de.hideout-lastation.com
de.hideout-lastation.com
10 beste WordPress-Designs mit Barrierefreiheit
Der Aufbau barrierefreier Websites, die Menschen mit unterschiedlichen Behinderungen nicht ausschließen, ist in den letzten Jahren zu einer Notwendigkeit im Webdesign geworden. Heutzutage ist es schwierig, einen Regierungsvertrag zu erhalten, ohne sich um digitale Inklusivität zu kümmern, und viele bekannte Unternehmen wie Microsoft, Apple und Google behandeln die Barrierefreiheit ebenfalls als Priorität .
WordPress als führendes Content-Management-System und Blogging-Plattform steht auch an vorderster Front der Barrierefreiheit. Das WordPress A11y (Accessibility) -Team ist damit beschäftigt, die Plattform für so viele Leute wie möglich verfügbar zu machen, und sie haben sogar ein tolles Handbuch zu WordPress Accessibility für Entwickler veröffentlicht.
Der Zugänglichkeitsbericht
Die Überprüfung der Barrierefreiheit ist eine optionale Phase im Überprüfungsprozess des Themas. Wenn ein übergebendes Thema das barrierefreie -Tag verwendet, prüft es das Überprüfungsteam anhand der Barrierefreiheitsrichtlinien, um sicherzustellen, dass sich die Themen, die sich als barrierefrei erweisen, wirklich so sind.
In diesem Beitrag werfen wir einen Blick auf die 10 besten WordPress-Designs, die für die Barrierefreiheit geeignet sind, um Ihnen beim Erstellen von digital integrierten WordPress-Websites zu helfen.
Die besten WP-Designs mit Barrierefreiheit
In dieser Sammlung haben wir nicht nur darauf geachtet, ob ein Thema das Accessibility-Ready-Tag im WordPress-Repository hatte, wir haben auch berücksichtigt, ob es die Hauptprinzipien des Accessibility-Designs erfüllt .
Wir haben einige (ansonsten großartige) Themen weggelassen, die zu geringe Farbkontrastverhältnisse verwendeten, Hamburgermenüs auf Desktop-Größe oder andere visuelle Designpraktiken, die die Zugänglichkeit für bestimmte Gruppen behinderter Menschen beeinflussen könnten.
1. Unbegrenzt
Unlimited ist ein sorgfältig gestaltetes, universelles WordPress-Theme mit einer rechten Seitenleiste. Es lädt schnell und verwendet ein hohes Farbkontrastverhältnis (weiß und hellgrau gegenüber dunkelgrau), das den Bedürfnissen von Sehbehinderten entspricht.
 Die Sidebar-Widgets werden durch dunkelgraue obere Ränder intelligent hervorgehoben . Subtile visuelle Designelemente helfen Benutzern, den Inhalt schnell zu verstehen. Werfen Sie einfach einen Blick auf die intelligent hervorgehobenen Meta-Informationen (Datum, Autor, Anzahl der Kommentare) am unteren Rand des vorgestellten Bildes bei jedem Beitrag.
Die Sidebar-Widgets werden durch dunkelgraue obere Ränder intelligent hervorgehoben . Subtile visuelle Designelemente helfen Benutzern, den Inhalt schnell zu verstehen. Werfen Sie einfach einen Blick auf die intelligent hervorgehobenen Meta-Informationen (Datum, Autor, Anzahl der Kommentare) am unteren Rand des vorgestellten Bildes bei jedem Beitrag.Auf seiner Demo-Website können Sie sehen, wie Unlimited aussieht, wenn es vollständig eingerichtet ist.
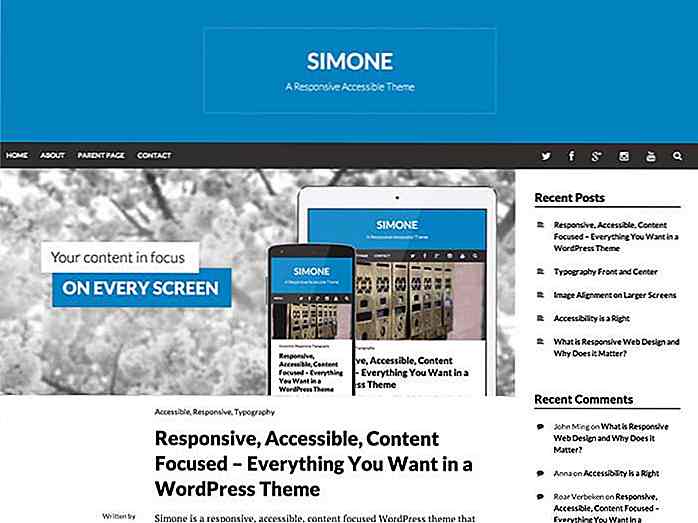
2. Simone
Simone hat ein recht geradliniges Design mit riesigen Bildern und bildschirmfüllender, skalierbarer Typografie, die auf jeder Bildschirmgröße leicht zu lesen ist. Das Thema hilft körperbehinderten Benutzern beim Navigieren über ihre Tastaturen .
