de.hideout-lastation.com
de.hideout-lastation.com
10 Flat CMS zum Einrichten von Lightweight Websites - Best of
Traditionelle Content-Management-Systeme (CMS) wie WordPress oder Joomla sind großartig, aber wenn Sie eine kleine Website oder einen persönlichen Blog erstellen, brauchen Sie wahrscheinlich nicht die reichhaltigen Funktionalitäten, die angeboten werden. Was Sie brauchen, ist eine einfachere, elegantere und leichtere Lösung - was Sie brauchen, ist ein flaches CMS.
Der auffälligste Unterschied, den Sie in einem flachen CMS sehen werden, ist, dass es keine Datenbank benötigt. Ein flaches CMS speichert jegliche Website-Daten oder Inhalte nur in Dateien und Ordnern. Ohne Abfragen, um Inhalte aus der Datenbank abzurufen, genießen Sie das schnelle Laden Ihrer Website. Sie können den mühsamen Installationsprozess auch überspringen; einfach Dateien auf den Server hochladen und die Website ist fertig.
Wenn Sie CMS versuchen möchten, hier sind 10, mit denen Sie beginnen können. Fast alle von ihnen verfügen über einen Markdown-Editor, der Ihre .md Dateien in Webseiten rendern kann. Einige von ihnen verfügen auch über einen visuellen Editor mit WYSIWYG-Funktionen sowie Benutzer- und Rollenverwaltung.
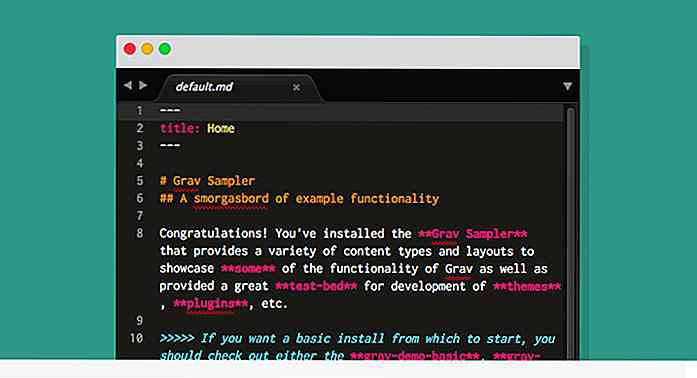
1. Grav
Grav liest die im Ordner user/pages/ hochgeladenen Markdown-Dateien und rendert sie als Seiten. Wenn Sie schnell in das System einsteigen möchten, gibt es Skeletonsites, mit denen Sie Ihr Projekt starten können.
Grav verwendet die Twig-Vorlagen-Engine zum Erstellen von Designs. Sie können Ihre eigenen Themen erstellen, da es sehr einfach ist, oder Sie können eines der 20 fertigen Themen verwenden. Grav hat auch viele Plugins, um Ihrer Site zusätzliche Funktionen hinzuzufügen. Zur einfachen Installation können Sie den Grav Package Manager verwenden.
 2. Pico
2. Pico Mit Pico können Sie Webseiten einfach und blitzschnell erstellen. Sie erstellen Inhalt in .md-Dateien und laden ihn dann in den Inhaltsordner des Installationsverzeichnisses hoch. Diese Datei wird zu einer zugänglichen Seite auf Ihrer Website.
Sie können Ihr Design mit der Twig-Vorlagen-Engine erstellen. Es gibt auch Plugins für Paginierung, Slider, Meta-Tag und andere, um die Funktionalität Ihrer Website zu erweitern.
 3. Dropplets
3. Dropplets Dropplets ist ein einfaches CMS für einfaches Bloggen, ohne Datenbank und einfache Installation in Sekunden, um auf jedem Server zu laufen. Es verfügt über eine Administratorseite zum Festlegen von Site-Einstellungen, jedoch nicht zum Bearbeiten von Inhalten. Um Inhalte zu erstellen, schreibe deinen Beitrag im Markdown-Format und lade ihn über das Dashboard auf den Server hoch, indem du auf " Öffentlich" oder " Beiträge aktualisieren" klickst .
Dropplets kommt mit einer kostenlosen Vorlage, aber wenn Sie mehr wollen, können Sie Premium-Vorlage über das Dashboard kaufen. Wenn Sie Designer sind und es vorziehen, ein eigenes Thema zu erstellen, gibt es keine spezielle Vorlagen-Engine. Verwenden Sie nur normales PHP.
