de.hideout-lastation.com
de.hideout-lastation.com
10 tolle PostCSS-Plugins, um Sie zu einem CSS-Assistenten zu machen
PostCSS ist in letzter Zeit der neue coole Typ in Webentwicklungskreisen geworden, und das zu Recht, denn es bietet eine großartige Möglichkeit, den Workflow der Frontend-Entwicklung zu beschleunigen und die Qualität von CSS zu verbessern . Es ist ein unglaublich vielseitiges Werkzeug, das es ermöglicht, CSS-Stile mit JavaScript-Plugins zu transformieren . Seine Flexibilität liegt in der Art, wie es gebaut wird.
Der Kern von PostCSS ist ein Node.js-Modul, das Sie mit npm installieren können, und es verfügt über ein Ökosystem von mehr als 200 Plugins, die Sie in Ihrem Projekt verwenden können.
PostCSS ist weder ein Präprozessor noch ein Postprozessor, da verschiedene PostCSS-Plugins in eine dieser Kategorien oder in beide Kategorien fallen können. es hängt ganz von dir ab, was du daraus machst. Mit PostCSS müssen Sie keine andere Syntax lernen als im Fall von Sass oder LESS; Sie können sofort beginnen, es zu benutzen.
PostCSS nimmt Ihre vorhandene CSS-Datei und wandelt sie in JavaScript-lesbare Daten um, dann führen die JavaScript-Plugins die Änderungen aus, und PostCSS gibt die geänderte Version der ursprünglichen Datei zurück. Klingt cool, oder?
In diesem Post werfen wir einen Blick auf 10 PostCSS-Plugins, um Ihnen einen Einblick in einige der großartigen Dinge zu geben, die Sie mit diesem großartigen Tool erreichen können.
# 1. Autoprefixer
Autoprefixer ist wahrscheinlich das bekannteste PostCss-Plugin, da es von namhaften Technologieunternehmen wie Google, Twitter und Shopify verwendet wird. Es fügt Vendor-Präfixe zu CSS-Regeln hinzu, wo es notwendig ist .
Autoprefixer verwendet Daten von Kann ich verwenden. Auf diese Weise wird es nicht veraltet und kann immer die neuesten Regeln anwenden. Auf der interaktiven Demo-Seite können Sie nachschauen, wie es funktioniert.
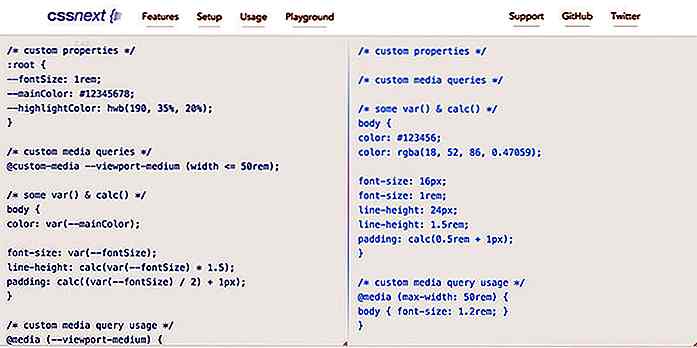
 # 2. CSSnext
# 2. CSSnext CSSnext ist ein CSS-Transpiler, mit dem Sie zukünftige CSS-Syntax auf aktuellen Websites verwenden können . W3C hat viele neue CSS-Regeln, die derzeit nicht von Browsern implementiert werden, aber es könnte Entwicklern ermöglichen, komplexeres CSS schneller und einfacher zu schreiben. CSSnext wurde gemacht, um diese Lücke zu schließen.
Es lohnt sich, einen Blick auf die Features zu werfen, um zu sehen, was Sie damit erreichen können. Sie können beispielsweise benutzerdefinierte Medienabfragen, benutzerdefinierte Selektoren, Farbmodifikatoren, SVG-Filter und neue Pseudoklassen in Ihren Designs verwenden.