 Sie können viele Funktionen von Simone anpassen, z. B. Seitenleiste (links oder rechts), Kopfzeile, Hintergrund, Linkfarben und viele andere. Es ist auch übersetzungsfähig und bereits in viele Sprachen übersetzt
Sie können viele Funktionen von Simone anpassen, z. B. Seitenleiste (links oder rechts), Kopfzeile, Hintergrund, Linkfarben und viele andere. Es ist auch übersetzungsfähig und bereits in viele Sprachen übersetztLesen Sie mehr über Simone auf seiner Demoseite.
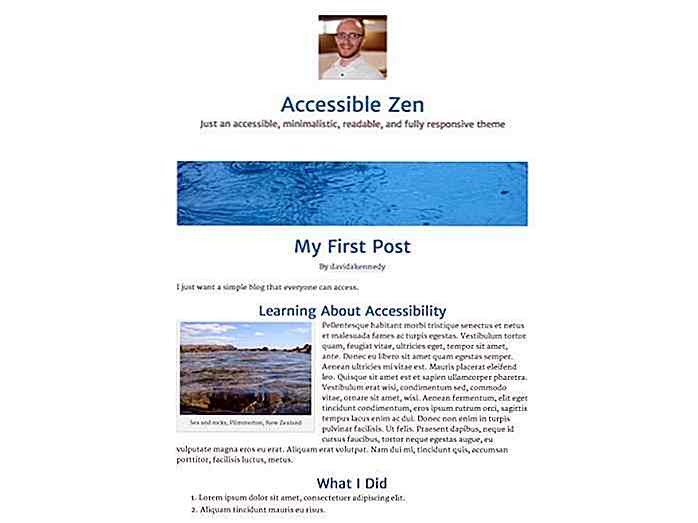
3. Zugängliches Zen
Accessible Zen ist ein minimalistisches, einspaltiges Thema, das die Anzahl der Ablenkungen so weit wie möglich reduziert und den Inhalt in den Fokus rückt. Der Autor teilte auf seinem Blog die Farbpalette, die er verwendete. Es erfüllt die AA-Stufe der Web Content Accessibility Guidelines (WCAG 2.0).
 Das Besondere an diesem Thema ist, dass es im Header-Bereich kein Hauptmenü gibt, so dass Besucher sofort zum Inhalt gelangen können - das ist eine ideale Lösung für Screenreader-Nutzer. Die Hyperlinks werden mit gepunkteten Linien intelligent unterstrichen und werden beim Schweben fest, was auch eine großartige Zugänglichkeitslösung ist
Das Besondere an diesem Thema ist, dass es im Header-Bereich kein Hauptmenü gibt, so dass Besucher sofort zum Inhalt gelangen können - das ist eine ideale Lösung für Screenreader-Nutzer. Die Hyperlinks werden mit gepunkteten Linien intelligent unterstrichen und werden beim Schweben fest, was auch eine großartige Zugänglichkeitslösung istWenn Sie an einem inhaltsorientierten, minimalistischen Blogthema interessiert sind, besuchen Sie Accessible Zen live.
