de.hideout-lastation.com
de.hideout-lastation.com
10 CSS-Bibliotheken für bessere Bild-Hover-Effekte
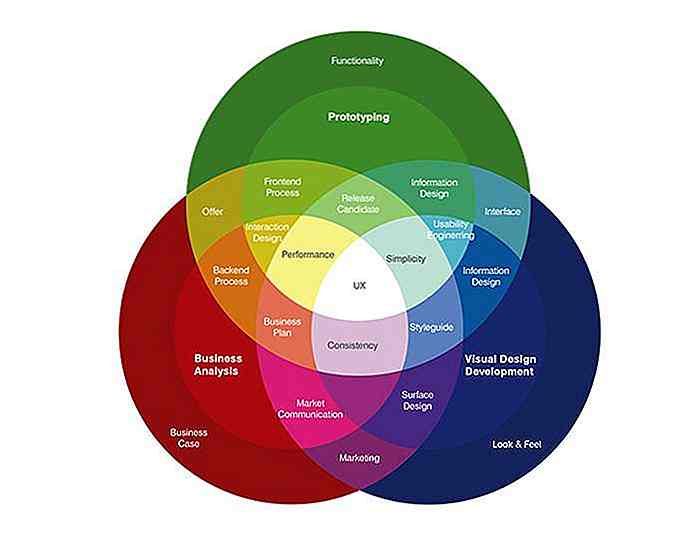
Es ist ein wichtiger Teil des UX-Designs, dass Nutzer einfach und klar erkennen können, welcher Teil der Webseite anklickbar ist. Die alte aber goldene Art, dies zu tun, war, die Textfarbe zu ändern und zu unterstreichen. Heutzutage gibt es mit CSS viele Möglichkeiten, Hover-Effekte, insbesondere für Bilder, zu liefern.
Entwickler können jetzt Übergangseffekte oder Animationen hinzufügen, wenn ein Hover-Ereignis ausgelöst wird . Wir betrachten direktionale Dias, Zooms mit unterschiedlichen Geschwindigkeiten, Ein- und Ausblenden, Scharniereffekte, Spotlight-Enthüllungen, Wackeln, Bounces und mehr.
In dieser Compilation gibt es mehr als 250 Hover-Effekte, die dich inspirieren. Sie können den Code auch an der Quelle abholen.
Bild-Hover-Effekte (16 Effekte)
Auf dieser Seite finden Sie eine schöne Sammlung von 16 Schwebebildereffekten mit Bildunterschriften. Greifen Sie den HTML- und CSS-Code für jeden Effekt zu, indem Sie den Mauszeiger über die Bilder bewegen und dann auf Code anzeigen klicken.
 Bildunterschrift Hover Animation (4 Effekte)
Bildunterschrift Hover Animation (4 Effekte) Hier sind 4 coole Untertitel Animationen, die ausgeführt werden, wenn man über das Bild schwebt. Die Effekte werden mit reinen CSS3-Übergängen und -Transformationen und ohne JavaScript erstellt, um die Kompatibilität im Browser zu verbessern.
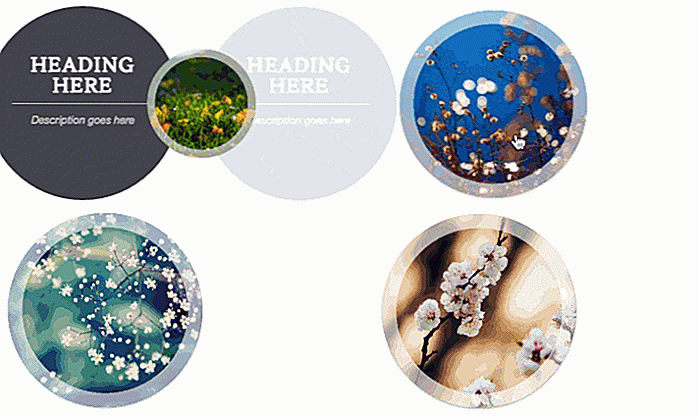
 iHover (35 Effekte)
iHover (35 Effekte) iHover ist eine Sammlung von Hover-Effekten, die von CSS3 unterstützt werden. Es gibt 20 kreisförmige Hover-Effekte und 15 quadratische Hover-Effekte. Um die Effekte zu verwenden, müssen Sie HTML-Markup schreiben und die CSS-Dateien einbeziehen.