 4. Kirby
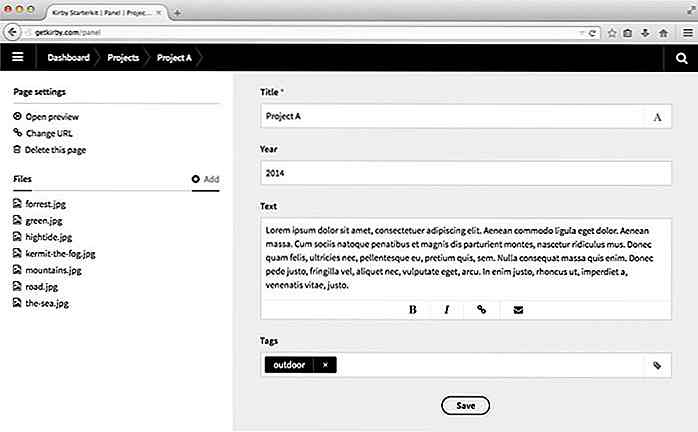
4. Kirby Mein Lieblings-Flat-File-CMS, Kirby hat umfassende Funktionen, ist aber kinderleicht zu bedienen. Obwohl Sie den Inhalt wie bei anderen flachen CMS manuell hinzufügen können, gibt es auch eine Weboberfläche namens Kirby Panel, mit der Sie Ihre Inhalte als Seite, Blog oder Galerie veröffentlichen und die Benutzer und Rollen verwalten können.
Mit Kirby können Sie standardmäßig Inhalte im Markdown-Format schreiben, aber es gibt visuelle Markdown-Editor-Plugins, die das Schreiben zum Spaß machen. Sie können weitere Plug-ins durchsuchen, um Ihr Web leistungsfähiger und beeindruckender zu machen.
 5. Automad
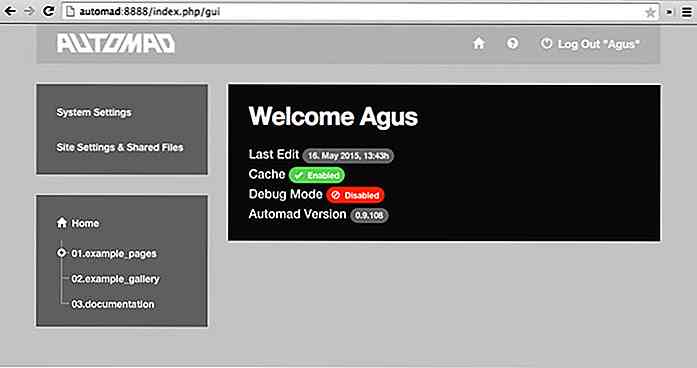
5. Automad Automad ist ein dateibasiertes CMS, das ohne Abhängigkeit von einer Datenbank ausgeführt werden kann. Sie können Inhalte hinzufügen, die textbasiert im .txt Format gespeichert und in den .txt hochgeladen wurden. Wenn Sie kein Fan von Codierung sind, können Sie statt dessen einfach die Web-Benutzeroberfläche verwenden, um Inhalte und Galerien hinzuzufügen.
Automad verwendet eine eigene Vorlagen-Engine, um Designs zu erstellen, und es ist einfach zu verwenden, da sie Toolbox-Funktionen zum Generieren der Elemente auf einer Seite bereitstellen.