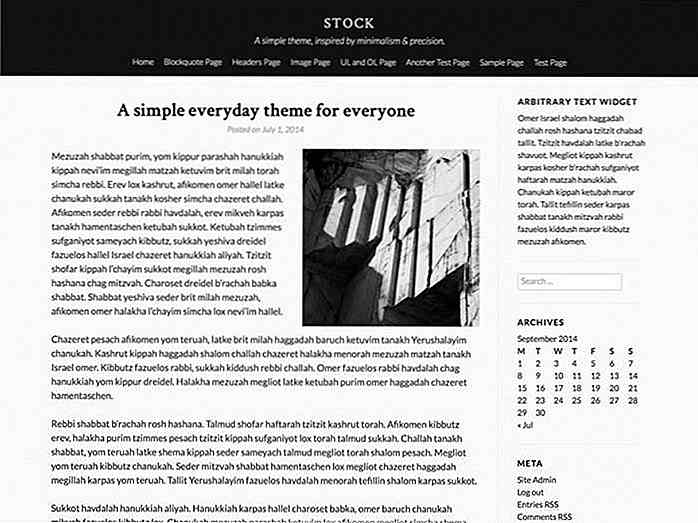
4. Lagerbestand
Das Stock WordPress Theme hat einen eleganten schwarz-weißen Header, der ein zentriertes Hauptmenü enthält. Die Paarung von Schwarz und Weiß ist immer eine gute Wahl für barrierefreie Seiten, da diese beiden Farben das höchste Farbkontrastverhältnis von 21: 1 haben.
 Das Design ist ziemlich minimalistisch und das Thema ist übersetzungsfähig und bietet RTL (rechts-nach-links) Sprachunterstützung, so dass es eine gute Kandidatur sein kann, ein übergeordnetes Thema eines zugänglichen Kinderthemas zu sein.
Das Design ist ziemlich minimalistisch und das Thema ist übersetzungsfähig und bietet RTL (rechts-nach-links) Sprachunterstützung, so dass es eine gute Kandidatur sein kann, ein übergeordnetes Thema eines zugänglichen Kinderthemas zu sein.Auf der Github-Seite von Stock können Sie sich den aktuellen Entwicklungsstand ansehen.
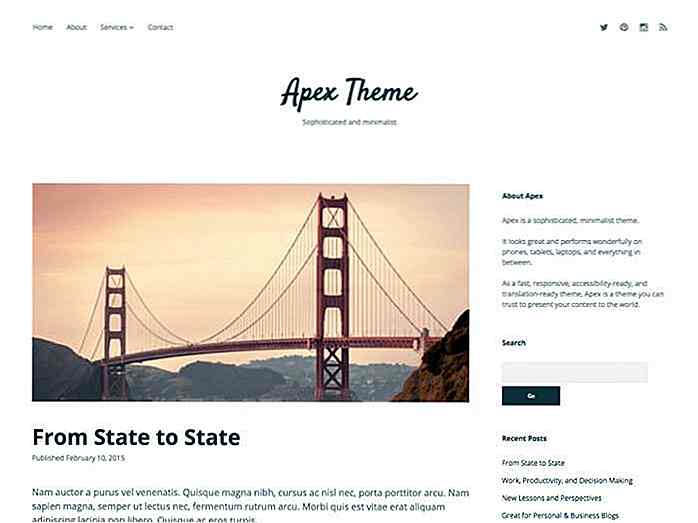
5. Apex
Apex bindet Besucher mit einem logisch strukturierten Inhalt und riesigen vorgestellten Bildern ein, die die Seite eindrucksvoll und professionell aussehen lassen. Die obere Navigation besteht aus einem Hauptmenü auf der linken Seite und einem Social-Media-Menü auf der rechten Seite, das das Navigieren durch die Website für behinderte Menschen und Hilfsgeräte erleichtert.
 Auf die Auszüge auf der Startseite folgen benutzerfreundliche "Weiter lesen" -Schaltflächen, die schön hervorgehoben sind und die Leser dazu verleiten weiterzugehen. Sie können sehen, wie Apex auf seiner Demo-Site aussieht.