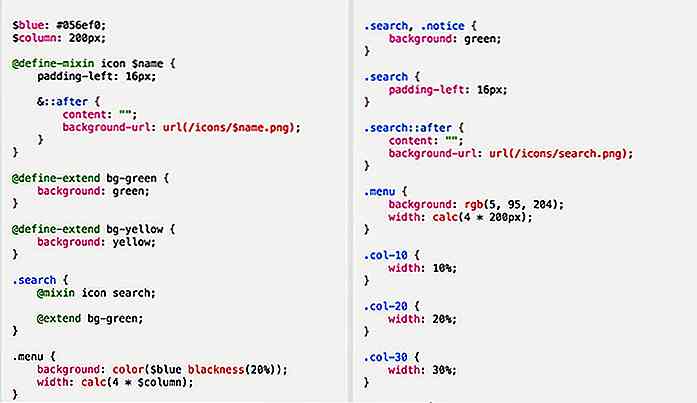
 #3. Pre-CSS
#3. Pre-CSS PreCSS ist eines der PstCSS-Plugins, die wie ein CSS-Präprozessor funktionieren. Es macht es möglich, ein Sass-ähnliches Markup in Ihren Stylesheet-Dateien zu nutzen .
Durch die Einführung von PreCSS in Ihren Workflow können Sie Variablen, if-else Anweisungen, Schleifen, Mixins, @extend und @import Regeln, Verschachtelungen und viele andere nützliche Funktionen in Ihrem CSS-Code verwenden. Die Github-Dokumentation von PreCSS gibt Ihnen detaillierte Anweisungen, wie Sie das Beste daraus machen können.
 # 4. StyleLint
# 4. StyleLint StyleLint ist ein moderner CSS-Link, der Ihren CSS-Code Korrektur liest und validiert. Es erleichtert das Vermeiden von Fehlern und zwingt Sie, konsistenten Codierungskonventionen zu folgen.
StyleLint versteht die neueste CSS-Syntax und kann daher zusammen mit dem bereits erwähnten PreCSS-Plugin verwendet werden. Es ermöglicht Ihnen auch, Ihre eigene Konfiguration vorzunehmen und überprüft sogar, ob Ihre Einstellungen gültig sind.
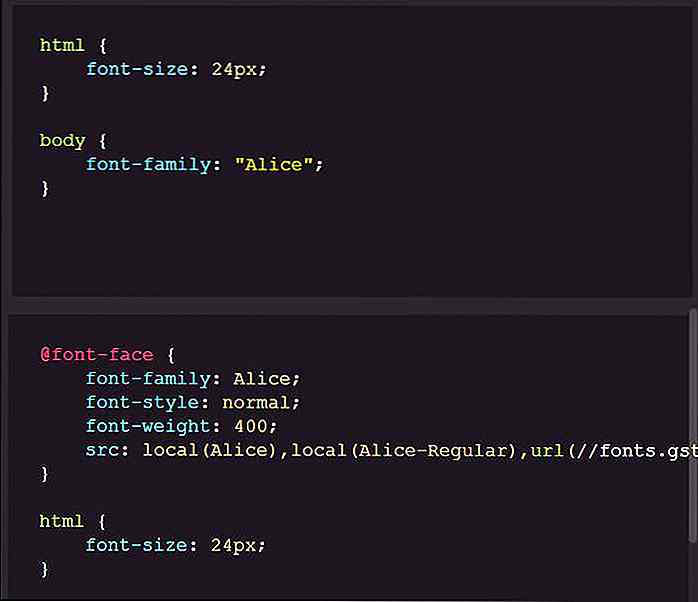
 # 7. Schriftart Magier
# 7. Schriftart Magier Wenn Sie ein Fan von anspruchsvoller Typografie sind, werden Sie das Font Magician PostCSS-Plugin sicherlich mögen. Die Magie von Font Magician beruht auf der Fähigkeit, automatisch alle notwendigen @font-face Regeln zu generieren .
