelle Verbesserungen hinzugefügt, wenn Sie eine Datei auf der Registerkarte oder in der Strukturansicht öffnen. Die Dateisymbole sind anpassbar: Sie können Ihr eigenes Symbol hinzufügen und die Farbe über die LESS-Dateien im Verzeichnis packages/file-icons/styles ändern. Das Standardsymbol ist in 8 Farben und 3 Varianten (hell, mittel und dunkel) erhältlich.
 JavaScript-Snippets
JavaScript-Snippets Mit JavaScript Snippets können Sie schnell einen Teil des JS-Quellcodes schreiben. Mit definierter Abkürzung müssen Sie den Code nicht Wort für Wort schreiben, console.log zum Beispiel einfach cl console.log, um console.log und gi für getElementById zu getElementById . Diese Funktionalität ähnelt Emmet, läuft jedoch mit JavaScript-Code. Dieses Atom-Paket bietet viele der JavaScript-Syntax wie die Funktion, die Konsole und die Schleife.
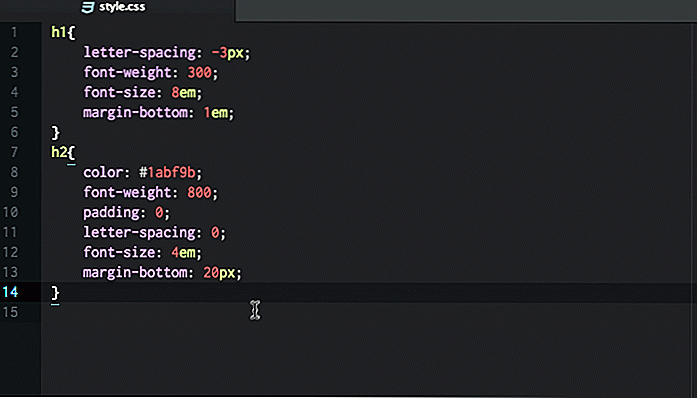
 CSS-Kamm
CSS-Kamm Mit CSS Comb wird Ihr Stylesheet-Code konsistent formatiert und sieht ordentlich und schön aus. Sie können vorgefertigte Sortierpräferenzen verwenden, die auf Yandex, Zen oder CSSCOMB selbst basieren, oder Sie können sogar Ihre eigenen Präferenzen verwenden, um Sortierregeln zu erstellen. Nach der Installation dieses Pakets kann der Sortierauftrag durch Drücken von STRG + ALT + C oder über das Kontextmenü über Packages > CSS comb > Comb .
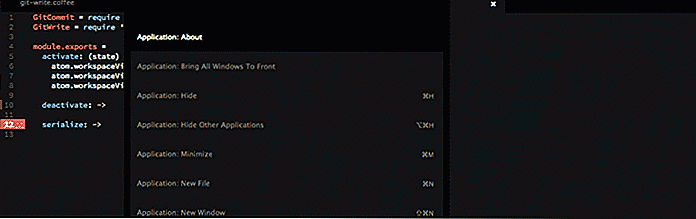
 Git Plus
Git Plus Mit Git Plus können Sie mit Git arbeiten, ohne den Atom-Editor zu verlassen. Innerhalb des Editors können Sie einen Git Commit, Checkout, Push / Pull, Diff und andere Git Befehle machen. Sie müssen Ihren user.name und user.email in Ihrer git-Konfigurationsdatei user.email, damit alle Funktionen funktionieren. Um auf den Befehl git zuzugreifen, öffnen Sie die Palette mit CMD + SHIFT + H oder wählen Sie Package > Git Plus .
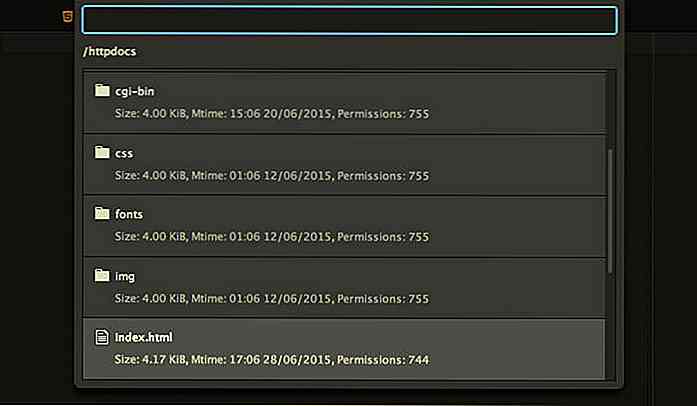
 Fernbearbeitung
Fernbearbeitung Remote Edit hilft Ihnen, Ihre Remote-Dateien zu sehen und zu bearbeiten, ohne den Editor zu verlassen oder andere ftp-Anwendungen zu verwenden. Um zu beginnen, erstellen Sie zunächst einen neuen Host, fügen Sie dann über das Menü Packages > Remote Edit > Add New Host hinzufügen hinzu und fügen Sie Ihre Anmeldeinformationen ein. Jetzt können Sie zu Ihren Remote-Dateien navigieren, mit STRG + ALT + B den registrierten Host durchsuchen und die Dateien anzeigen.


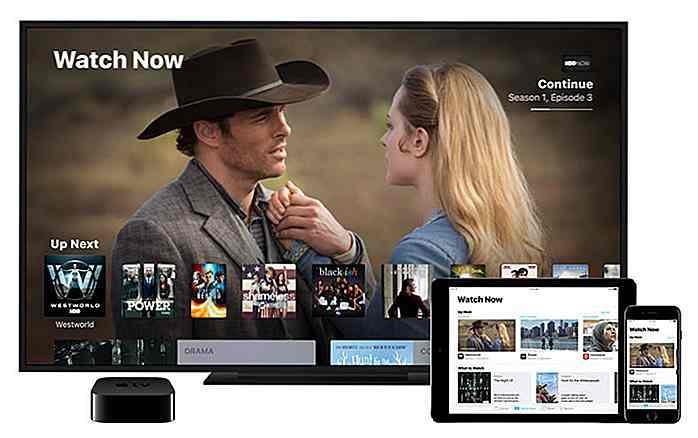
Apple iOS 10.2 kommt mit Hunderten von neuen Emojis und mehr
Besitzer von iOS-Geräten freuen sich, dass Apple das iOS 10.2-Update veröffentlicht hat . Neben den üblichen Bugfixes und Verbesserungen begrüßt iOS 10.2 die Nutzer mit der neuen TV-App, die erst kürzlich beim MacBook Pro zum Vorschein kam.Mit der neuen TV-App können Nutzer Sendungen und Filme über alle abonnierten Media-Streaming-Dienste verfolgen - vorausgesetzt, der Service unterstützt die App natürlich. Single S

Google Trips & 9 Alternative Reise-Apps für Avid-Reisende
Google hat Google Trips veröffentlicht, eine App, mit der Sie mehr sehen, weniger planen möchten. Die App zielt darauf ab, die Planung viel bequemer, stressfreier und stressfreier zu machen. Wenn es zu gut klingt um wahr zu sein, hast du recht. Die gute Nachricht ist, dass wir langsam, aber sicher mit den Reiseplaner-Apps ankommen .F


![So erstellen Sie die perfekte E-Mail-Newsletter-Kampagne [Infografik]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)