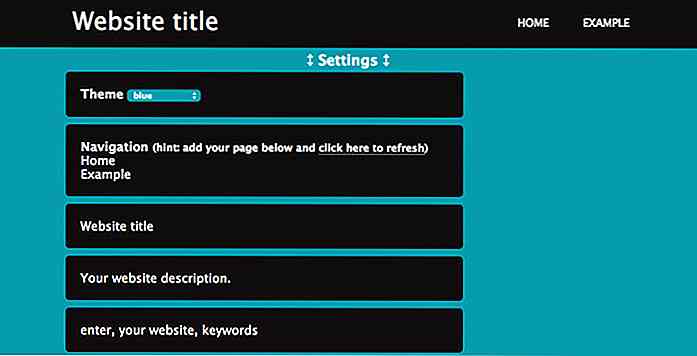
 6. gp | Einfach
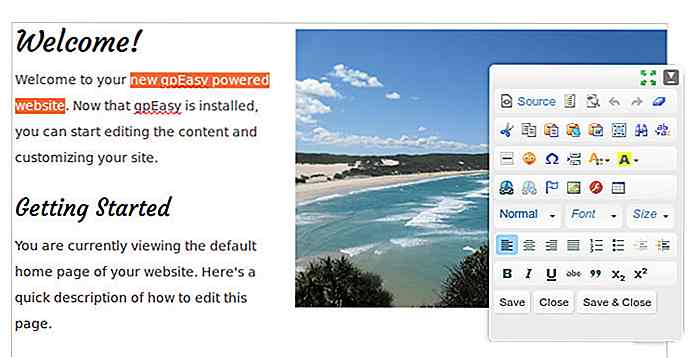
6. gp | Einfach gpEasy ist ein schnelles und einfach zu verwendendes Flat-File CMS mit vielen Funktionen. Die Installation ist einfach, folgen Sie einfach diesen wenigen Schritten, um Ihre Seite fertig zu machen. GpEasy ist mit einem WYSIWYG-Editor zum einfachen Hinzufügen und Formatieren von Inhalten ausgestattet. Es verfügt außerdem über einen Dateimanager, mit dem Sie Ihre Mediendatei oder Ihren Ordner einfach verwalten können.
In Ihrem Beitrag können Sie Bilder und andere Dateitypen, z. B. PDF, einfügen. Das Beste daran ist, dass gpEasy Dutzende von Themen und Plugins bietet, mehr als das, was das andere CMS zu bieten hat.
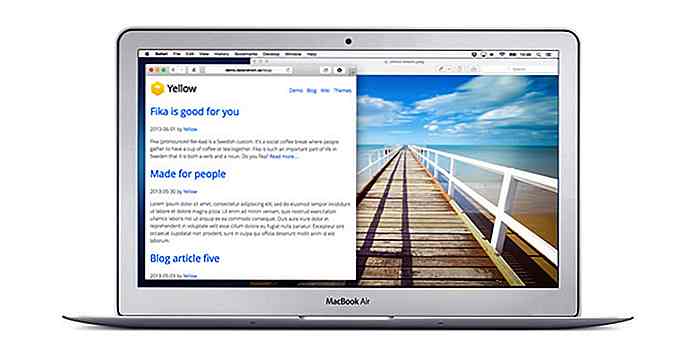
 7. Gelb
7. Gelb Mit Gelb können Sie den Inhalt sowohl im .txt Format als auch in Markdown und HTML schreiben. Wenn Sie Neuinstallationen durchführen, enthält Gelb die "Home" - und "About" -Seite. Seite ist der Standardinhalt. Wenn Sie einen Blog erstellen möchten, können Sie ein Blog-Plugin verwenden. Um Bilder einzufügen, sollten Sie das Bild-Plugin verwenden.
Yellow enthält einen einfachen Online-Texteditor, mit dem Sie Ihre Inhalte direkt auf Ihrer Website bearbeiten oder hinzufügen können. Sie können den Dateiinhalt auch manuell hochladen, wodurch Sie den Sortier- und Veröffentlichungsstatus festlegen können.
 8. WonderCMS
8. WonderCMS WonderCMS ist das kleinste CMS der Welt (ihr Anspruch). Seine Größe ist ziemlich klein (nur 15kb auf 7 Dateien), aber es hat eine coole Funktion wie das Bearbeiten von Inhalten an Ort und Stelle. Sie können Themen greifen und Plug-ins zum Hinzufügen von Funktionen zu Ihrer Site erhalten, z. B. das Hinzufügen einer Galerie und eines WYSIWYG-Editors.
 9. RazorCMS
9. RazorCMS Razor ist ein Flat File CMS, das einfach zu benutzen ist, auch wenn Sie nicht programmieren können. Um Ihre Site zu starten, gehen Sie nach der Installation zu Ihrem Installations-URL /login und fügen Sie die Standard-Zugangsdaten für den Zugriff auf das Dashboard ein. Von dort aus können Sie die allgemeinen Einstellungen in Ihrer Website anpassen, einschließlich Hinzufügen oder Bearbeiten von Seiten.