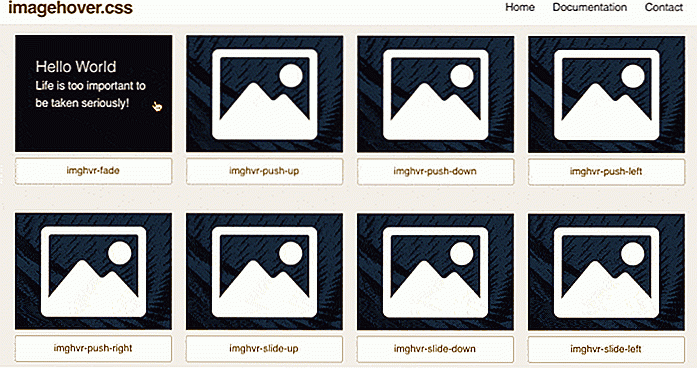
 Bild-Hover (44 Effekte)
Bild-Hover (44 Effekte) Diese Bibliothek enthält 44 Effekte, die mit reinem CSS erstellt wurden. Einige der Effekte umfassen Fades, Pushs, Slides, Scharniere, Laibungen, Zooms, Unschärfen, Flips, Falten und Blenden in mehrere Richtungen. Es gibt eine erweiterte Version von 216 Effekten, die für 14 € gekauft werden können.
 Hover-Effekt-Ideen (30 Effekte)
Hover-Effekt-Ideen (30 Effekte) Dieses Bild-Hover-Demo von Codrop gibt Ihnen Inspiration, wenn Sie fließende Übergänge zwischen Bildern und ihren Bildunterschriften machen. Es gibt insgesamt 30 Effekte auf zwei Sets mit Tutorials und dem Quellcode.
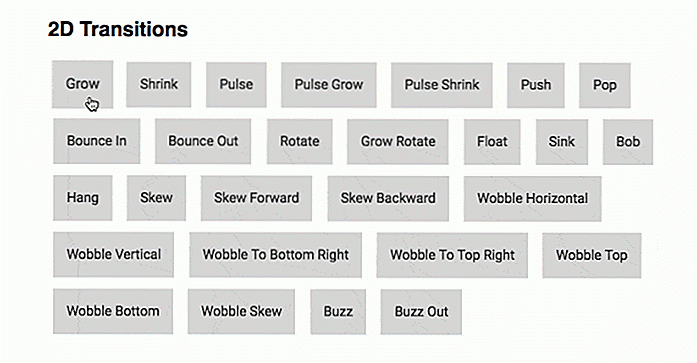
 Hover CSS (108 Effekte)
Hover CSS (108 Effekte) Mit dem Hover-CSS können Sie jedem Element Hover-Effekte hinzufügen, z. B. einer Schaltfläche, einer Verknüpfung oder einem Bild. Zu den Effekten gehören 2D-Übergänge, Hintergrundübergänge, Rahmen, Schatten- und Leuchtübergänge und mehr. Die Bibliothek ist in CSS, Sass und LESS verfügbar.
 Animatismus (100+ Effekte)
Animatismus (100+ Effekte) Es gibt mehr als 100 Hover-Animationen für Schaltflächen, Überlagerungen, Details, Bildunterschriften, Bilder und Schaltflächen für soziale Medien. Alle Effekte werden von CSS3 unterstützt.
Untertitel-Hover-Effekt (7 Effekte)
Es gibt 7 verschiedene Effekte in dieser Sammlung. Alle Übergänge sehen sehr schön und glatt aus. Gehen Sie zum Abschnitt Tutorial, um zu erfahren, wie Sie diese Effekte auf Ihr Projekt anwenden können.
 CSS-Bild-Hover-Effekte (15 Effekte)
CSS-Bild-Hover-Effekte (15 Effekte) Eine Sammlung einfacher Hover-Effekte wie Zoomen, Verschieben, Drehen, Graustufen, Unschärfe, Deckkraft und andere grundlegende Effekte. Sie können diese Effekte verwenden, indem Sie vor Ihrem figure Tag die CSS-Klasse hinzufügen.