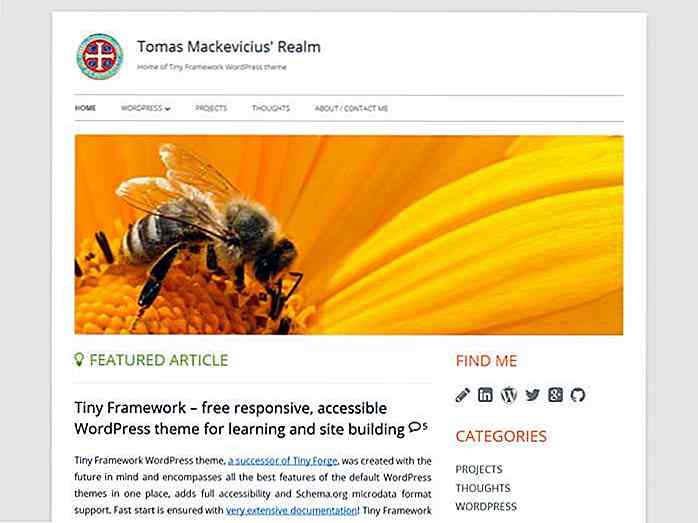
Auf die Auszüge auf der Startseite folgen benutzerfreundliche "Weiter lesen" -Schaltflächen, die schön hervorgehoben sind und die Leser dazu verleiten weiterzugehen. Sie können sehen, wie Apex auf seiner Demo-Site aussieht.6. Kleines Rahmenwerk
Es dauerte nicht weniger als 9 Monate für den Autor des Tiny Framework, um dieses spannende, Accessibility-ready WordPress Theme zu erstellen. Das Tiny Framework ist flexibel genug, um als übergeordnetes Thema verwendet zu werden, wenn Sie schnell ein zuverlässiges Kindthema entwickeln möchten, das auf die Bedürfnisse behinderter Menschen eingeht.
 Das Tiny Framework-Design verwendet eine kontrastreiche Farbpalette mit schwarzen, orangen und grünen Farben. Blockquotes, Überschriften und Links haben alle unterschiedliche Farben, was die Lesbarkeit des Inhalts deutlich erhöht. Tasten sind auch leicht zu bemerken, und das Thema hat insgesamt einen ziemlich energischen und lebhaften Blick, aber nicht auf die aufdringliche Weise .
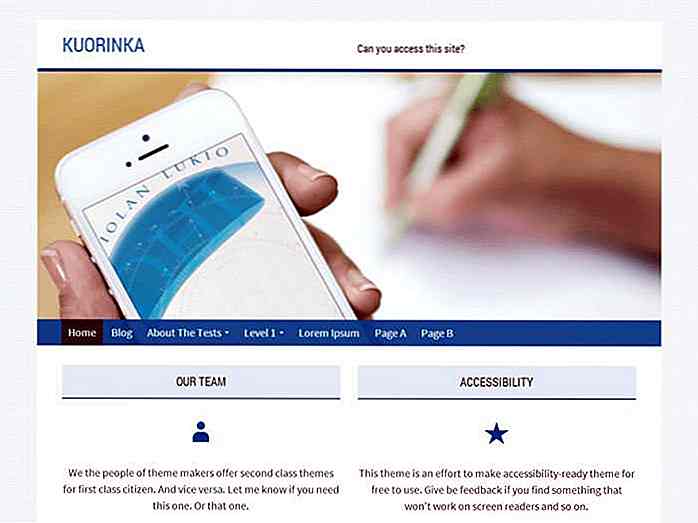
Das Tiny Framework-Design verwendet eine kontrastreiche Farbpalette mit schwarzen, orangen und grünen Farben. Blockquotes, Überschriften und Links haben alle unterschiedliche Farben, was die Lesbarkeit des Inhalts deutlich erhöht. Tasten sind auch leicht zu bemerken, und das Thema hat insgesamt einen ziemlich energischen und lebhaften Blick, aber nicht auf die aufdringliche Weise .7. Kuorinka
Kuorinka lädt sehr schnell und bietet nicht nur Barrierefreiheit, sondern auch schema.org-Mikrodaten . Es verwendet Breadcrumbs, um die Hauptnavigation zu unterstützen, was beim Design der Barrierefreiheit immer eine gute Idee ist. Kuorinka ermöglicht es dem Benutzer, kurze Informationen oben auf der Seite hinzuzufügen, die den Besuchern helfen können, die wichtigste Nachricht zu verstehen, die der Websitebesitzer vermitteln möchte.
 Die Überschriften der Seitenleiste und der Fußzeilen-Widgets sind mit einem hellblauen Hintergrund hervorgehoben, der die visuelle Segmentierung des Inhalts erheblich erleichtert. Auf der Demoseite können Sie weitere coole Funktionen sehen, wie einen benutzergesteuerten Schieberegler, 3 verschiedene Layouts (eine Spalte, linke Seitenleiste, rechte Seitenleiste) und viele andere.