Die In-Page-Bearbeitung mit Rich-Text-Editor ist eine so coole Funktion, mit der Sie den Inhalt an nur einer Stelle bearbeiten können. Sie können ein eigenes Thema erstellen, um der Website einen besonderen Geschmack zu verleihen.
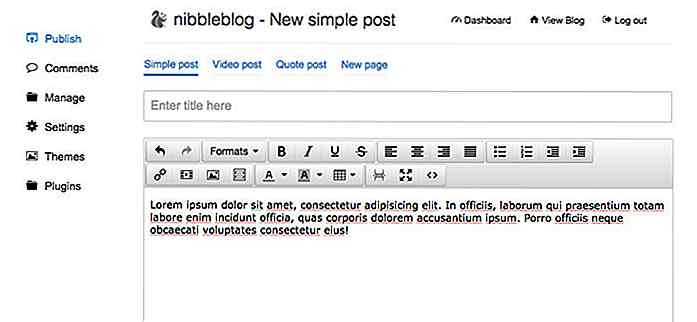
 10. Nibbleblog
10. Nibbleblog NibbleBlog verwendet einen einstufigen Installationsassistenten. Alles, was Sie tun müssen, ist, Ihre Informationen einzugeben, und Sie können sich am Dashboard anmelden, um alles zu tun, um einen Blog-Post oder eine Seite zum Festlegen von Site-Einstellungen zu erstellen.
Sie können den Blog-Inhalt leicht formatieren, da er mit einem visuellen Editor geliefert wird. Sie können das Bild oder Video auch dort hinzufügen. Es gibt ungefähr 9 gebrauchsfertige Designs, um das Aussehen Ihrer Site zu ändern, sowie Plugins, um spezielle Funktionen hinzuzufügen.
 Anerkennungen
Anerkennungen Natürlich gibt es noch viele Flat-CMS von anderen Entwicklern, die Sie verwenden können. Ich würde gerne ein paar mehr von ihnen als Referenz hinzufügen oder als Alternativen sollte die obige Liste nicht für Sie schneiden.
- NestaCMS
- Statamic
- Flot
- Phile
- Baun
- Vestibulum
- Zupfen
- Parvula
- Mecha
- Feinda

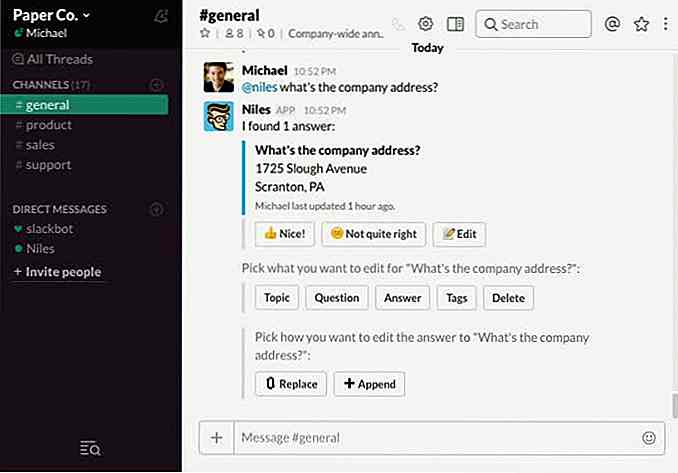
Triff Niles, Slacks ganz eigenen Chat-Assistenten
Als wir zum ersten Mal über Hangouts Chat gesprochen haben, haben wir "@meet" erwähnt, den Bot-Assistenten des Dienstes. Wie sich herausstellt, ist Hangouts Chat nicht der einzige, der einen eigenen Bot hat, da Slack auch einen hat, und sein Name ist Niles.Als Add-on für Slack ist Niles ein Chat-Assistent, der in Slack selbst arbeitet. D

Google App für Android wird jetzt mit einem Offline-Modus ausgeliefert
Wenn Sie die Google App auf Ihrem Android-Gerät häufig verwenden, möchten Sie möglicherweise wissen, dass Google derzeit ein Update bereitstellt. Das Update enthält einen Offline-Modus, der es der App ermöglicht, auch dann zu arbeiten, wenn Ihre Verbindung zum Internet nicht korrekt ist .Bevor Sie zu aufgeregt werden, bedeutet der Offline-Modus für die Google App nicht, dass Sie jetzt Google-Suchen ohne Internetverbindung durchführen können. Stattde