Wie es funktioniert, ist ziemlich einfach, Sie müssen nur die font-family: "My Fav Font"; hinzufügen font-family: "My Fav Font"; CSS-Regel zu einem HTML-Element, und Font Magician erledigt den Rest der Arbeit. Es kann Google Fonts hinzufügen, die lokale Kopie einer Schriftart, Bootstrap-Typografie und kann Schriften auch asynchron laden. Hier ist die interaktive Demo-Seite.
 # 8. Schreibe SVG
# 8. Schreibe SVG Haben Sie sich jemals gefragt, wie cool es wäre, SVG direkt in Ihre CSS-Dateien zu schreiben? Mit Hilfe des PostCSS Plugins Write SVG können Sie dieses Ziel problemlos erreichen.
Mit diesem praktischen Plugin können Sie zum Beispiel Ihre SVG-Hintergründe und -Symbole in Ihrer CSS-Datei speichern und später auf folgende Weise zum entsprechenden HTML-Element hinzufügen :
@svg Quadrat {@rect {fill: var (- Farbe, schwarz); Breite: 100%; Höhe: 100%; }} .beispiel {background: white svg (quadratischer param (- color # 00b1ff)) cover; }  # 10. PostCSS Sprites
# 10. PostCSS Sprites Das PostCSS Sprite- Plugin macht es einfach, Bild-Sprites zu erzeugen, dh Sammlungen von Bildern, die in einer einzigen Datei abgelegt werden. Nach dem Einstellen einiger Optionen übernimmt das Plugin die Bilder aus Ihrer Stylesheet-Datei, fügt sie zu einem Sprite zusammen und aktualisiert dann die Bildreferenzen, wo immer es notwendig ist.
Sie können verschiedene Filter und Gruppierer verwenden, um zu bestimmen, welche Bilder Sie in das Sprite einfügen möchten, und Sie können auch die Abmessungen des Ausgabebilds festlegen.

Tattoos tragen eine lange und farbenfrohe Geschichte als Zeichen eines Übergangsritus, als Zeichen des Status oder der Bestrafung und in manchen Kulturen als Zeichen des Schutzes gegen das Böse. Heutzutage bekommen wir Tätowierungen unter freieren Umständen, aus künstlerischen oder sentimentalen Gründen oder manchmal auch auf einer Pflicht.Tatto

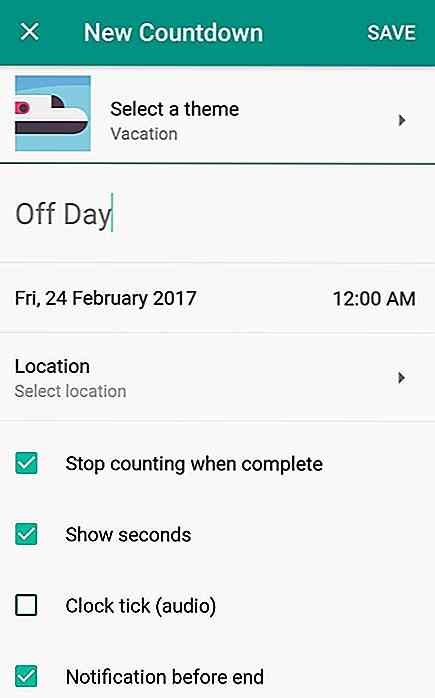
Stellen Sie Timer und Countdown für alle Ereignisse mit dieser App ein
Nichts erzeugt Vorfreude wie ein Countdown-Timer, also warum nicht einen für Ihr iOS- oder Android-Gerät, mit dem Sie einen für eine bevorstehende Veranstaltung über den passenden Countdown festlegen können .Countdown ist eine App, mit der Countdown- Timer für verschiedene Ereignisse eingerichtet werden können .Das Ei