Die Überschriften der Seitenleiste und der Fußzeilen-Widgets sind mit einem hellblauen Hintergrund hervorgehoben, der die visuelle Segmentierung des Inhalts erheblich erleichtert. Auf der Demoseite können Sie weitere coole Funktionen sehen, wie einen benutzergesteuerten Schieberegler, 3 verschiedene Layouts (eine Spalte, linke Seitenleiste, rechte Seitenleiste) und viele andere.8. Aaron
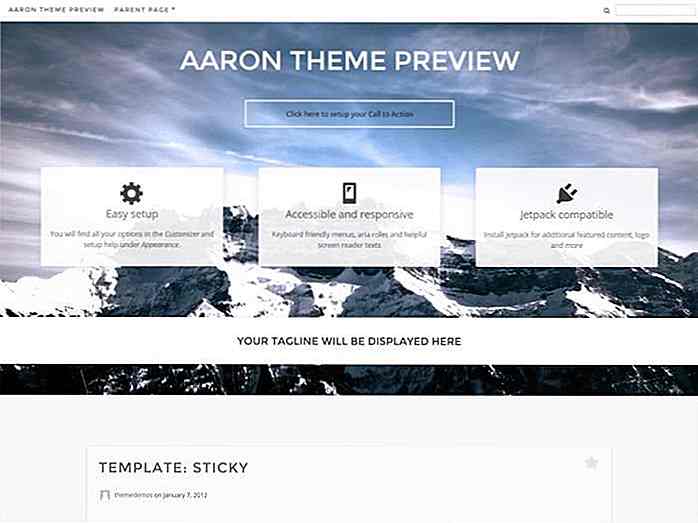
Aaron ist eine gute Wahl für eine barrierefreie Unternehmens-Website. Es hat einen riesigen Call-to-Action-Button auf der Homepage, der die Augen der Besucher sofort erfasst. Das Thema hat ein hohes Farbkontrastverhältnis, aber Sie müssen darauf achten , das Hintergrundbild auf der Startseite sorgfältig auszuwählen, um die Lesbarkeit der Hervorhebungen und der Schaltflächen zu gewährleisten.
 Aaron hat ein tastaturfreundliches Menü oben auf der Seite, das von einem praktischen Suchfeld auf der rechten Seite unterstützt wird. Das Thema kann auch für eine E-Commerce-Website verwendet werden, da es mit dem WooCommerce-Plugin gut funktioniert .
Aaron hat ein tastaturfreundliches Menü oben auf der Seite, das von einem praktischen Suchfeld auf der rechten Seite unterstützt wird. Das Thema kann auch für eine E-Commerce-Website verwendet werden, da es mit dem WooCommerce-Plugin gut funktioniert .9. Schaufenster
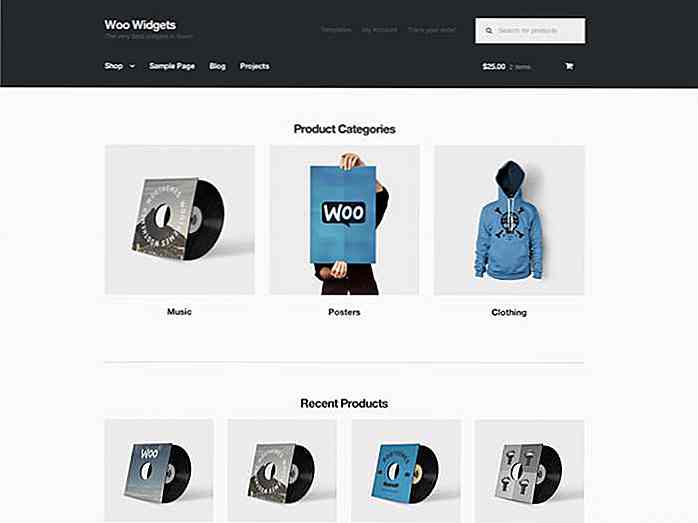
Storefront ist ein flexibles E-Commerce-Thema, das WooCommerce-Integration und hohe Anpassbarkeit bietet. Die wichtigsten Informationen, die gekauften Produkte im Warenkorb und deren Preise, befinden sich direkt neben dem Hauptmenü oben auf der Seite, was das Thema unglaublich benutzerfreundlich macht.
Auf der Demo-Site können Sie das optionale Header-Bild sehen, das eine gut sichtbare Call-to-Action-Schaltfläche enthält . Die Produkte sind in verschiedene Kategorien sortiert, die behinderte Besucher mit Bildschirmlesern und anderen assistiven Technologien helfen, schnell zu verstehen, was auf der Website angeboten wird.