Richtungssensitiver 3D-Hover-Effekt
Dies ist ein super cooler Hover-Effekt, der Ihre letzte Mausbewegung erkennt. Die Bildbeschriftungen werden ausgehend von Ihrer letzten Cursorposition aus einer von vier Richtungen geöffnet.
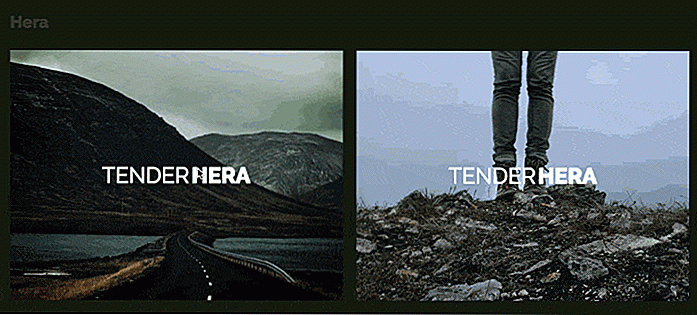
Hover-Animation
Hier ist eine von UNIQLO inspirierte Grenz-Hover-Animation. Bei einem Hover-Ereignis wird der Bildrand animiert.
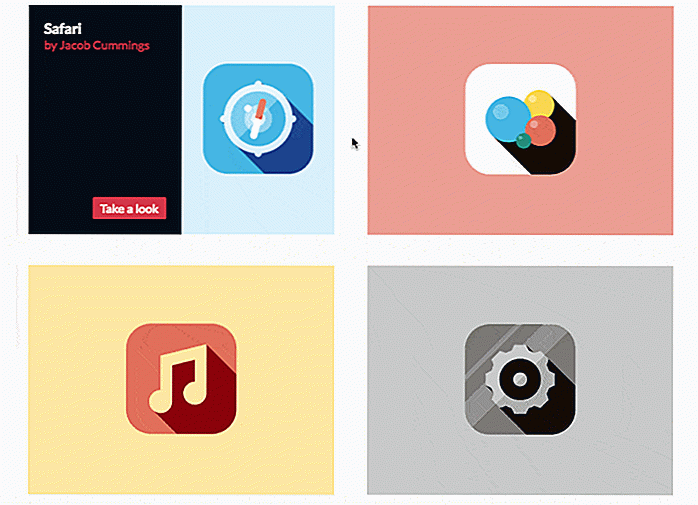
Fliesen mit Animated Hover
Einer für Kachel-Designs, dieser zeichnet sich durch langsamen Zoom, Dias, Pop-Ins, abgedunkeltes Overlay ua aus.
SVG Clip-Pfad Hover-Effekt
Ein Super-Super-Strahler-Bild-Hover-Effekt, der durch SVG- clip-path und CSS-Übergänge unterstützt wird. Funktioniert gut in Chrome, Opera und Safari.

8 Dinge, die Sie bei einem Startup-Partner nicht wollen
Jeder, den Sie kennen, beginnt sein eigenes Geschäft - Menschen aus allen Altersgruppen: Jugendliche, Erwachsene in ihren 20ern, 30ern, 60ern. Und die meisten Menschen erkennen, dass es eine harte Leistung ist, allein damit zu arbeiten . Dies ist der Punkt, an dem man die Frage nach dem Einbringen eines Partners aufgreift, sei es, um das Startkapital zu verdoppeln oder um die notwendigen Fähigkeiten zu vermitteln, die man nicht hat.

20 Design Bücher für Skizzieren, Typografie & Neue Ideen
Entgegen der landläufigen Meinung ist die Fähigkeit, gut zu zeichnen, nicht nur denjenigen vorbehalten, die mit Naturtalent gesegnet sind. Während einige vielleicht in der Lage sind, den Sinn des Zeichnens schneller zu erfassen als andere, ist die Wahrheit der Fall, dass jeder lernen kann, gut zu zeichnen, solange er die richtigen Ressourcen hat.In

![So deaktivieren Sie Windows 8.1-Hilfetipps [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)