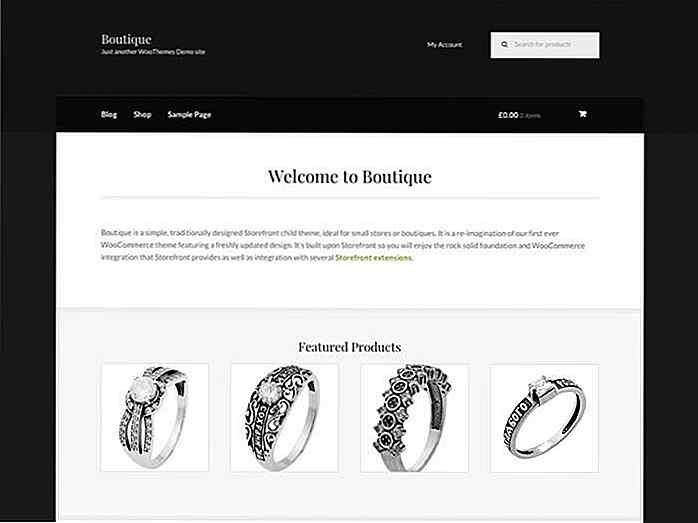
 Storefront hat ein elegantes Kinderthema namens Boutique, das prestigeträchtigere Produkte bietet, die auch behindertengerecht sind.
Storefront hat ein elegantes Kinderthema namens Boutique, das prestigeträchtigere Produkte bietet, die auch behindertengerecht sind. 10. Autor
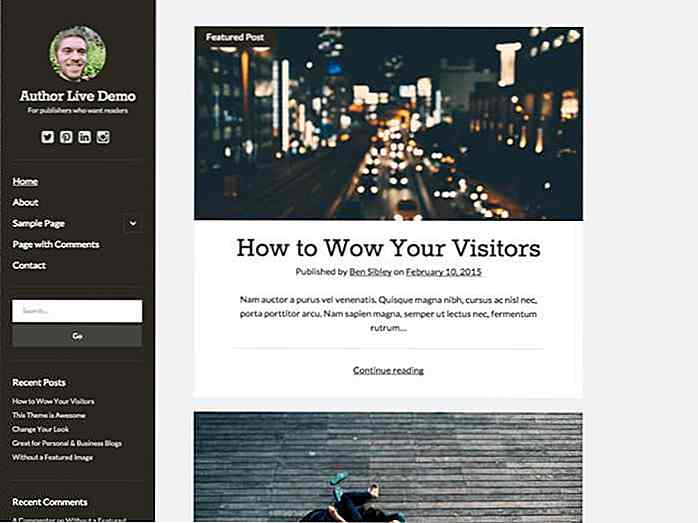
10. Autor Author ist ein schön gestaltetes, schnelles und barrierefreies WordPress-Theme mit einer linken Seitenleiste. Die Seitenleiste verwendet einen dunklen Hintergrund mit weißen Buchstaben, der für das hohe Farbkontrastverhältnis sorgt. Die Hyperlinks sind unterstrichen, so dass sie leicht zu erkennen sind.
Die Überschriften verwenden eine Serifenschrift, die die Lesbarkeit erleichtert. In der einzelnen Postvorlage sind die vorherigen und nächsten Posts mit einem hellgrauen Hintergrund hervorgehoben, der die Benutzer dazu ermutigt, mehr Posts auf der Site zu lesen.


Designer, berechnen Sie die perfekten Seitenverhältnisse mit RatioBuddy
Designer wissen, wie schwierig es ist, Bilder an Verhältnisse anzupassen. Dies passiert die ganze Zeit, wenn Sie ein WordPress-Theme erstellen und versuchen, die besten Bildgrößen für Thumbnails herauszufinden.Aber es gibt Dutzende ähnlicher Aufgaben , um das richtige Seitenverhältnis eines Bildes, eines Videos oder eines eingebetteten Elements herauszufinden . Zum

CMS.js - Der neueste kostenlose JavaScript Site Generator
Statische Site-Generatoren sind die heißesten Werkzeuge für schnelle Web-Entwicklung. Eine kleine Site benötigt nicht immer eine Datenbank oder einen CMS, und manchmal ist es einfacher, stattdessen statische Seiten zu generieren.Mit einer Plattform wie CMS.js können Sie statische Sites auf JavaScript ohne jede Backend-Sprache erstellen. Di